android ConstraintLayout流:从右到左对齐项目
android ConstraintLayout流:从右到左对齐项目
提问于 2020-11-22 20:00:30
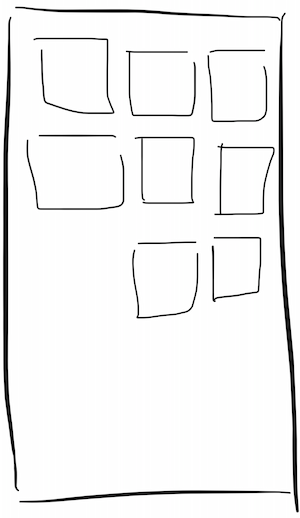
我使用的是android ConstraintLayout流,我必须从右到左排列项目,如下所示:

XML代码:
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/flow"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:flow_horizontalStyle="spread_inside"
app:flow_maxElementsWrap="4"
app:flow_verticalGap="29dp"
app:flow_wrapMode="aligned"
app:constraint_referenced_ids="item1 , item2 , ..."
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/headerTextView" />备注:我们的supportsRtl设置为假在宣言中.
,我该怎么做?!
回答 3
Stack Overflow用户
回答已采纳
发布于 2021-08-11 00:50:40
我找到的解决方案(它起了作用)是在父级(我们的rotationY=180f )上设置ConstraintLayout,然后对我们在ConstraintLayout中拥有的每一项设置rotationY=180f。
Stack Overflow用户
发布于 2021-07-18 12:30:31
通过在Y方向上用ConstraintLayout旋转android:rotationY="180",可以将项目从右向左添加到流中。
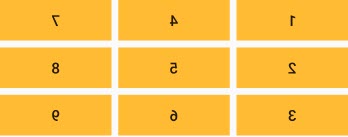
这将反转整个布局,包括流中的每个单独元素;因此,在下面的演示中,您将看到文本反转,如下所示:

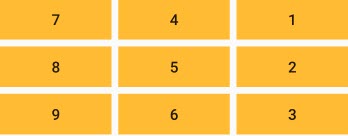
要解决这个问题,我们必须对每个单独的元素做反向返回。这需要一个ViewGroup,因此这里每个单独的元素都被包装在一个FrameLayout中。
演示:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:rotationY="180">
<androidx.constraintlayout.helper.widget.Flow
android:id="@+id/flow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:constraint_referenced_ids="button1, button2, button3, button4, button5, button6, button7, button8, button9"
app:flow_horizontalGap="8dp"
app:flow_maxElementsWrap="3"
app:flow_verticalBias="1"
app:flow_verticalGap="8dp"
app:flow_verticalStyle="packed"
app:flow_wrapMode="chain"
tools:ignore="MissingConstraints" />
<FrameLayout
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="1"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="2"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="3"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="4"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button5"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="5"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button6"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="6"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button7"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="7"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="8"
android:textSize="18sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/button9"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:rotationY="180"
tools:ignore="MissingConstraints">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
android:text="9"
android:textSize="18sp" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

Stack Overflow用户
发布于 2021-01-15 00:36:18
我正在使用流布局,并将其用于:
App:flRtl=“真”>“
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/64958907
复制相关文章
相似问题

