减少VScode片段中的重复(保存复杂的转换以供以后使用)
减少VScode片段中的重复(保存复杂的转换以供以后使用)
提问于 2021-08-16 15:32:24
有办法在VScode片段中创建自定义变量吗?我有这样的片段,我根据文件和文件夹的名称创建了一个单例。
下面是片段:
"Service": {
"prefix": "singletonByPath",
"body": [
"class ${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/upcase}$2/g}${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g} {",
" $0",
"}",
"",
"export const ${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/downcase}$2/g}${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g} = new ${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/upcase}$2/g}${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g}();",
""
],
"description": "Create an exported singleton instance and a class based on the filename and path"
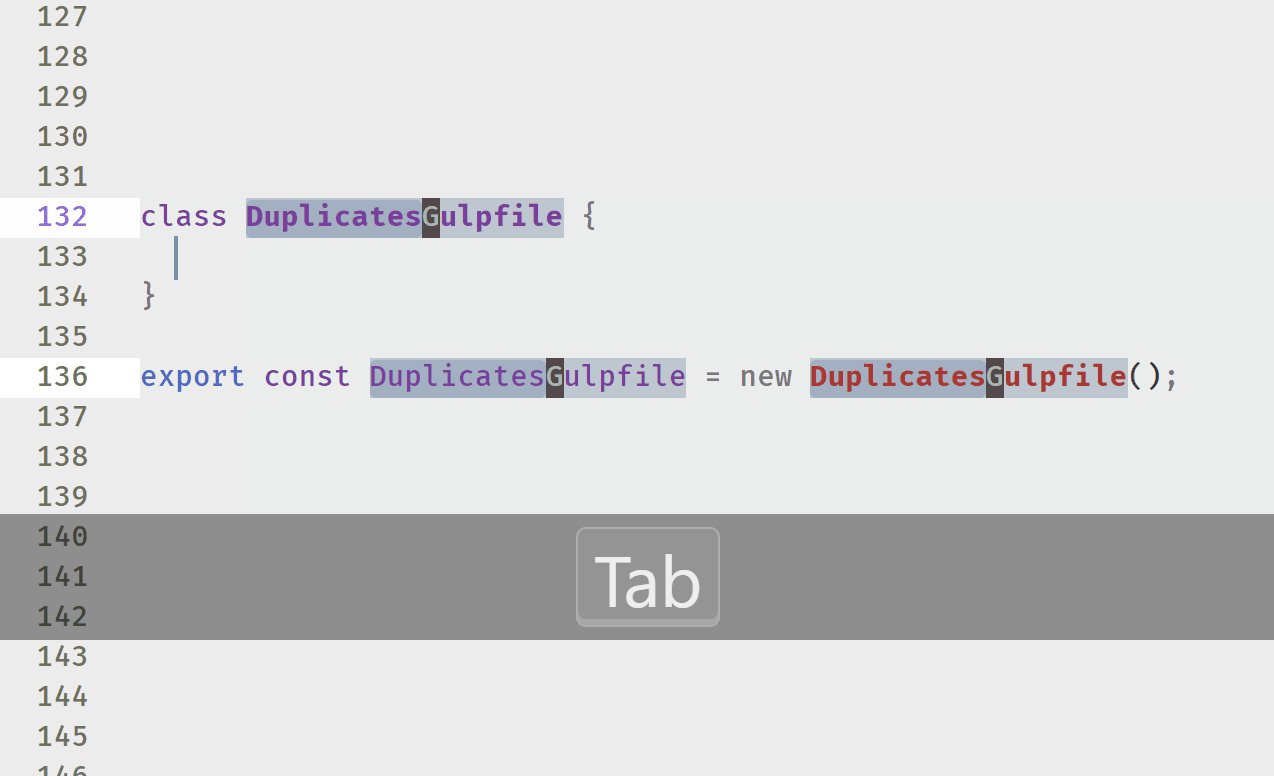
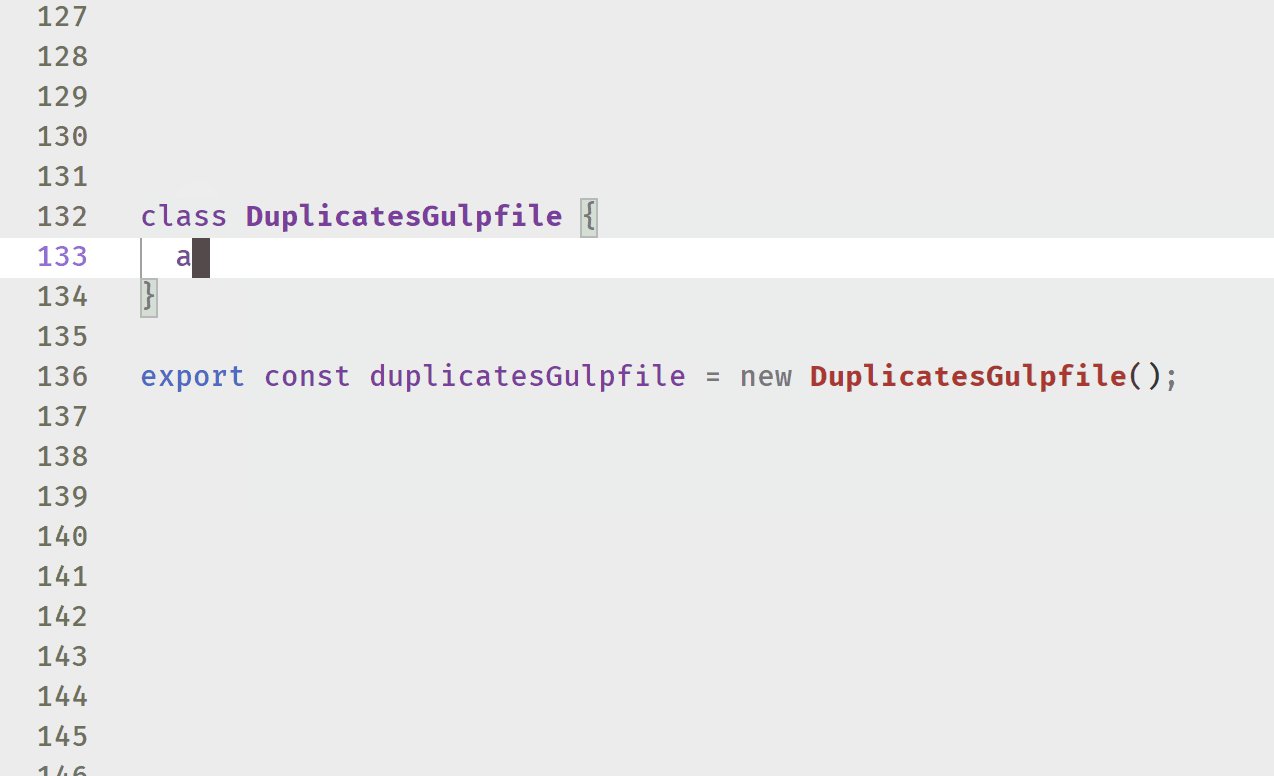
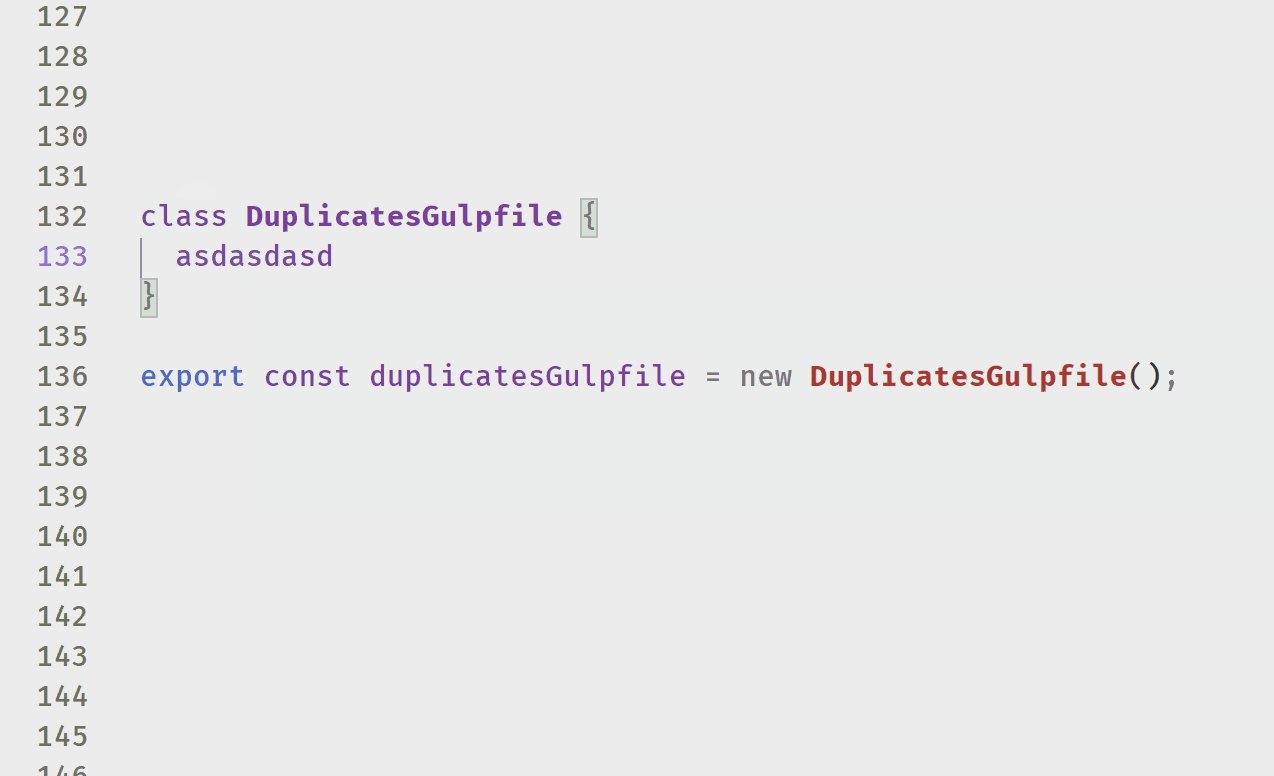
},因此,当代码片段在路径‘./customers/service.ts’中被触发时,您将得到如下结果:
