如何在Swift中为UITableView设置左右边距
如何在Swift中为UITableView设置左右边距
提问于 2020-12-16 13:42:30
我在我的控制器内使用UITableView,它显示带有一些信息的单元格(标题、字幕和图像)。我想在tableView中添加一些填充,但是我找不到正确的解决方案。这是我的表视图代码:
private let tableView: UITableView = {
let tableView = UITableView(frame: .zero, style: .grouped)
tableView.translatesAutoresizingMaskIntoConstraints = false
tableView.backgroundColor = .clear
tableView.separatorStyle = .none
tableView.allowsSelection = false
tableView.showsVerticalScrollIndicator = false
tableView.estimatedRowHeight = 44.0
tableView.rowHeight = UITableView.automaticDimension
return tableView
}()在viewDidLoad()内部,我为该tableView设置了约束
NSLayoutConstraint.activate([
tableView.leadingAnchor.constraint(equalTo: view.leadingAnchor),
tableView.trailingAnchor.constraint(equalTo: view.trailingAnchor),
tableView.topAnchor.constraint(equalTo: view.topAnchor),
tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
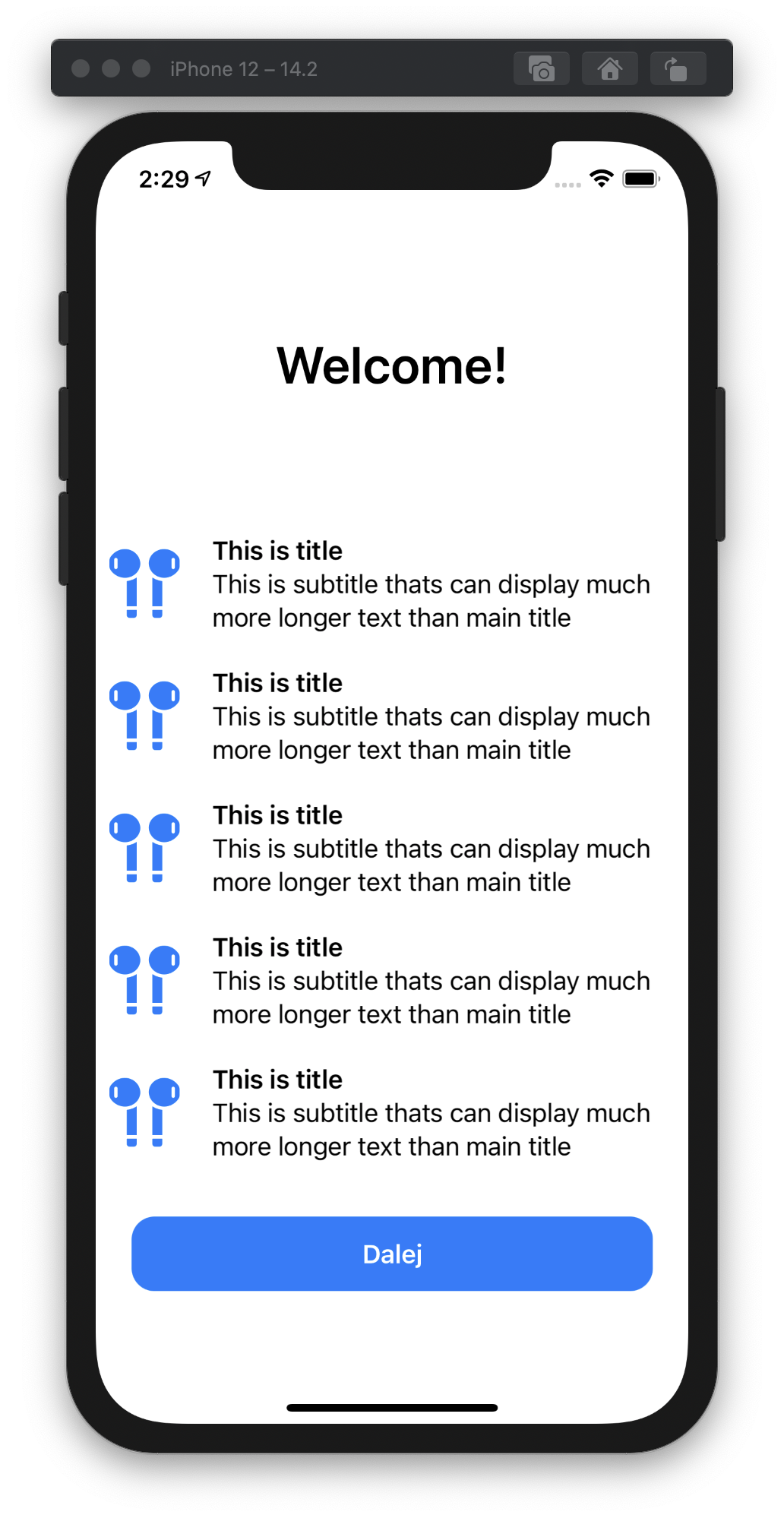
])现在我的看法如下:

现在,当我试图通过添加以下内容在我的contentInset闭包中配置tableView属性时:
