SVG和DPI,绝对单位和用户单位: Inkscape vs. ImageMagick
SVG和DPI,绝对单位和用户单位: Inkscape vs. ImageMagick
提问于 2009-08-28 13:19:17
我试图自动生成一个SVG文件,以便在一定大小(A4)上打印。我希望在它中使用一条路径,它只允许“用户单位”,而不是“绝对单位”。
在我看来,“发布”具有绝对单位(例如文档大小)和路径的SVG文件是不可能的,因为我无法让它在观众之间正常工作。
是否有一种方法可以在呈现中获得一些一致性,比如指定一个“默认DPI”?
或者换句话:我能不能在不放弃绝对单位的情况下,在所有观众中呈现相同的例子呢?
关联:是否有一种方法可以强制下面的任何应用程序以与其他应用程序相同的方式呈现图像?(例如,我尝试了-density的“转换”选项,但无法获得与Inkscape或Firefox的输出相匹配的输出。)
示例:
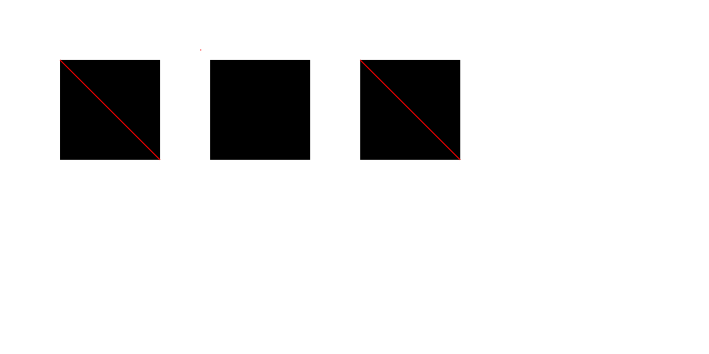
我创建了一个SVG文件,包含三个带有红色对角线(Path)的黑色方块(rect):
- 左:用户单位中的正方形和对角线
- 中间:正方形和对角线英寸(在我看来是最合理的选择,但不允许)
- 右:正方形mm,对角为用户单位。
在不同的观看者中呈现不同:
- Inkscape: 90DPI,所有方块大小相同,红色对角线匹配。
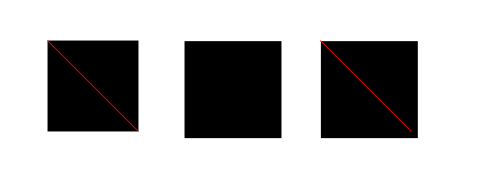
- Firefox: 96 DPI?,后者为大方格(或对角线为短)
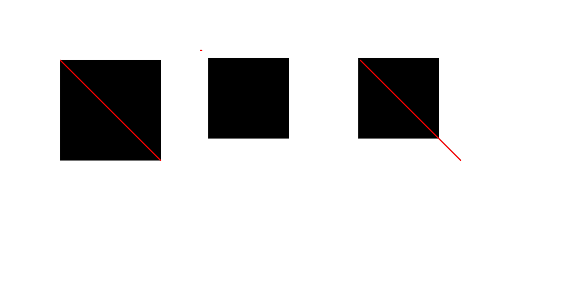
- 皈依: 72 DPI,后者为小方格(或对角线改为长)
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="200mm"
height="100mm"
>
<g transform="translate(50,50)">
<rect
width="100."
height="100."
x="10"
y="10" />
<path style="stroke: #ff0000" d="M 10 10 L 110 110" />
</g>
<g transform="translate(200,50)">
<rect
width="1.111in"
height="1.111in"
x="0.1111in"
y="0.1111in" />
<path style="stroke: #ff0000" d="M 0.1111in 0.1111in L 1.111in 1.111in" />
</g>
<g transform="translate(350,50)">
<rect
width="1.111in"
height="1.111in"
x="0.1111in"
y="0.1111in" />
<path style="stroke: #ff0000" d="M 10 10 L 110 110" />
</g>
</svg>Inkscape (我默认的“查看器”):

Firefox (请注意,红线没有到达右下角。我拍了一张截图,然后随意裁剪):

ImageMagick (除了给定的文件名外,没有其他选项):

Stack Overflow用户
回答已采纳
发布于 2010-02-21 17:46:14
路径标记中的所有维度都以用户单元为单位。
您不能在路径标记中指定绝对单位,这就是为什么中间方格中的路径不呈现的原因。
我发现的最简单的方法是使用viewbox设置单元
- 设置宽度和高度(以英寸为单位)。
- 然后将视图框设置为相同。
- 这将用户单元设置为一英寸。
- 然后以英寸为单位指定所有尺寸(注意:我在路径标记中使用小写l来指定相对移动)
这在Inkscape和Firefox中正确显示。
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="8in"
height="4in"
viewBox="0 0 8 4">
<g transform="translate(4,0.5)">
<rect
width="1.111"
height="1.111"
x="0.1111"
y="0.1111" />
<path d="M 0.1111,0.1111 l 1.111 1.111" style="stroke: #ff0000;stroke-width:0.01" />
</g>
</svg>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/1346922
复制相关文章
相似问题

