引导5-3列布局和文本对齐右
引导5-3列布局和文本对齐右
提问于 2021-03-22 05:37:14
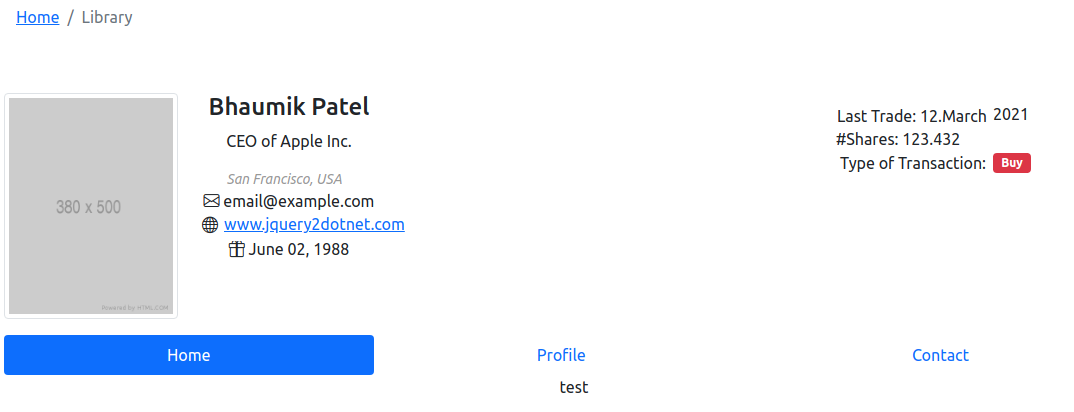
我正在创建一个配置文件页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.80.0">
<title>Detailed View</title>
<link rel="canonical" href="">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<!-- Favicons -->
<link rel="apple-touch-icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/apple-touch-icon.png" sizes="180x180">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon-32x32.png" sizes="32x32" type="image/png">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon-16x16.png" sizes="16x16" type="image/png">
<link rel="manifest" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/manifest.json">
<link rel="mask-icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/safari-pinned-tab.svg" color="#7952b3">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon.ico">
<meta name="theme-color" content="#7952b3">
<!-- Custom styles for this template -->
<link href="../css/t02-stockDetailView_style.css" rel="stylesheet">
</head>
<body>
<main class="container">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
<div class="text-center py-5 px-0">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6 px-0">
<div class="well well-sm">
<div class="row">
<div class="col-sm-4 col-md-4">
<img src="http://placehold.it/380x500" alt="" class="img-thumbnail" />
</div>
<div class="col-sm-4 col-md-4">
<h4>
Bhaumik Patel</h4>
<p>CEO of Apple Inc.</p>
<small><cite title="San Francisco, USA">San Francisco, USA <i
class="glyphicon glyphicon-map-marker">
</i></cite></small>
<p>
<i class="bi bi-envelope"></i> email@example.com
<br/>
<i class="bi bi-globe"></i><a href="http://www.jquery2dotnet.com"> www.jquery2dotnet.com</a>
<br/>
<i class="bi bi-gift"></i> June 02, 1988</p>
</div>
<div class="col-sm-4 col-md-4">
<br>Last Trade: 12.March 2021
<br>#Shares: 123.432
<br>Type of Transaction: <span class="badge bg-danger">Buy</span>
</div>
</div>
</div>
</div>
</div>
<div class="row mt-3">
<ul class="nav nav-pills nav-fill" id="pills-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-home-tab" data-bs-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-profile-tab" data-bs-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-contact-tab" data-bs-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">test</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">...</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">test2</div>
</div>
</div>
</div>
</main>
<!-- /.container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
</body>
</html>
我想以以下方式创建布局:

我试图使用col-sm-4拆分所有列,但是文本仍然粘着在“名称配置文件”框上。
任何建议,如何对齐文本的权利,也对文本在右边的文本。
谢谢你的回复!
