Asp.Net GridView在声明性列之前排序数据绑定列
Asp.Net GridView在声明性列之前排序数据绑定列
提问于 2011-06-02 21:06:41
我有一个XmlDataSource数据库的网格视图。我还想添加一个<columns>部分,在网格视图的end中添加一个按钮字段。当我添加一个列部分时,它会将其放在前面(在xml列之前)。我怎么能点菜
<asp:XmlDataSource ID="xmlDataSource1" runat="server"
datafile="some.xml" TransformFile="some.xslt" />
<asp:GridView ID="linksGrid" runat="server"
DataSourceID="xmlDataSource1"
CssClass="adminGrid"
AllowPaging="True"
AlternatingRowStyle-BackColor="WhiteSmoke">
<Columns>
<asp:ButtonField runat="server" ButtonType="Button" Text="details" />
</Columns>
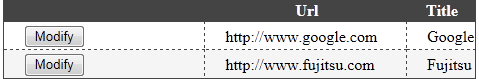
</asp:GridView>这会产生一个这样的表:

我希望顺序被颠倒:标题,Url,按钮列
bones问题,我怎样才能对列进行空间空间,这样修改按钮就没有重量(适合列),而剩下的单元格才能得到均匀的空间?
回答 2
Stack Overflow用户
回答已采纳
发布于 2011-06-03 04:34:43
下面的代码肯定会对你有帮助。
<asp:GridView ID="MyGridView" runat="server" ShowFooter="True">
<Columns>
<asp:TemplateField >
<FooterTemplate >
<asp:Button ID="MyButton" runat="server" Text="Click Me"/>
</FooterTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>Stack Overflow用户
发布于 2011-06-02 22:29:59
诀窍是
<asp:GridView AutoGenerateColumns="false .. />我只需在< columns >部分中使用asp:BoundField来指定顺序。
如果有人能提供一个关于CSS如何格式化单个列的答案,我将保留这个问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/6220405
复制相关文章
相似问题

