当嵌入到SwiftUI中时,无法将SafeArea视图放置在UIHostingController之外
当嵌入到SwiftUI中时,无法将SafeArea视图放置在UIHostingController之外
提问于 2021-11-29 14:27:01
我有一个简单的SwiftUI视图,包含3个文本元素:
struct ImageDescriptionView: View {
var title: String?
var imageDescription: String?
var copyright: String?
var body: some View {
VStack(alignment: .leading) {
if let title = title {
Text(title)
.fontWeight(.bold)
.foregroundColor(.white)
.frame(maxWidth: .infinity, alignment: .leading)
}
if let imageDescription = imageDescription {
Text(imageDescription)
.foregroundColor(.white)
.fontWeight(.medium)
.frame(maxWidth: .infinity, alignment: .leading)
}
if let copyright = copyright {
Text(copyright)
.font(.body)
.foregroundColor(.white)
.frame(maxWidth: .infinity, alignment: .leading)
}
}
.background(
Color.blue
)
}
}SwiftUI视图嵌入在UIHostingController中
class ViewController: UIViewController {
private var hostingController = UIHostingController(rootView: ImageDescriptionView(title: "25. November 2021", imageDescription: "Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.", copyright: "Bild © Unknown"))
override func viewDidLoad() {
super.viewDidLoad()
setUpHC()
}
private func setUpHC() {
hostingController.view.backgroundColor = .red
view.addSubview(hostingController.view)
hostingController.view.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
hostingController.view.leadingAnchor.constraint(equalTo: view.leadingAnchor),
hostingController.view.trailingAnchor.constraint(equalTo: view.trailingAnchor),
hostingController.view.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])
addChild(hostingController)
hostingController.didMove(toParent: self)
}
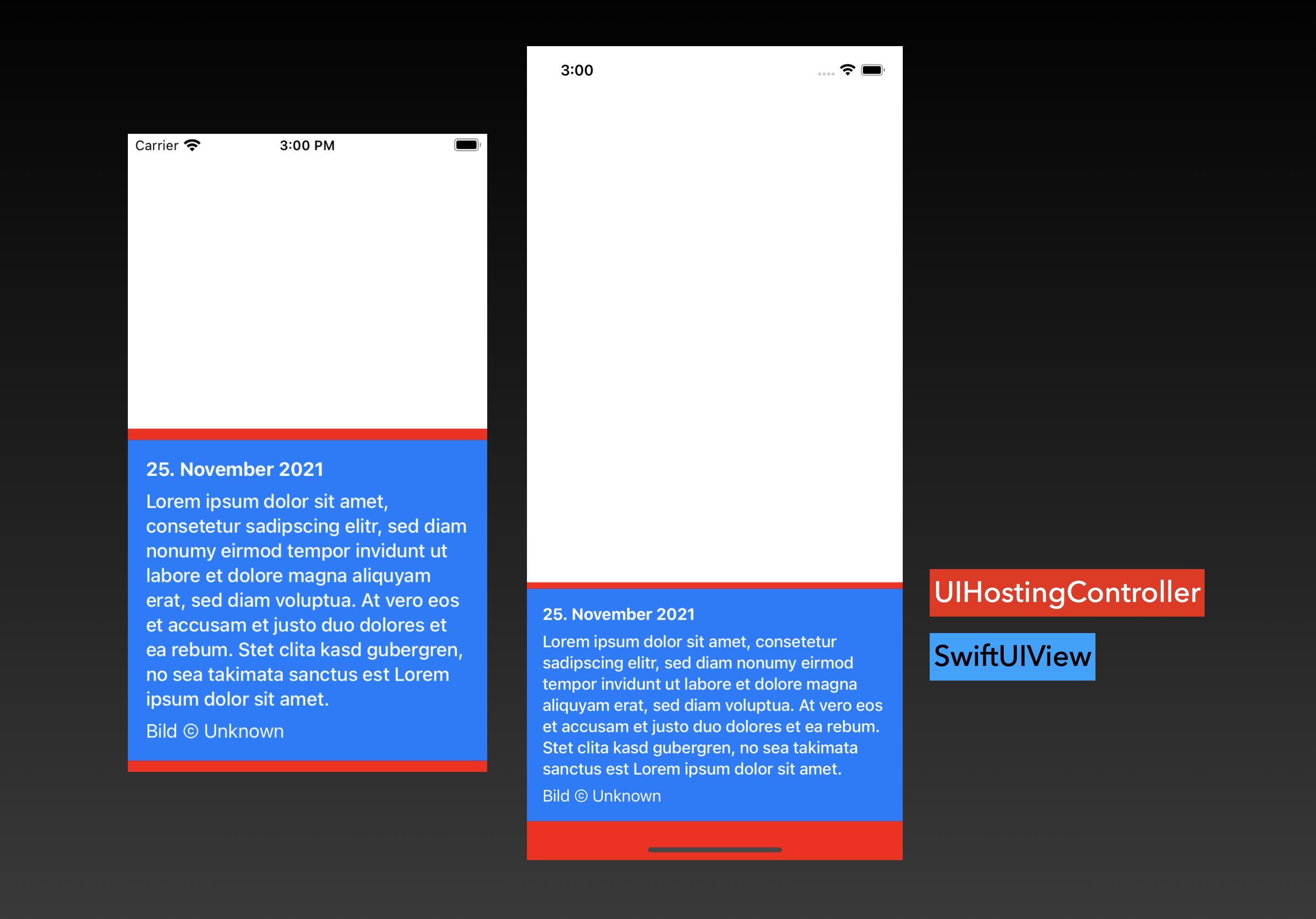
}结果如下:

UIHostingController总是比视图大。而且,它将始终使SwiftUI视图尊重安全区(在我的情况下,我不想这样做)
我想要的样子:
(请不要评论家庭指示器的可用性,这里不是这样的)

UIHostingController有什么问题?我尝试将.edgesIgnoreSafeArea(.all)设置为ImageDescriptionView中的所有视图,但没有帮助。
Stack Overflow用户
发布于 2022-07-22 14:28:03
我遇到了同样的问题。您必须忽略SwiftUI视图级别的安全区域。
var body: some View {
VStack(alignment: .leading) {
...
}
.ignoresSafeArea(edges: .all) // ignore all safe area insets
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70156299
复制相关文章
相似问题

