在SwiftUI中改变语言和布局方向
在SwiftUI中改变语言和布局方向
提问于 2021-01-25 00:57:39
我正在使用SwiftUI,并且我知道最简单的本地化方法是添加语言,并让操作系统来决定使用哪种语言。但在我的例子中,我需要为应用程序确定一个特定的默认语言,因为:
- 应用程序必须是阿拉伯语,另一个选择可以是英语。在我的国家,许多移动(和mac)用户倾向于使用英语作为设备界面的语言。
。
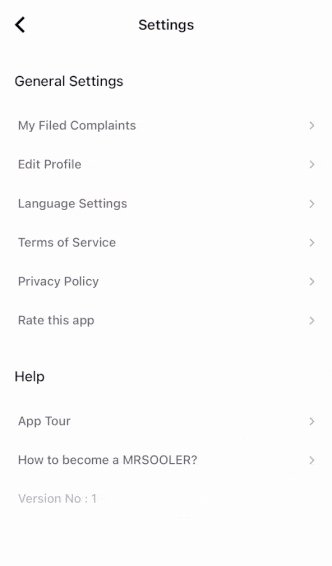
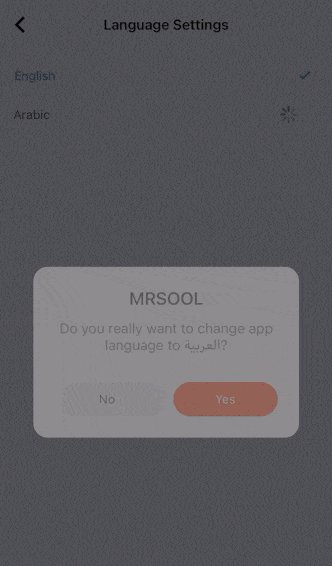
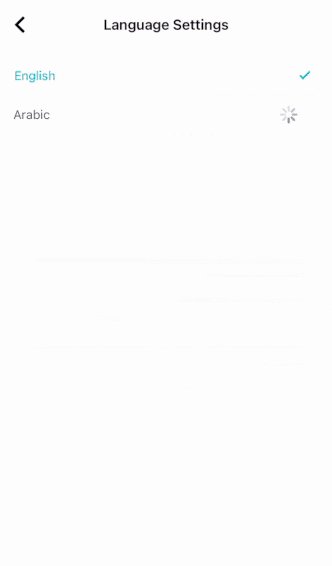
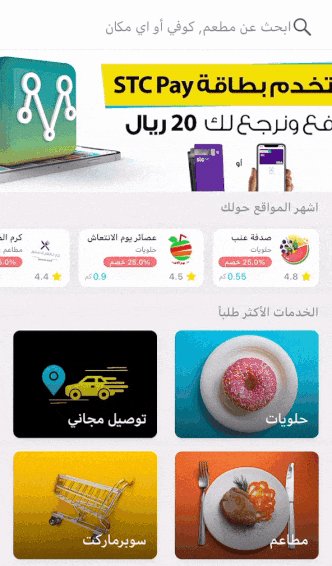
完美的解决方案是使用户能够在安装应用程序(首次使用时)或在设置中切换阿拉伯语和英语,如下例所示:

我试图更改内容视图的locale和layoutDirection,但它没有将应用程序布局更改为RTL:
import SwiftUI
@main
struct MyApp: App {
var body: some Scene {
DocumentGroup(newDocument: MyDocument()) { file in
ContentView(document: file.$document)
.environment(\.locale, Locale(identifier: "ar"))
.environment(\.layoutDirection, .rightToLeft)
}
}
}另一种也适用于我的解决方案(如果没有完美的方法来回答上面的问题)是完全删除英语(和基本)本地化,默认情况下只坚持阿拉伯语(RTL),怎么做?
Stack Overflow用户
发布于 2022-07-19 09:02:46
我认为将应用语言从产品/方案/编辑/然后设置为阿拉伯语可能有帮助,但这可能会导致另一个错误,当你试图将语言改为英语。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65877671
复制相关文章
相似问题

