在ASP.NET核中将RTSP流从IP摄像机转发到浏览器
我有一个Blazor托管的应用程序,在这个应用程序中,我需要根据客户请求从轴摄像机(通过RTSP命令)获取一个h264记录,并以浏览器可以再现视频的方式返回它。如果在轴相机上查询录音列表,答案包括这个,我想在浏览器上播放的那个。
<recording diskid="SD_DISK" recordingid="20211109_122753_1AB3_B8A44F2D0300" starttime="2021-11-09T11:27:53.060281Z" starttimelocal="2021-11-09T12:27:53.060281+01:00" stoptime="2021-11-09T11:43:01.125987Z" stoptimelocal="2021-11-09T12:43:01.125987+01:00" recordingtype="continuous" eventid="continuous" eventtrigger="continuous" recordingstatus="completed" source="1" locked="No">
<video mimetype="video/x-h264" width="800" height="600" framerate="15:1" resolution="800x600"/>
</recording>通过“开放网络流.”,我可以用VLC成功地再现录音。和打字
rtsp://192.168.0.125/axis-media/media.amp?recordingid=20211109_140710_E1A3_B8A44F2D0300然后提供用户名和密码,所以我确信命令是正确的。通过在url中嵌入用户名和密码,还可以使用这项目播放录音,其中使用了我下面使用过的更简单的语法w.r.t,所以我的示例可能有点过于复杂。
服务器端--多亏了RtspClientSharp,我可以成功地检索流,但是我无法以正确的方式返回它。到目前为止我有这样的想法:
[HttpGet("RecordingsDemo")]
public async Task<IActionResult> RecordingsDemo() {
string deviceIp = "rtsp://192.168.0.125";
string recordingUri = "rtsp://192.168.0.125/axis-media/media.amp?recordingid=20211109_140710_E1A3_B8A44F2D0300";
Uri playRequestUri = new Uri(recordingUri);
CancellationTokenSource cts = new CancellationTokenSource();
NetworkCredential networkCredential = new NetworkCredential("user", "password");
ConnectionParameters connectionParameters = new ConnectionParameters(new Uri(deviceIp), networkCredential);
RtspTcpTransportClient RtspTcpClient = new RtspTcpTransportClient(connectionParameters);
await RtspTcpClient.ConnectAsync(cts.Token);
RtspRequestMessage message = new RtspRequestMessage(RtspMethod.SETUP, playRequestUri);
message.AddHeader("Transport", "RTP/AVP/TCP;unicast");
RtspResponseMessage response = await RtspTcpClient.EnsureExecuteRequest(message, cts.Token);
System.Collections.Specialized.NameValueCollection headers = response.Headers;
string sessionId = headers["SESSION"];
if (sessionId == null) { throw new Exception("RTSP initialization failed: no session id returned from SETUP command"); }
message = new RtspRequestMessage(RtspMethod.PLAY, playRequestUri, sessionId);
response = await RtspTcpClient.EnsureExecuteRequest(message, cts.Token);
Stream stream = RtspTcpClient.GetStream();
if (stream != null) {
Response.Headers.Add("Cache-Control", "no-cache");
FileStreamResult result = new FileStreamResult(stream, "video/x-h264") {
EnableRangeProcessing = true
};
return result;
} else {
return new StatusCodeResult((int)HttpStatusCode.ServiceUnavailable);
}
return new StatusCodeResult((int)HttpStatusCode.OK);
}请注意,在上面的代码中,为了更快地构建构造函数,我向RtspRequestMessage添加了一个构造函数。特别是,我添加了以下代码:
public uint _lastCSeqUsed { get; private set; }
/// <param name="method">SETUP, PLAY etc</param>
/// <param name="connectionUri">rtsp://<servername>/axis-media/media.amp?recordingid=...</param>
/// <param name="cSeq">Method that generate the sequence number. The receiver will reply with the same sequence number</param>
/// <param name="protocolVersion">Default to 1.0 if omitted or null</param>
/// <param name="userAgent">Doesn't matter really</param>
/// <param name="session">This parameter has to be initialized with the value returned by the SETUP method</param>
