如何将头添加到CloudFront响应中?
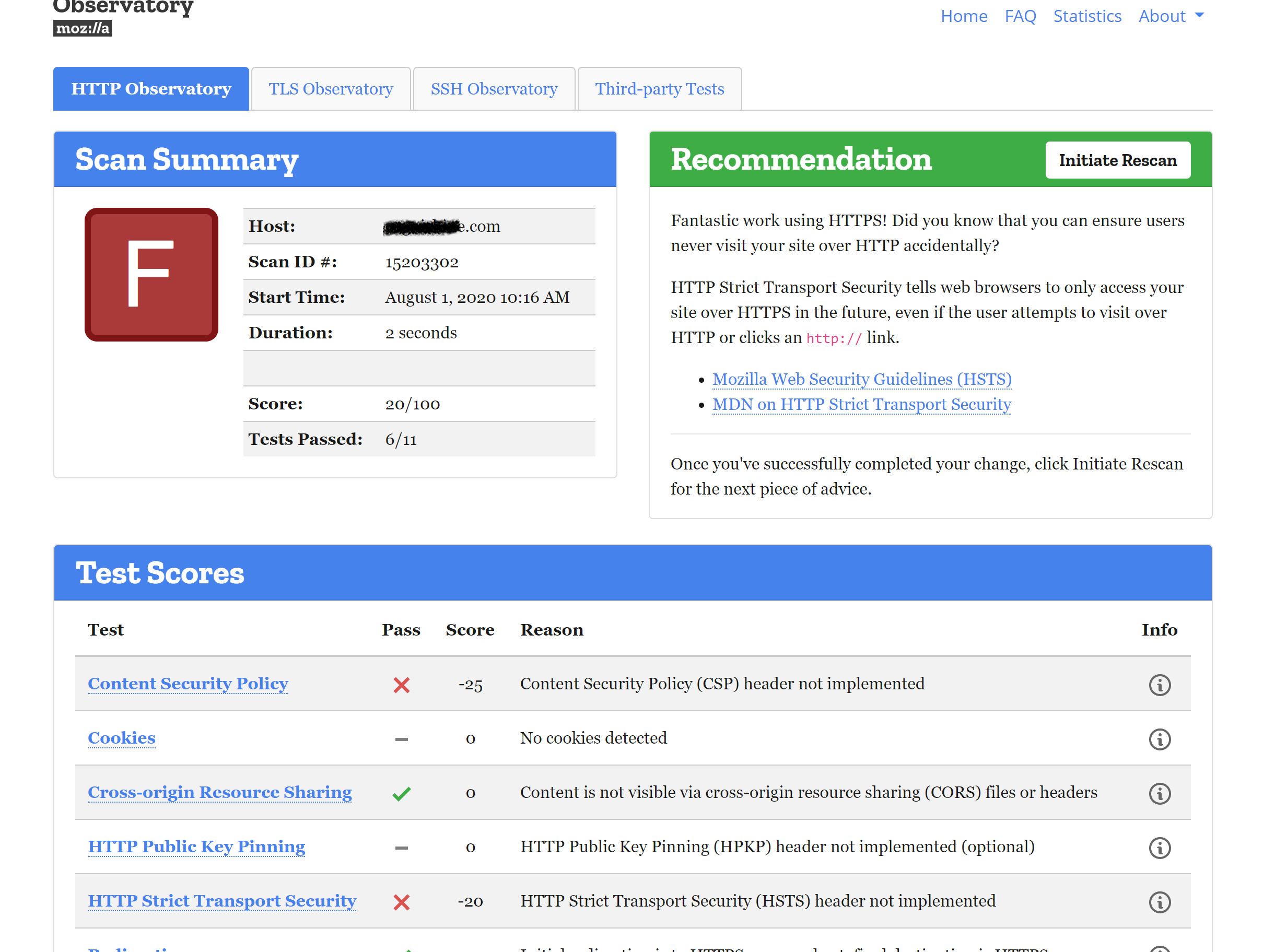
我用https://observatory.mozilla.org/analyze测试我的网站,我得到了F分。
原因是:
Content Security Policy (CSP) header not implemented
X-XSS-Protection header not implemented
X-Frame-Options (XFO) header not implemented
...我使用CloudFront服务我的网站。
我把那些丢失的标头放在哪里的CloudFront?

