为什么我的Axios取给CORS错误?
为什么我的Axios取给CORS错误?
提问于 2021-04-07 07:31:09
我花了3个多小时试图研究并找到解决这一问题的方法。我在StackOverflow上看过许多其他的答案,没有什么能帮上忙。我在底部的研究清单
我正在尝试访问一个公共API。
当我做curl时,它是完全可访问的。
当我试图在一个React应用程序中访问它时,我会得到一个错误。
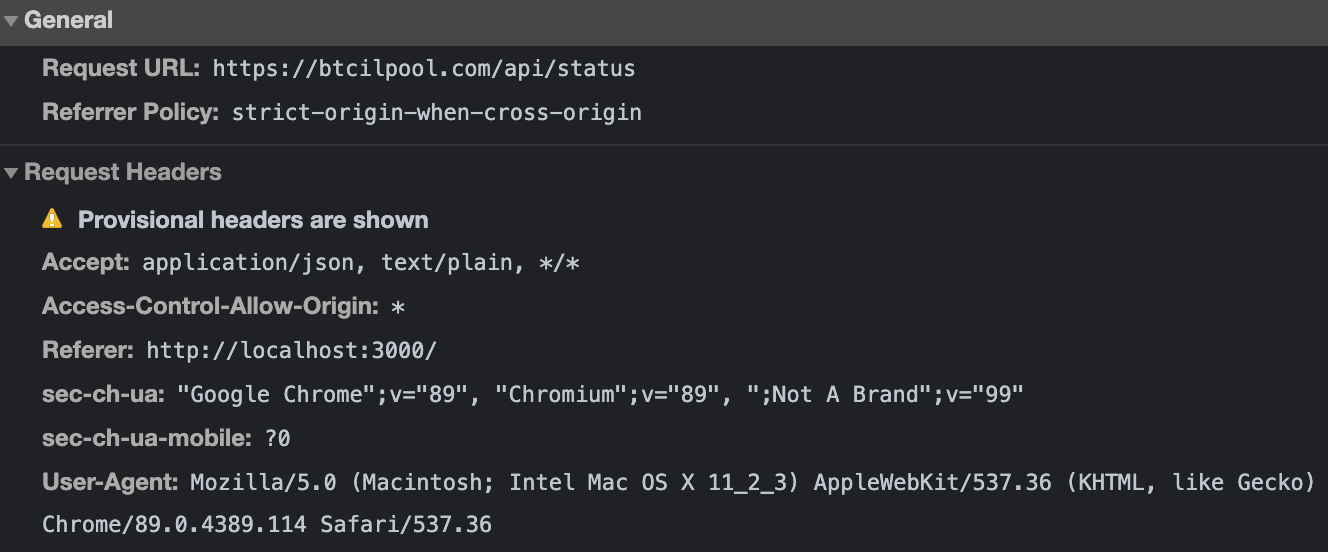
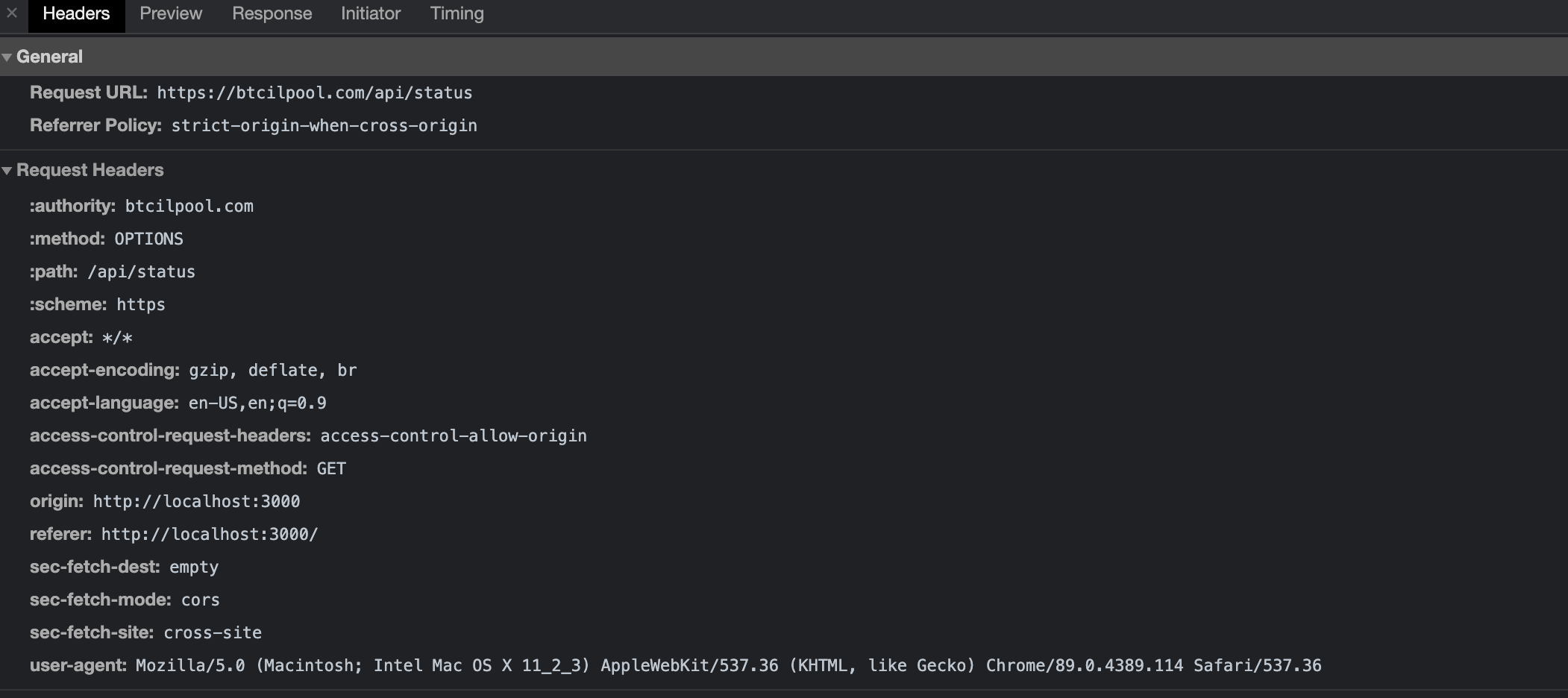
这是我的代码:
const API = 'https://btcilpool.com/api/status';
const config = {
headers: {
'Access-Control-Allow-Origin': '*',
'Content-Type': 'application/json',
},
};
axios.get(API, config);以下是错误:
GET https://btcilpool.com/api/status net::ERR_HTTP2_PROTOCOL_ERROR
Uncaught (in promise) Error: Network Error
at createError (createError.js:16)
at XMLHttpRequest.handleError (xhr.js:84)
Uncaught (in promise) TypeError: Failed to fetch


下面是API的样子:
// 20210407103327
// https://btcilpool.com/api/status
{
"x17": {
"name": "x17",
"port": 3737,
"coins": 1,
"fees": 3,
"hashrate": 0,
"workers": 282,
"estimate_current": "0.00000000",
"estimate_last24h": "0.00000000",
"actual_last24h": "0.00000",
"mbtc_mh_factor": 1,
"hashrate_last24h": 7143330385.0569
}
}我的搜索:
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-04-07 07:54:48
CORS需求是由主机设置的,除了询问它们是否允许CORS标头之外,没有什么可以做的。
解决办法是使用代理。因此,您将在自己的服务器上发出请求,并将结果传回给您的客户端。
下面是一个免费代理的例子,尽管我不建议在生产中这样做:
// This will result in your error
axios
.get('https://btcilpool.com/api/status')
.then((response) => console.log('Response', response))
.catch((error) => console.log('Error', error))
// This will give you your expected result
axios
.get(`https://api.allorigins.win/get?url=${encodeURIComponent('https://btcilpool.com/api/status')}`)
.then((response) => console.log('Response', response))
.catch((error) => console.log('Error', error))页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/66981454
复制相关文章
相似问题

