如何从PNG创建SDF(在Mapbox中使用)?
我的任务是更改Mapbox中图标图像的图标颜色。mapbox允许这样做的唯一方法是使用sdf-图标(https://docs.mapbox.com/mapbox-gl-js/style-spec/layers/#paint-symbol-icon-color)。
经过几个小时的搜索,我找不到最简单的方法来实现这一点。我发现了一个npm模块是https://www.npmjs.com/package/image-sdf,但是在使用它在png上的命令将其转换为sdf之后,在地图上呈现并不能给出最好的结果。
我使用的命令
image-sdf cycle-initial.png --spread 5 --downscale 1 --color black > cycle.png循环-initial.png(输入)如下:

Cycle.png(输出)如下:

但是,虽然使用cycle.png作为图像,src并没有给出最好的结果。

代码片段:
const img = new Image();
img.addEventListener('load', () => {
this.mapInstance.addImage('circle-icon', img, { sdf: true });
}, false);
img.src = cycle;我请求如果有人,请帮助我,如果我在这里做任何错误,或有任何正确的方式来创建sdf-图标,以正确地呈现。
回答 2
Stack Overflow用户
发布于 2020-08-08 11:09:40
经过几天的研究,我想我找到了解决办法。另外,我想总结SDF图标的创建步骤。
首先,首先,用简单的话说,什么是 SDF :SDF是一种栅格格式,用于显示调整大小、重新着色和旋转的光栅图像。它们是单色的。
用法:--这是我在MAPBOX中第一次与SDF交互。
原因是我们不能在符号层中更改图标的颜色(如果svg或普通光栅png),您必须提供SDF(专门化png)格式才能实现它。(https://docs.mapbox.com/mapbox-gl-js/style-spec/layers/#paint-symbol-icon-color)
如何创建?
image-sdf input.png --spread 10 --downscale 1 --color black > output.png- 想象:https://imagemagick.org/script/download.php。ImageMagick允许您使用一个命令执行此操作:
convert in.png -filter Jinc -resize 400% -threshold 30% \( +clone -negate -morphology Distance Euclidean -level 50%,-50% \) -morphology Distance Euclidean -compose Plus -composite -level 45%,55% -resize 25% out.png更新
- 还有第三种方法可以通过使用Maki的旧标签来实现这一点,其中只有一个JS文件sdf-render.js可以将源svg转换为sdf图标。但是请注意,这个标记(v0.5.0)使用的是现在不支持的旧版本的JSDOM,要执行这个文件,您必须使用svgdom和@svgdotjs/svg.js模块来转换该文件的代码。
更多细节:方框出现在sdf = true的Mapbox中的图标周围
我做错什么了?
答:在png上执行image命令之前(请注意:它必须是黑白光栅路径)。调整大小(增加)到40%-50%左右.
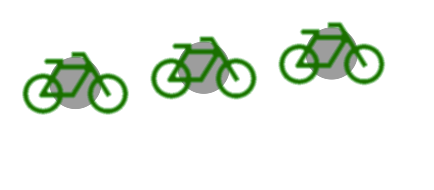
就像在我的例子中,我调整了普通光栅png的大小,结果令人惊讶。看一看。(请注意:我没有在代码中更改一个单词,而是使用了相同的image命令)

Stack Overflow用户
发布于 2022-08-14 14:58:04
另一件要探索的事情是给你的形象一个大小。我想使用svg作为标记图像,并更改:
let img = new Image();
//to
let img = new Image(256, 256);结果要好得多-
https://stackoverflow.com/questions/63299999
复制相似问题