public RtspRequestMessage(RtspMethod method, Uri connectionUri, string session = "", Func<uint> cSeqProvider = null,
Version protocolVersion = null, string userAgent = "client")
: base((protocolVersion != null) ? protocolVersion : new Version("1.0"))
{
Method = method;
ConnectionUri = connectionUri;
UserAgent = userAgent;
_cSeqProvider = (cSeqProvider != null) ? cSeqProvider : myfun;
CSeq = (cSeqProvider != null) ? _cSeqProvider() : 0;
if (!string.IsNullOrEmpty(session))
Headers.Add("Session", session);
}
public void AddHeader(string name, string value)
{
Headers.Add(name, value);
}
private uint myfun()
{
return ++CSeq;
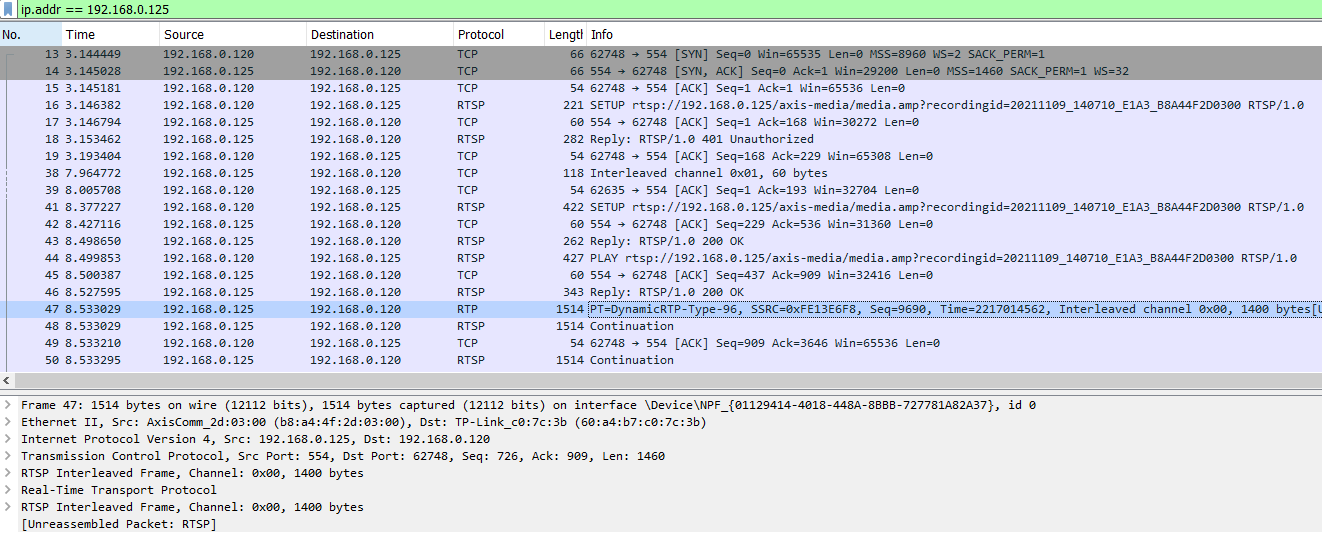
}当客户端通过GET方法调用此方法时,我非常确定记录是正确检索的,查看频闪和Wireshark。您可以在下一张图片中看到Wireshark的输出,其中192.168.0.125是照相机,192.168.0.120是服务器。

但是,服务器返回的文件似乎不可播放。即使使用VLC,我也不能播放返回的文件或流。下一张图片显示了客户机-服务器通信,其中192.168.0.16是客户机,192.168.0.51是服务器。

我需要能够返回html5视频元素可以播放的流。
请你指出正确的方向好吗?谢谢
编辑::,如你所见,我找到了一种方法,贴在下面。但是,我希望有一个更好的解决方案,不需要在磁盘上写入,也不需要生成of.ts文件所增加的延迟。因此,如果有人愿意作出贡献,我就不提这个问题。
回答 1
Stack Overflow用户
发布于 2021-11-16 09:12:00
最后,我能够达到目标,即使不是以我想要的方式。这些是我必须完成的步骤,下面我已经详细说明了这些步骤。
从RTSP流生成HTTP流
- 从RTSP流生成.m3u8和.ts文件。
- 从控制器返回.m3u8文件。
- 播放返回的.m3u8文件。这需要一个javascript库。
从RTSP流生成.m3u8和.ts文件
我使用了下面的FFmpeg命令从RTSP流中提取视频,这样我就可以通过命令返回它
ffmpeg.exe -i rtsp://username:password@192.168.0.125/axis-media/media.amp?recordingid=20211109_122753_1AB3_B8A44F2D0300 -fflags flush_packets -max_delay 5 -flags -global_header -hls_time 3 -hls_list_size 0 -vcodec copy -y .\example.m3u8在我必须使用-hls_list_size 0的地方,因为在我的例子中,我必须转换记录,而且由于用户需要能够在记录中来回查找,所以我必须设置“删除没有下载的.ts段”,请参见FFmpeg文档。我可以利用这个.m3u8播放器演示来检查问题是与我生成的视频有关还是与其他内容有关。这个视频如何通过NodeJS、FFMPEG和ReactJS将IP摄像机RTSP流作为HLS流传输到浏览器中也帮助了我。
从控制器返回.m3u8文件
在这里,我有两个问题:请求被阻止,因为跨原点标头丢失。此外,一旦浏览器检索到.m3u8文件,它就可以向控制器请求.ts文件。所以我不得不像这样构造代码:
[ApiController]
[Route("[controller]")]
public class CameraSystemController : ControllerBase {
[HttpGet("Example")]
public async Task<IActionResult> Example() {
Response.Headers.Add("Access-Control-Allow-Origin", "*");
return File(System.IO.File.OpenRead("Output/Video/example.m3u8"), "application/octet-stream", enableRangeProcessing: true);
}
[HttpGet("{tsFileName}")]
public async Task<IActionResult> Example_GetTS(string tsFileName) {
Response.Headers.Add("Access-Control-Allow-Origin", "*");
return File(System.IO.File.OpenRead("Output/Video/" + tsFileName), "application/octet-stream", enableRangeProcessing: true);
}
}在浏览器中播放.m3u8文件
最后,为了在浏览器中播放.m3u8文件,我不得不使用这个HLS javascript项目,这是我通过这个帖子发现的。
我制作的html页面的一个示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Example</title>
<link href="https://unpkg.com/video.js/dist/video-js.css" rel="stylesheet">
<script src="https://unpkg.com/video.js/dist/video.js"></script>
<script src="https://unpkg.com/videojs-contrib-hls/dist/videojs-contrib-hls.js"></script>
</head>
<body>
<video id="my_video_1" class="video-js vjs-fluid vjs-default-skin" controls preload="auto"
data-setup='{}'>
<source src="http://localhost:5000/CameraSystem/Example" type="application/x-mpegURL">
</video>
<script>
var player = videojs('my_video_1');
player.play();
</script>
</body>
</html>https://stackoverflow.com/questions/69899709
复制相似问题