回答 2
Stack Overflow用户
发布于 2021-03-24 18:47:56
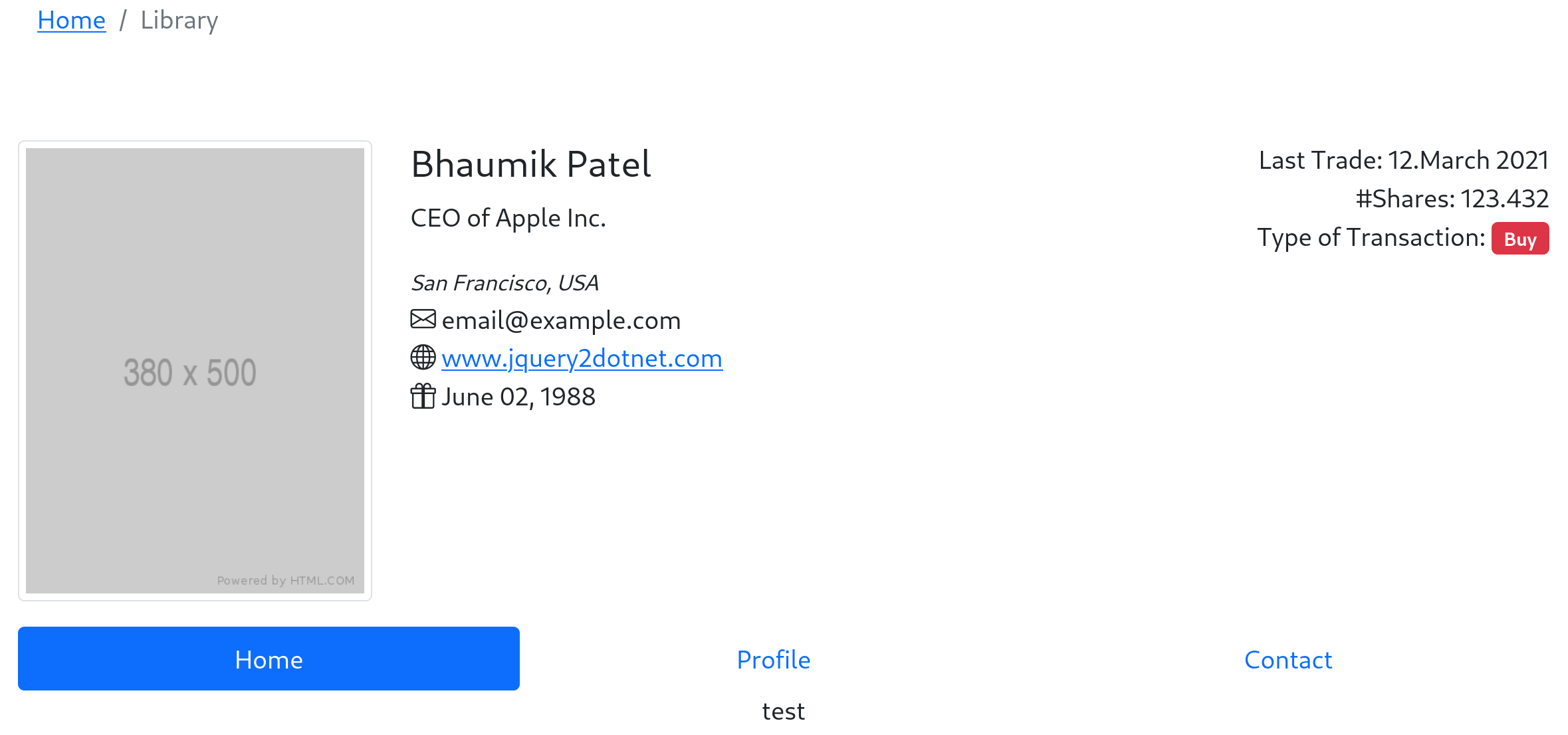
我已经修改了您的示例,以匹配您想要的屏幕截图(除了与右对齐的事务文本):

这是对这些变化的总结:
将周围的容器更改为<div class="col-12 px-0">
- Set:
<div class="col-sm-4 col-md-3">
- Set,内左div改为
<div class="col-sm-4 col-md-3">
- Set,内中div到
<div class="col-sm-5 col-md-6 text-center text-sm-start"> - 移动文本将对齐;
sm及以上将是left-aligned
。
left-aligned)
- 将内部右div设置为
<div class="col-sm-3 text-center text-sm-end">- 移动文本将对中;
sm及以上将右对齐(如果需要此 - ,则更改为
text-sm-start)。
- 移动文本将对中;
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.80.0">
<title>Detailed View</title>
<link rel="canonical" href="">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<!-- Favicons -->
<link rel="apple-touch-icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/apple-touch-icon.png" sizes="180x180">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon-32x32.png" sizes="32x32" type="image/png">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon-16x16.png" sizes="16x16" type="image/png">
<link rel="manifest" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/manifest.json">
<link rel="mask-icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/safari-pinned-tab.svg" color="#7952b3">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon.ico">
<meta name="theme-color" content="#7952b3">
<!-- Custom styles for this template -->
<link href="../css/t02-stockDetailView_style.css" rel="stylesheet">
</head>
<body>
<main class="container">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
<div class="text-center py-5 px-0">
<div class="row">
<div class="co-12 px-0">
<div class="well well-sm">
<div class="row">
<div class="col-sm-4 col-md-3">
<img src="http://placehold.it/380x500" alt="" class="img-thumbnail" />
</div>
<div class="col-sm-5 col-md-6 text-center text-sm-start">
<h4>Bhaumik Patel</h4>
<p>CEO of Apple Inc.</p>
<small>
<cite title="San Francisco, USA">San Francisco, USA <i class="glyphicon glyphicon-map-marker"></i></cite>
</small>
<p>
<span class="d-block"><i class="bi bi-envelope"></i> email@example.com</span>
<span class="d-block"><i class="bi bi-globe"></i> <a href="http://www.jquery2dotnet.com">www.jquery2dotnet.com</a></span>
<span class="d-block"><i class="bi bi-gift"></i> June 02, 1988</span>
</p>
</div>
<div class="col-sm-3 text-center text-sm-end">
<span class="d-block">Last Trade: 12.March 2021</span>
<span class="d-block">#Shares: 123.432</span>
<span class="d-block">Type of Transaction: <span class="badge bg-danger">Buy</span></span>
</div>
</div>
</div>
</div>
</div>
<div class="row mt-3">
<ul class="nav nav-pills nav-fill px-0" id="pills-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-home-tab" data-bs-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-profile-tab" data-bs-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-contact-tab" data-bs-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">test</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">...</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">test2</div>
