给定的客户端ID (GSI)不允许给定的源。
我正在重构我的“与谷歌签约”,用gsi代替gsi on http://localhost:8080。
gapi如何在gsi声称The given origin is not allowed for the given client ID没有问题的情况下工作。

加皮
<script src="https://apis.google.com/js/api:client.js" async defer></script>window.gapi.load('auth2', () => {
const auth2 = window.gapi.auth2.init({ client_id })
auth2.signIn().then(console.log)
})谷胱甘肽
<script src="https://accounts.google.com/gsi/client" async defer></script><div id="g_id_onload"
:data-client_id="client_id"
data-login_uri="http://localhost:8080"
data-auto_prompt="false">
</div>
<div class="g_id_signin"
data-type="standard"
data-size="large"
data-theme="outline"
data-text="sign_in_with"
data-shape="rectangular"
data-logo_alignment="left">
</div>错误输出:The given origin is not allowed for the given client ID
回答 6
Stack Overflow用户
发布于 2021-07-21 12:15:34
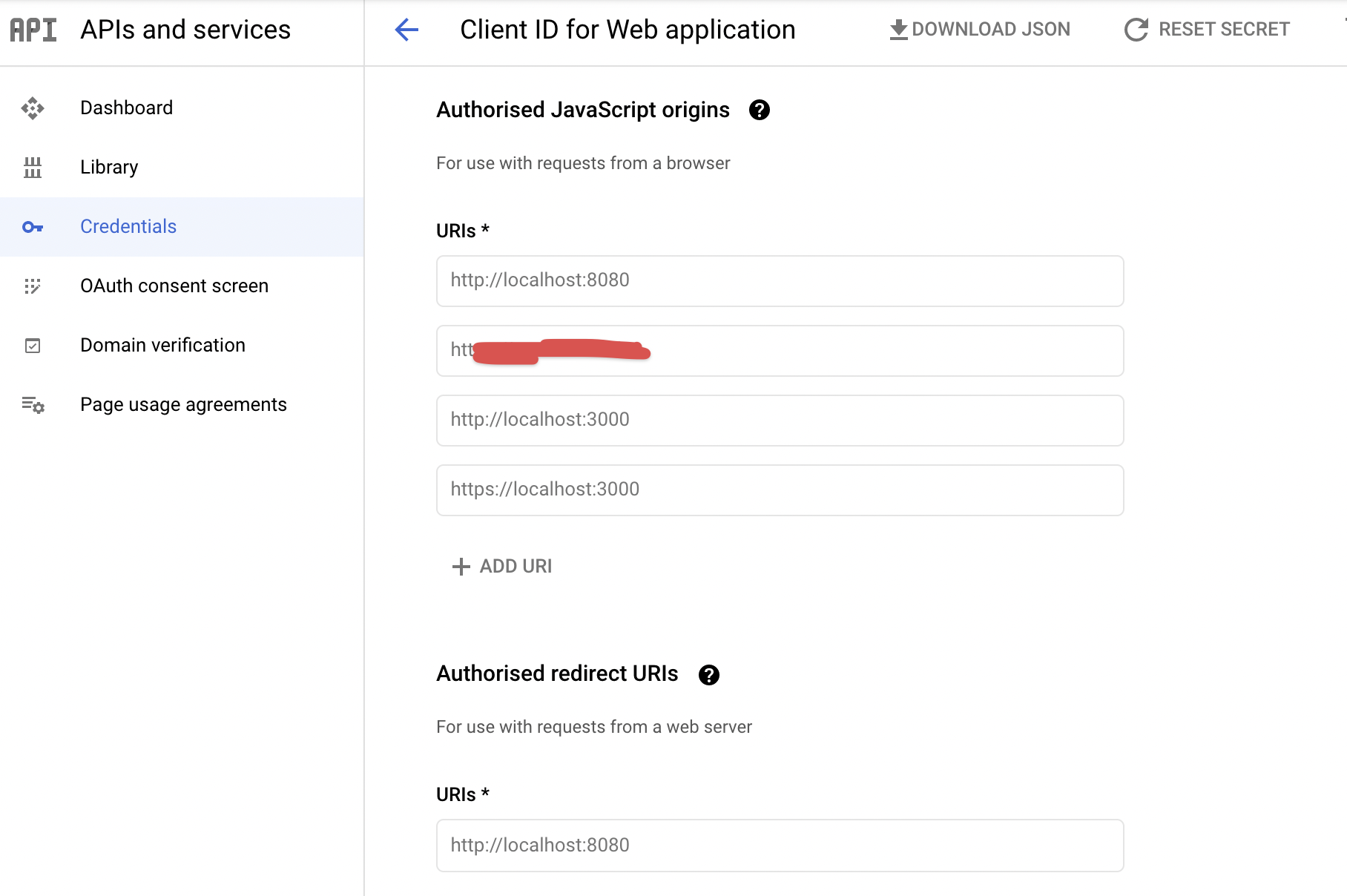
我添加了没有端口的原产地来解决这个问题。
http://localhost Key Point:将和http://localhost:添加到用于本地测试或开发的授权JavaScript源框中。
来源:https://developers.google.com/identity/gsi/web/guides/get-google-api-clientid
Stack Overflow用户
发布于 2022-01-17 09:56:21
如果服务器将Referrer-Policy设置为no-referrer,也可能发生这种情况。谷歌需要这个header,否则对https://accounts.google.com/gsi/button和https://accounts.google.com/gsi/iframe/select的请求将响应400并产生错误
如果使用头盔-下面的配置将修复请求
referrerPolicy: {
policy: 'strict-origin-when-cross-origin'
}Stack Overflow用户
发布于 2021-12-06 05:58:56
在测试时找到了一个解决方案,因为我遇到了与此相关的以下错误消息,尽管我将站点域添加到Authorised JavaScript origins中
加载资源失败:服务器响应状态为403 () GSI_LOGGER:给定的源不允许用于给定的客户端ID。
如果您使用的域名不是localhost,请确保您正在通过https访问您的站点(如果证书尚未可用,则使用自签名证书/如果在您的非prod环境中进行测试)。
https://stackoverflow.com/questions/68438293
复制相似问题