回答 4
Stack Overflow用户
发布于 2020-08-01 09:22:32
我建议在返回到查看器之前,使用Lambda@Edge将您要查找的任何标题附加到原始响应中。
当添加为事件时,它可以像下面的示例一样简单地完成。
import json
def lambda_handler(event, context):
response = event["Records"][0]["cf"]["response"]
headers = response["headers"]
headers['strict-transport-security'] = [{key: 'Strict-Transport-Security', value: 'max-age=63072000; includeSubdomains; preload'}];
headers['content-security-policy'] = [{key: 'Content-Security-Policy', value: "default-src 'none'; img-src 'self'; script-src 'self'; style-src 'self'; object-src 'none'"}];
headers['x-content-type-options'] = [{key: 'X-Content-Type-Options', value: 'nosniff'}];
headers['x-frame-options'] = [{key: 'X-Frame-Options', value: 'DENY'}];
headers['x-xss-protection'] = [{key: 'X-XSS-Protection', value: '1; mode=block'}];
headers['referrer-policy'] = [{key: 'Referrer-Policy', value: 'same-origin'}];
response['headers'] = headers
return response要获得更多信息,请查看使用Lambda@Edge和Amazon CloudFront添加HTTP安全报头博客文章。
Stack Overflow用户
发布于 2021-05-06 20:29:43
更新2021年6月23日
刚刚发现,虽然下面的解决方案看起来很棒,但它可能还不够好,特别是对于添加安全头,因为如果Cloudfront从原点得到错误,函数将不会被调用
HTTP状态代码 CloudFront在源返回HTTP代码400或更高时不会为查看器响应事件调用边缘函数。
https://docs.aws.amazon.com/AmazonCloudFront/latest/DeveloperGuide/edge-functions-restrictions.html
从2021年5月起,更好的选择似乎是新引入的Cloudfront功能,根据这篇博客文章https://aws.amazon.com/blogs/aws/introducing-cloudfront-functions-run-your-code-at-the-edge-with-low-latency-at-any-scale/,它的价格是Lambda@Edge的1/6
function handler(event) {
var response = event.response;
var headers = response.headers;
// Set HTTP security headers
// Since JavaScript doesn't allow for hyphens in variable names, we use the dict["key"] notation
headers['strict-transport-security'] = { value: 'max-age=63072000; includeSubdomains; preload'};
headers['content-security-policy'] = { value: "default-src 'none'; img-src 'self'; script-src 'self'; style-src 'self'; object-src 'none'"};
headers['x-content-type-options'] = { value: 'nosniff'};
headers['x-frame-options'] = {value: 'DENY'};
headers['x-xss-protection'] = {value: '1; mode=block'};
// Return the response to viewers
return response;
}Stack Overflow用户
发布于 2021-11-16 07:24:22
如果您现在正在执行此操作,那么您将非常幸运。从2021年11月开始就简单多了。Amazon通过响应头策略本地添加了安全报头,也就是说,我们不需要创建lambda,只需将响应头添加到应用程序中。详细信息https://aws.amazon.com/blogs/networking-and-content-delivery/amazon-cloudfront-introduces-response-headers-policies/。
Terraform提供商已经开始从3.64.0 aws_cloudfront_response_headers_policy开始支持https://github.com/hashicorp/terraform-provider-aws/blob/main/CHANGELOG.md#3640-november-04-2021。
下面是一个通过terraform提供程序向aws cloudfront响应添加安全头的示例。
resource "aws_cloudfront_response_headers_policy" "security_headers_policy" {
name = "my-security-headers-policy"
security_headers_config {
content_type_options {
override = true
}
frame_options {
frame_option = "DENY"
override = true
}
referrer_policy {
referrer_policy = "same-origin"
override = true
}
xss_protection {
mode_block = true
protection = true
override = true
}
strict_transport_security {
access_control_max_age_sec = "31536000"
include_subdomains = true
preload = true
override = true
}
content_security_policy {
content_security_policy = "frame-ancestors 'none'; default-src 'none'; img-src 'self'; script-src 'self'; style-src 'self'; object-src 'none'"
override = true
}
}
}https://stackoverflow.com/questions/63203619
复制相似问题