</div>
</div>
</div>
</main>
<!-- /.container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
</body>
</html>
Stack Overflow用户
发布于 2021-03-31 16:48:14
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Hugo 0.80.0">
<title>Detailed View</title>
<link rel="canonical" href="">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.0/font/bootstrap-icons.css">
<!-- Favicons -->
<link rel="apple-touch-icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/apple-touch-icon.png" sizes="180x180">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon-32x32.png" sizes="32x32" type="image/png">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon-16x16.png" sizes="16x16" type="image/png">
<link rel="manifest" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/manifest.json">
<link rel="mask-icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/safari-pinned-tab.svg" color="#7952b3">
<link rel="icon" href="https://getbootstrap.com/docs/5.0/assets/img/favicons/favicon.ico">
<meta name="theme-color" content="#7952b3">
<!-- Custom styles for this template -->
<link href="../css/t02-stockDetailView_style.css" rel="stylesheet">
</head>
<body>
<main class="container">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Library</li>
</ol>
</nav>
<div class="py-5 px-0">
<div class="row">
<div class="col-12 px-0">
<div class="well well-sm">
<div class="row">
<div class="col-4 col-md-4">
<img src="https://www.sanghibrushwares.com/wp-content/uploads/2017/06/wood-gallery-placeholder-5-380x500.jpg" alt="" class="img-thumbnail" />
</div>
<div class="col-4 col-md-6 col-lg-4 text-center">
<h4>Bhaumik Patel</h4>
<p>CEO of Apple Inc.</p>
<small><cite title="San Francisco, USA">San Francisco, USA <i
class="glyphicon glyphicon-map-marker">
</i></cite></small>
<p>
<i class="bi bi-envelope"></i> email@example.com
<br/>
<i class="bi bi-globe"></i><a href="http://www.jquery2dotnet.com"> www.jquery2dotnet.com</a>
<br/>
<i class="bi bi-gift"></i> June 02, 1988</p>
</div>
<div class="col-4 col-md-6 col-lg-4 d-flex align-items-start justify-content-end">
<div>
<br>Last Trade: 12.March 2021
<br>#Shares: 123.432
<br>Type of Transaction: <span class="badge bg-danger">Buy</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row mt-3">
<ul class="nav nav-pills nav-fill" id="pills-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-home-tab" data-bs-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-profile-tab" data-bs-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-contact-tab" data-bs-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">Contact</a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">test</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">...</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">test2</div>
</div>
</div>
</div>
</main>
<!-- /.container -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous"></script>
</body>
</html>
我希望这就是你要找的。我已经删除了父列定义并修改了子列的断点。我还将flex定位应用于最后一个子行。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66740806
复制相关文章
相似问题

