用WPF显示来自自定义JSON的TreeView
用WPF显示来自自定义JSON的TreeView
提问于 2020-08-30 11:05:08
我试图用TreeView呈现一个未知的JSON。我还需要编辑这些JSON对象中的字符串并将它们写回去,所以我需要某种形式的字典,但是键可以从层次结构的一端重复到另一边( JSON示例中的“响应”)。我已经研究过了,但是我找不到有用的东西。大多数问题也是针对winforms的,或者没有使用MVVM,我无法将MVVM翻译成我想要的内容。
JSON示例:
{
"universal": {
"regionalSettings": {
"culture": {
"en-GB": "United Kingdom (en-GB)",
"mk-MK": "Македонија (mk-MK)",
"sq-MK": "Shqipëria (sq-MK)",
},
"language": {
"en-GB": "English (United Kingdom)",
"mk": "Македонски",
"sq": "Shqipe",
},
"timeZone": {
"Europe/Amsterdam": "Europe/Amsterdam",
"Europe/Andorra": "Europe/Andorra",
"Europe/Astrakhan": "Europe/Astrakhan",
"Europe/Athens": "Europe/Athens",
"Europe/Belgrade": "Europe/Belgrade",
"Europe/Berlin": "Europe/Berlin",
"Europe/Bratislava": "Europe/Bratislava",
"Europe/Brussels": "Europe/Brussels",
}
}
}
}视图片段:
<ScrollViewer>
<TreeView>
<HierarchicalDataTemplate ItemsSource="{Binding Tree}" />
</TreeView>
</ScrollViewer>ViewModel片段:
public class SomeViewModel
{
public JToken Tree { get; set; }
private void PopulateTreeView()
{
var jsonReader = new JsonReader();
var jsonText = jsonReader.Read("C:\\imaginary_path\\example.json");
var token = JToken.Parse(jsonText);
// where magic should happen
Tree = token;
}
}“魔法应该发生的地方”标记着我丢失了代码。在这里,我需要以某种方式分层地表示json,并将其转换成可以传递到TreeView的格式,同时还包括字符串(对象中,而不是TreeView本身,因为当选择树中的特定项时,我需要显示这些字符串),目前我传递的是JObject,它使TreeView显示根目录上写着"System.Windows.HierarchicalDataTemplate“。
我真诚地感谢所有能够提前提供帮助的人。
Stack Overflow用户
回答已采纳
发布于 2020-08-31 11:36:35
正如我们在评论中总结的那样,一些Json编辑器可能适合实现目标。
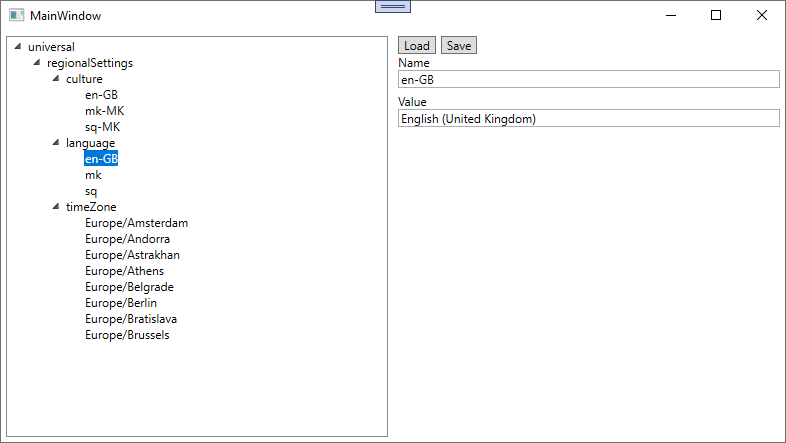
我实现了一个示例,如何使用.NET Core System.Text.Json (文档)读写json并使用TreeView导航。
我不使用Calibrum.Micro,也不熟悉它,但是没有任何外部库。我在解决方案中添加了两个助手类。
public class NotifyPropertyChanged : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
=> PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public class RelayCommand : ICommand
{
private readonly Action<object> _execute;
private readonly Predicate<object> _canExecute;
public event EventHandler CanExecuteChanged
{
add => CommandManager.RequerySuggested += value;
remove => CommandManager.RequerySuggested -= value;
}
public RelayCommand(Action<object> execute, Predicate<object> canExecute = null)
=> (_execute, _canExecute) = (execute, canExecute);
public bool CanExecute(object parameter)
=> _canExecute == null || _canExecute(parameter);
public void Execute(object parameter)
=> _execute(parameter);
}Tha数据模型的实现
public class TreeNode : NotifyPropertyChanged
{
public static MainViewModel MainVM { get; set; }
private bool _isSelected;
private string _name;
public bool IsSelected
{
get => _isSelected;
set
{
_isSelected = value;
if (_isSelected) MainVM.SelectedItem = this;
}
}
public string Name
{
get => _name;
set
{
_name = value;
OnPropertyChanged();
}
}
}
public class TreeObject : TreeNode
{
private ObservableCollection<TreeNode> _children;
public ObservableCollection<TreeNode> Children
{
get => _children;
set
{
_children = value;
OnPropertyChanged();
}
}
}
public class TreeValue : TreeNode
{
private string _value;
public string Value
{
get => _value;
set
{
_value = value;
OnPropertyChanged();
}
}
}MainWindow视图模型
public class MainViewModel : NotifyPropertyChanged
{
private ObservableCollection<TreeNode> _treeItems;
private TreeNode _selectedItem;
private ICommand _loadCommand;
private ICommand _saveCommand;
public ObservableCollection<TreeNode> TreeItems
{
get => _treeItems;
set
{
_treeItems = value;
OnPropertyChanged();
}
}
public TreeNode SelectedItem
{
get => _selectedItem;
set
{
_selectedItem = value;
