Google v3:地图显示:无;在地图初始化后导致地图损坏
这个肯定涉及到之前有关初始化期间地图显示的问题。然而,这里的问题是在地图应该已经初始化之后,地图显示被设置为none。我的widow.onload的最后一行将地图设置为: none;到那时,映射初始化应该已经完成,但事实仍然是,最终调用导致了问题。
window.onload();函数。
window.onload = function(){
changeTheme(me); // do it now so current_theme is avaible to switchTabs();
switchTabs("tab3"); // sets map div visible
initMaps(); // map initialization. code included.
loadFavoritePlaces(); // asynch $getJSON call, adds markers. No matter the condition of map, markers appear in their proper locations.
closePopup("images");
closePopup("location"); // sets maps.mini_map display: none; Problems if we loadUserTable() later. Otherwise OK. Odd!
closePopup("tweet");
centerDiv();
document.title = '@'+me.screen_name+' - PithyTwits.com';
users[me.id_str] = me;
getPage(); // asynch $.getJSON loads tweets. Not an issue.
// Append a scroll event handler to tweet_div
$("#tweet_div").scroll(function() {
var pos = $(this)[0].scrollHeight - $(this).scrollTop();
if(pos != prev_scroll){ // hack to prevent scroll function from firing twice
prev_scroll = pos;
if (pos == $(this).outerHeight()) {
$("#throbber").fadeIn();
getPage();
}
}
});
loadUserTable(me.id_str);
/* loadUserTable(); calls switchTabs("tab1"); which sets map div display: none;
if I comment this out the map initialization completes properly, but my 'tab1'
doesn't get populated properly. And page doesn't start on 'tab1', which is required. */
// end window.onload()
}initMaps();函数。
function initMaps() {
// markers list
maps.markers = new Object;
// visibility status'
maps.markerStatus = new Object;
maps.markerStatus['query'] = true;
maps.markerStatus['tweet'] = true;
maps.markerStatus['favorite'] = true;
// define marker images
maps.reticleImage = new google.maps.MarkerImage('images/reticle.png',
new google.maps.Size(63, 63),
new google.maps.Point(0,0),
...
Declarations removed to streamline post.
...
new google.maps.Point(0,0),
new google.maps.Point(1, 13));
maps.markerShape = {
type: "poly",
coords: [9,22,16,11,16,5,11,1,6,1,2,5,2,11,9,22]
}
// setup map options
var latlng = new google.maps.LatLng(39.520427, -94.770621);
var latlng2 = new google.maps.LatLng(46.1912, -122.1944);
var myOptions = {
zoom: 3,
center: latlng,
mapTypeId: google.maps.MapTypeId.HYBRID
};
var myOptions2 = {
zoom: 13,
center: latlng2,
disableDefaultUI: true,
draggable: false,
keyboardShortcuts: false,
mapTypeControl: false,
scrollwheel: false,
mapTypeId: google.maps.MapTypeId.HYBRID
};
// initialize maps
maps.main_map = new google.maps.Map(document.getElementById("map_div"), myOptions);
maps.mini_map = new google.maps.Map(document.getElementById("mini_map"), myOptions2);
// default map center markers
maps.mini_map_marker = new google.maps.Marker({
position: latlng2,
map: maps.mini_map,
icon: maps.favoriteMarker,
shadow: maps.markerShadow,
});
maps.reticleMarker = new google.maps.Marker({
position: latlng,
map: maps.main_map,
shape: reticleShape,
icon: maps.reticleImage,
});
// event handlers
google.maps.event.addListener(maps.main_map, 'zoom_changed', mapZoomed);
google.maps.event.addListener(maps.main_map, 'bounds_changed',
function(){maps.reticleMarker.setPosition(maps.main_map.getCenter());});
//idle event listener provided by @Guan in the marked answer.