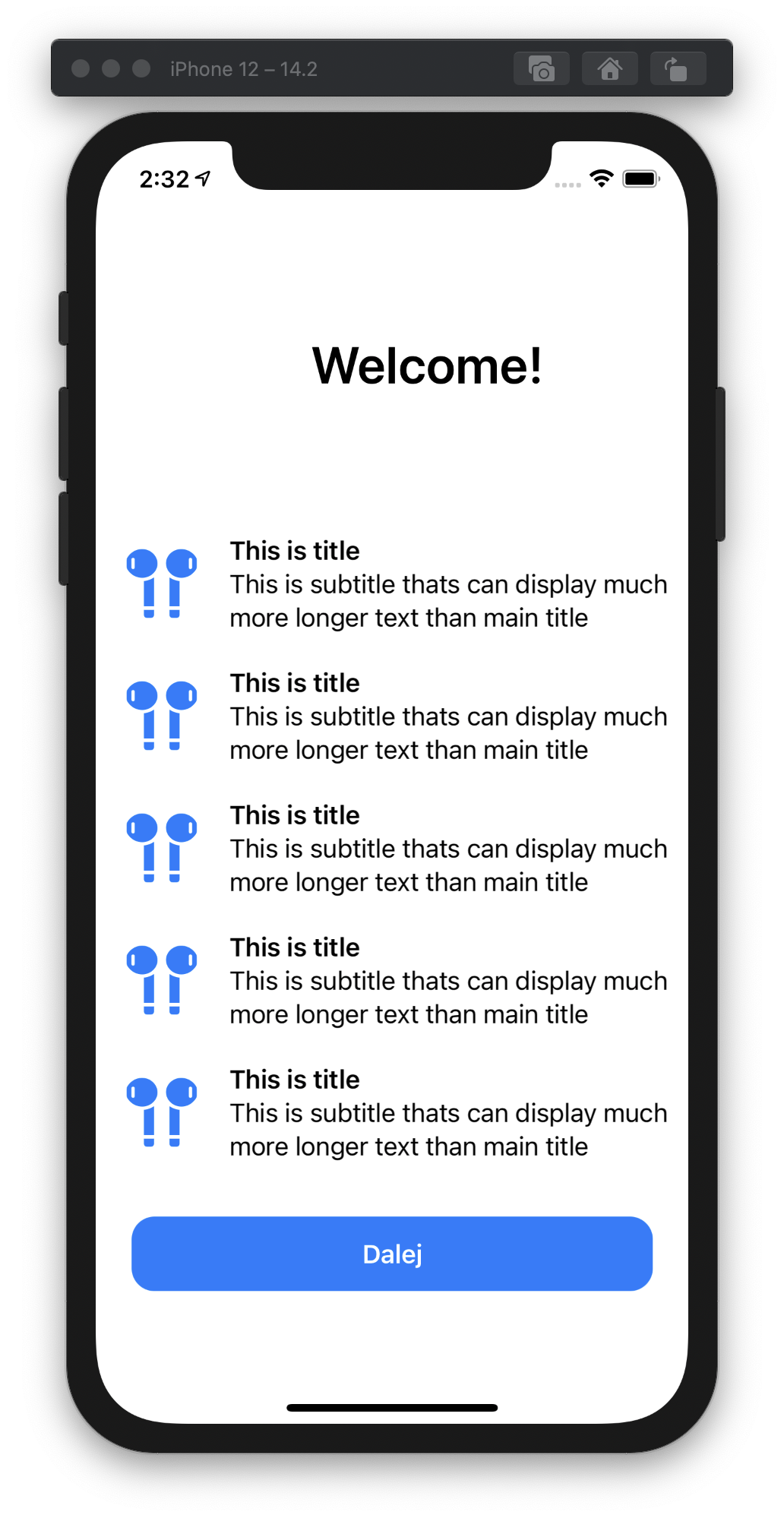
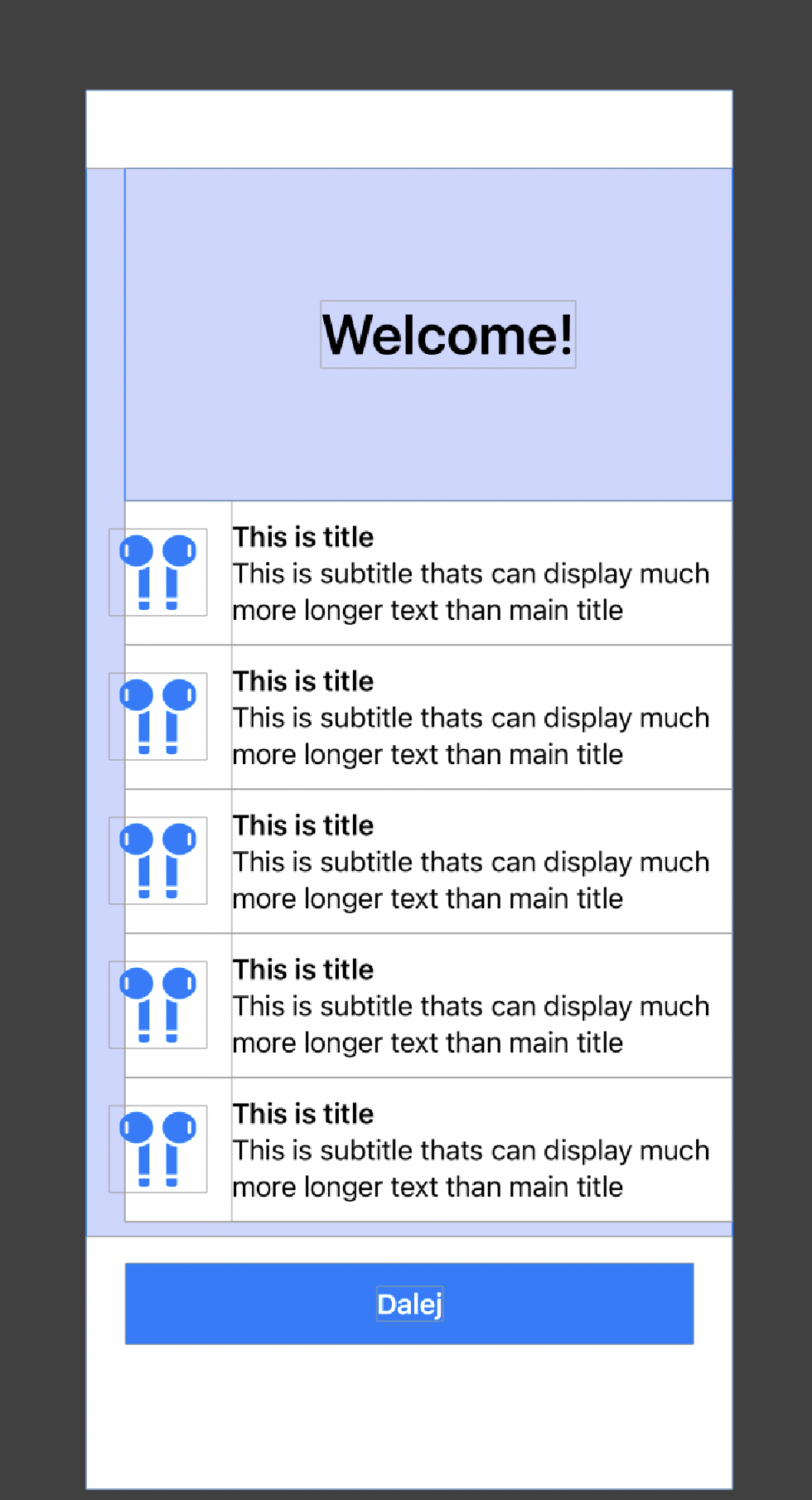
tableView.contentInset = .init(top: 0, left: 23.5, bottom: 0, right: -23.5)正如您可以看到的,它只在左侧增加了空间,但是查看调试视图层次结构,我可以说它将contentView移到了右侧(它的宽度仍然与其superview相同)


来自视图调试器的信息。TableView
<UITableView: 0x7fba82016000; frame = (0 0; 390 844); clipsToBounds = YES; gestureRecognizers = <NSArray: 0x60000023de90>; layer = <CALayer: 0x600000c4b9e0>; contentOffset: {-23.333333333333332, -47}; contentSize: {390, 635.66666666666663}; adjustedContentInset: {47, 23.5, 34, -23.5}; dataSource: <Myapp.WelcomeViewController: 0x7fba81c08f60>>第一单元:
<UITableViewCellContentView: 0x7fba84021250; frame = (0 0; 390 87); gestureRecognizers = <NSArray: 0x6000002cf900>; layer = <CALayer: 0x600000c2b900>>TableView与细胞的宽度相同(390vs390个)。如何在不对tableView设置约束的情况下,将垫子添加到左、右tableView (我希望该区域也可以滚动)
回答 3
Stack Overflow用户
回答已采纳
发布于 2020-12-16 14:36:31
可以通过在单元格的.layoutMargins上设置contentView (在单元格类本身或在cellForRowAt中)来做到这一点
cell.contentView.layoutMargins = .init(top: 0.0, left: 23.5, bottom: 0.0, right: 23.5)或表视图本身:
override func viewDidLoad() {
super.viewDidLoad()
tableView.layoutMargins = .init(top: 0.0, left: 23.5, bottom: 0.0, right: 23.5)
// if you want the separator lines to follow the content width
tableView.separatorInset = tableView.layoutMargins
}Stack Overflow用户
发布于 2020-12-16 13:59:11
你可以试试这个:
在添加约束的同时添加常量
NSLayoutConstraint.activate([
tableView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 20),
tableView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: 20),
tableView.topAnchor.constraint(equalTo: view.topAnchor),
tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])Stack Overflow用户
发布于 2020-12-16 14:40:14
尝尝这个
override var frame: CGRect {
get {
return super.frame
}
set (newFrame) {
var frame = newFrame
frame.origin.x += 10
frame.size.width -= 2 * 10
super.frame = frame
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65324470
复制相关文章
相似问题