OnPropertyChanged();
}
}
public ICommand LoadCommand => _loadCommand ??= new RelayCommand(parameter =>
{
TreeItems = new ObservableCollection<TreeNode>();
JsonReaderOptions options = new JsonReaderOptions
{
AllowTrailingCommas = true,
CommentHandling = JsonCommentHandling.Skip
};
Utf8JsonReader reader = new Utf8JsonReader(File.ReadAllBytes("example.json"), options);
reader.Read();
ReadJson(ref reader, TreeItems);
});
public ICommand SaveCommand => _saveCommand ??= new RelayCommand(parameter =>
{
JsonWriterOptions options = new JsonWriterOptions
{
Indented = true,
Encoder = JavaScriptEncoder.UnsafeRelaxedJsonEscaping
};
using Stream stream = File.Create("out.json");
using Utf8JsonWriter writer = new Utf8JsonWriter(stream, options);
writer.WriteStartObject();
WriteJson(writer, TreeItems);
});
private void WriteJson(Utf8JsonWriter writer, ObservableCollection<TreeNode> items)
{
foreach (TreeNode node in items)
{
switch (node)
{
case TreeValue valueNode:
writer.WriteString(valueNode.Name, valueNode.Value);
break;
case TreeObject objectNode:
writer.WriteStartObject(objectNode.Name);
WriteJson(writer, objectNode.Children);
break;
}
}
writer.WriteEndObject();
}
private void ReadJson(ref Utf8JsonReader reader, ObservableCollection<TreeNode> items)
{
bool complete = false;
string propertyName = "";
while (!complete && reader.Read())
{
switch (reader.TokenType)
{
case JsonTokenType.PropertyName:
propertyName = reader.GetString();
break;
case JsonTokenType.String:
items.Add(new TreeValue { Name = propertyName, Value = reader.GetString() });
break;
case JsonTokenType.StartObject:
ObservableCollection<TreeNode> children = new ObservableCollection<TreeNode>();
items.Add(new TreeObject { Name = propertyName, Children = children });
ReadJson(ref reader, children);
break;
case JsonTokenType.EndObject:
complete = true;
break;
}
}
}
public MainViewModel()
{
TreeItems = new ObservableCollection<TreeNode>();
TreeNode.MainVM = this;
}
}视图(整个标记)
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TreeView Margin="5" ItemsSource="{Binding TreeItems}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type local:TreeObject}" ItemsSource="{Binding Children}">
<TextBlock Text="{Binding Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type local:TreeValue}">
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
<Style TargetType="TreeViewItem">
<Setter Property="IsSelected" Value="{Binding IsSelected}" />
<Setter Property="IsExpanded" Value="True"/>
</Style>
</TreeView.Resources>
</TreeView>
<StackPanel Margin="5" Grid.Column="1">
<StackPanel Orientation="Horizontal">
<Button Content="Load" Padding="5,0" Command="{Binding LoadCommand}"/>
<Button Content="Save" Padding="5,0" Margin="5,0,0,0" Command="{Binding SaveCommand}"/>
</StackPanel>
<TextBlock Text="Name"/>
<TextBox Text="{Binding SelectedItem.Name, UpdateSourceTrigger=PropertyChanged}"/>
<ContentControl Content="{Binding SelectedItem}" Margin="0,5">
<ContentControl.Resources>
<DataTemplate DataType="{x:Type local:TreeObject}">
<WrapPanel>
<TextBlock Text="{Binding Children.Count, StringFormat=Children count: {0}}"/>
</WrapPanel>
</DataTemplate>
<DataTemplate DataType="{x:Type local:TreeValue}">
<StackPanel Orientation="Vertical">
<TextBlock Text="Value"/>
<TextBox Text="{Binding Value, UpdateSourceTrigger=PropertyChanged}"/>
</StackPanel>
</DataTemplate>
</ContentControl.Resources>
</ContentControl>
</StackPanel>
</Grid>
</Window>

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63656768
复制相关文章
相似问题