google.maps.event.addListenerOnce(maps.main_map, 'idle', function() {
var div = document.getElementById("tab3_content");
div.style.display = "none";
div.style.position = "relative";
div.style.left = "0px";
});
// initialize controls
var controls = document.getElementById("visibility_controls");
maps.main_map.controls[google.maps.ControlPosition.TOP_CENTER].push(controls);
controls.style.display = "inline";
var controls = document.getElementById("control_controls");
maps.main_map.controls[google.maps.ControlPosition.RIGHT_CENTER].push(controls);
controls.style.display = "inline";
var controls = document.getElementById("query_controls");
maps.main_map.controls[google.maps.ControlPosition.BOTTOM_CENTER].push(controls);
controls.style.display = "inline";
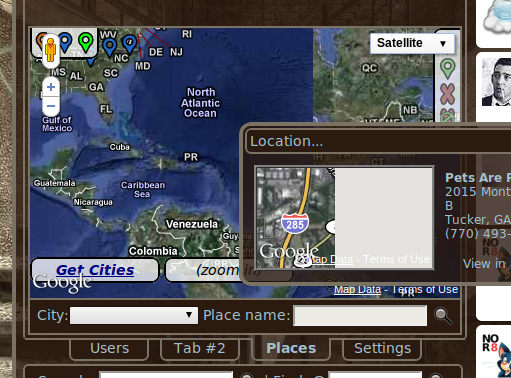
}如果我调用loadUserTable();在window.onload()的末尾;我得到了.(咀嚼)

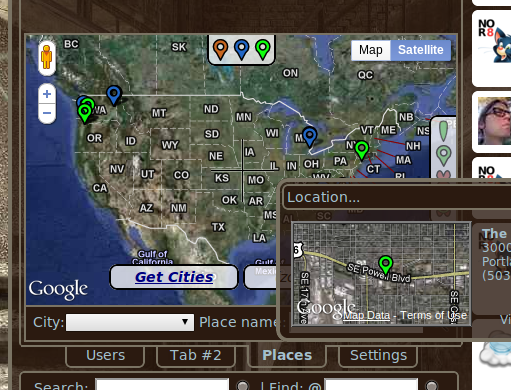
如果我不调用loadUserTable();在window.onload()的末尾;我得到以下.(正确)

因为这个问题源于地图显示在映射应该初始化后被设置为none,这将导致人们相信映射初始化实际上是非同步进行的。那么,我如何知道它何时完成,以及它是安全的隐藏地图div?还有一个问题,为什么mini_map似乎依赖于main_map的可见性,而不是它自己的可见性?在Linux上,我在Chrome和Firefox上都得到了同样的结果。
任何帮助都是帮助:)
跳过
更新:我更改了对setTimeout的最后调用(“loadUserTable();”,1000);1秒钟足够让事情正常工作,但不是我想要的!由于@Jobsz验证了这是已知的问题,所以我将求助于屏幕外初始化,并在需要时将地图移到显示位置,或者隐藏它,并在短暂超时后将其放置在位置。
解决方案:@关某提供的(选中的答案)
我不想让地图在初始化时可见。但希望在用户选择该选项卡时初始化并准备就绪。
地图div最初是这样设定的.
id="tab3_content" style="display: block;position: absolute; left: -1000px;"这使它可见,但在屏幕的左边。
然后在映射初始化中为空闲事件设置一个侦听器.
google.maps.event.addListenerOnce(maps.main_map, 'idle', function() {
var div = document.getElementById("tab3_content");
div.style.display = "none";
div.style.position = "relative";
div.style.left = "0px";
});当映射空闲(就绪)时,该事件只触发一次。它隐藏div并将其移动到屏幕上的位置。
loadUserTable()函数是在正常的程序流中调用的,而且生命是很好的。:)
Stack Overflow用户
发布于 2013-02-19 02:46:37
这可能对你有帮助。
我只有一个应用程序,它使用选项卡与gmap div混合使用。
我也在解决同样的问题。控制台只显示损坏图像消息。你的想法很有帮助!
我只是用这个
$("#tab-3").click(function(){
$(".tab-3").removeClass("ui-screen-hidden");
$(".tab-1").addClass("ui-screen-hidden");
$(".tab-2").addClass("ui-screen-hidden");
initializedonationlocation();
})
function initializedonationlocationdr() {
var directionsDisplay = new google.maps.DirectionsRenderer();
geocoder2 = new google.maps.Geocoder();
infowindow2 = new google.maps.InfoWindow();
var myOptions = {
zoom: 10,
center: new google.maps.LatLng(38.7,-121.59),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map2 = new google.maps.Map(document.getElementById('my_map_donation_donationreceipt'),
myOptions);
google.maps.event.addListener(map2, 'click', function(e) {
geocoder.geocode(
{'latLng': e.latLng},
function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[0]) {
if (marker2) {
marker2.setPosition(e.latLng);
} else {
marker2 = new google.maps.Marker({
position: e.latLng,
map: map2});
}
infowindow2.setContent(results[0].formatted_address);
var postCode = extractFromAdress(results[0].address_components, "postal_code");
var street = extractFromAdress(results[0].address_components, "route");
var town = extractFromAdress(results[0].address_components, "locality");
var country = extractFromAdress(results[0].address_components, "country");
var state = extractFromAdress(results[0].address_components, "administrative_area_level_1");
$("#city_donationdr").val(town);
$("#state_donationdr").val(state);
$("#zip_donationdr").val(postCode);
$("#address_donationdr").val(street);
infowindow2.open(map2, marker2);
// Changing window
var prevSelection3 = $("#tabmap").val();
var newSelection3 = $("#navbar2 ul li").children("a").attr("data-tab-class");
$("."+prevSelection3).addClass("ui-screen-hidden");
$("."+newSelection3).removeClass("ui-screen-hidden");
prevSelection3 = newSelection3;
$("#tabmap").val(prevSelection3);
document.getElementById('geocoding').innerHTML = "";
$("#coords_donationdr").val(e.latLng);
$("#address_donationdr").focus();
GetCurbSideCoordsDR(directionsDisplay,map2);
} else {
document.getElementById('geocoding').innerHTML =
'No results found';
}
} else {
document.getElementById('geocoding').innerHTML =
'Geocoder failed due to: ' + status;
}
});
});
}只有在显示包含gmap的选项卡时,我才调用初始化。不是以前。许多论坛在页面加载时显示gmap初始化。在与制表符结合时,只需在选项卡出现后调用初始化。
https://stackoverflow.com/questions/5930425
复制相似问题

