Jetpack中的App/Scaffold白背景更改问题
Jetpack中的App/Scaffold白背景更改问题
提问于 2021-09-11 15:59:47
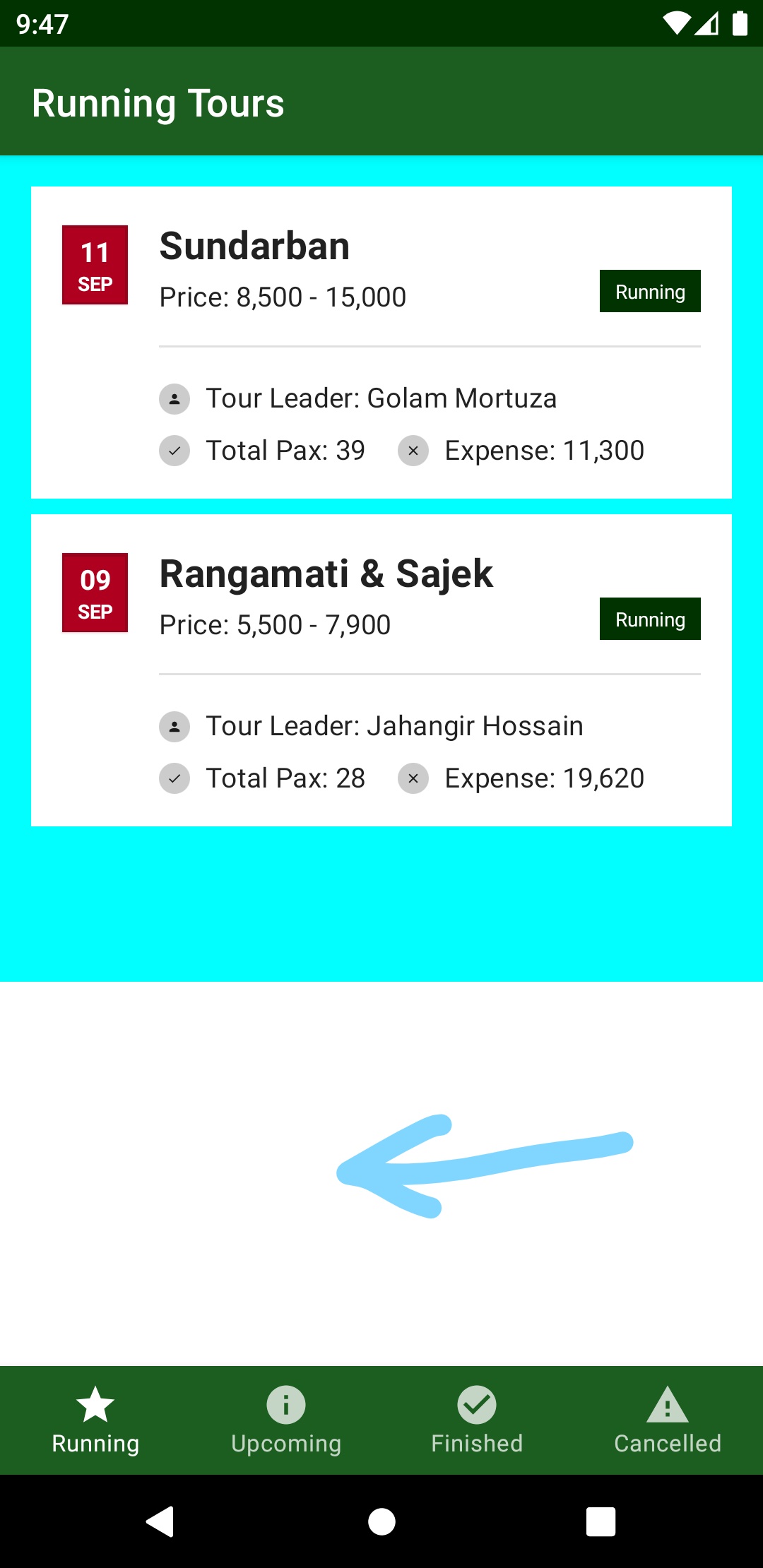
有人能告诉我如何改变这个应用程序的白色背景色吗?在表面上设置颜色或背景色没有任何影响。我已经为Scaffold中的内容设置了cyan背景,只是为了调试这个问题。

class MainActivity : ComponentActivity() {
...
setContent {
ChakkarTheme {
Surface(
color = Color.Red, modifier = Modifier
.fillMaxSize()
.background(Color.DarkGray)
) {
ChakkarApp()
}
...@Composable
fun ChakkarApp() {
Scaffold(
topBar = { TopAppBar(title = { Text(appTitle) }, navigationIcon = navigationIcon) },
floatingActionButtonPosition = FabPosition.End,
floatingActionButton = {
if (showFab) {
FloatingActionButton(onClick = { /*TODO*/ }) {
Icon(imageVector = Icons.Filled.Add, contentDescription = null)
}
}
},
bottomBar = {
BottomNavigation() {
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentDestination = navBackStackEntry?.destination
bottomNavItems.forEach { screen ->
BottomNavigationItem(
icon = { Icon(imageVector = screen.icon, contentDescription = null) },
label = { Text(stringResource(id = screen.resourceId)) },
selected = currentDestination?.hierarchy?.any { it.route == screen.route } == true,
onClick = {
navController.navigate(screen.route) {
popUpTo(navController.graph.findStartDestination().id) {
saveState = true
}
launchSingleTop = true
restoreState = true
}
}
)
}
}
}
) { paddingValues ->
Column(
modifier = Modifier
.verticalScroll(rememberScrollState())
.background(Color.Cyan)
.padding(paddingValues)
.padding(16.dp)
) {
NavHost(
navController = navController,
startDestination = Screen.Running.route
) {
...谢谢你的帮忙!
Stack Overflow用户
回答已采纳
发布于 2021-09-11 16:06:22
Scaffold的默认背景色是MaterialTheme.colors.background。
您可以指定一个自定义值:
Scaffold(
...
backgroundColor = Color.DarkGray,
)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69144601
复制相关文章
相似问题