class CustomersService {
}
export const customersService = new CustomersService();问题是,我有长时间难读正则表达式的重复,我想将它们提取到变量(或者没有制表符的镜像)。
我甚至希望在“片段-全局位置”中使用这些变量,这样我就可以在多个片段中使用它们。
有可能以某种方式减少这些重复吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-08-16 20:00:30
为了简化代码片段,您可以做几件事。没有内置的方式来保存预定义片段部件的“变量”。
不过,下面是代码的简化:
"Service": {
"prefix": "singletonByPath",
"body": [
// "class ${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/upcase}$2/g}${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g} {",
"class ${1:${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/upcase}$2/g}}${2:${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g}} {",
-- --
" $0",
"}",
"",
// "export const ${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/downcase}$2/g}${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g} = new ${TM_DIRECTORY/.*[^\\w]([a-z])(\\w+)$/${1:/upcase}$2/g}${TM_FILENAME_BASE/([a-z])(\\w+)/${1:/upcase}$2/g}();",
"export const ${1/(\\w+)/${1:/downcase}/}$2 = new $1$2();",
""
],
"description": "Create an exported singleton instance and a class based on the filename and path"
}注意$1:${TM_DIRECTORY...}和${2:${TM_FILENAME_BASE...}的用法
这有效地将$1设置为TM_DIRECTORY转换的结果,将$2设置为TM_FILENAME_BASE转换的结果,而这些“变量”仅通过引用$1和$2就可以在代码段的其他地方使用。
这些“变量”甚至可以像最后一行中的${1/(\\w+)/${1:/downcase}/}转换那样被转换。
然后,代码片段的最后一行变得简单了:
"export const ${1/(\\w+)/${1:/downcase}/}$2 = new $1$2();",
您将不得不选择几次,因为这些“变量”现在是制表符,而最后一次转换要经过制表后才能完成,但这对于这样的简化来说是一个小代价。
您的代码片段还有其他不与“变量相关”的简化:
"body": [
"class ${1:${TM_DIRECTORY/.*[\\/\\\\](.*)/${1:/capitalize}/}}${2:${TM_FILENAME_BASE/(.*)/${1:/capitalize}/}} {",
" $0",
"}",
"",
"export const ${1/(\\w+)/${1:/downcase}/g}$2 = new $1$2();",
""
],您可以使用capitalize转换。还请注意,最后一个body适用于Windows和linux分隔符。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/68805551
复制相关文章
相似问题

