在jQuery UI对话框中显示复选框并提供取消按钮
我正试图解决一个可能非常常见的问题,并准备了一个简化的测试用例来演示它和我的努力。
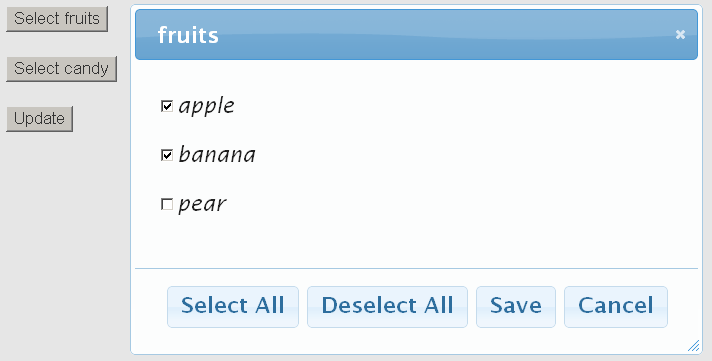
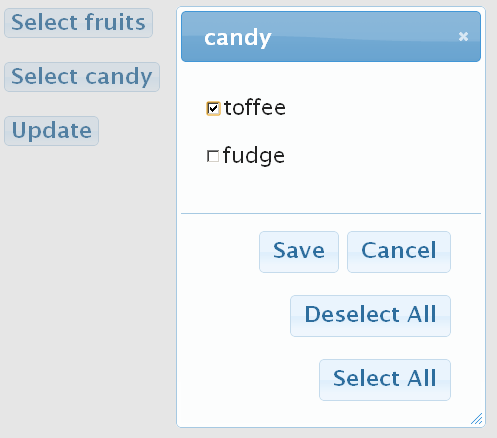
我正在尝试显示几个jQuery UI对话框,每个对话框包含几个同名复选框(下面的测试代码中有水果和糖果)。
在每个对话框中,我有4个按钮:Save、Cancel、Select 和取消选择all

前3个按钮已经在我的代码中工作了。
实际上,更新按钮将是调用DataTable的fnDraw()函数,该部分也已在工作。(我不想在中间保存服务器上的复选框值,我想在客户端做任何事情--我知道,这是可能的)。
我的问题是在实现对话框的Cancel按钮时:
1)我可能应该保存对话框打开事件上当前设置的复选框列表?然后在上还原它们,取消单击?有一些优雅的jQuery方式吗?
2)我不知道,如何只处理当前打开的对话框的复选框。
下面是我当前的测试代码,它可以立即工作--多亏了Google:
<html>
<head>
<style type="text/css" title="currentStyle">
@import "http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/themes/redmond/jquery-ui.css";
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
var buttons = {
Cancel: cancel,
Save: save,
'Deselect All': deselect,
'Select All': select
};
$('#fruits').dialog({
autoOpen: false,
modal: true,
buttons: buttons
});
$('#candy').dialog({
autoOpen: false,
modal: true,
buttons: buttons
});
});
function update() {
var boxes = new Array();
$(':checkbox').each(function() {
if ($(this).is(':checked')) {
boxes.push(
$(this).attr('name') +
'=' +
$(this).val()
);
}
});
alert('boxes: ' + boxes.join('&'));
}
function select() {
$(':checkbox').prop('checked', true);
}
function deselect() {
$(':checkbox').prop('checked', false);
}
function save() {
// XXX how to implement?
$(this).dialog('close');
}
function cancel() {
// XXX how to implement?
$(this).dialog('close');
}
</script>
</head>
<body>
<p><input type="button" value="Select fruits" onclick="$('#fruits').dialog('open');"></p>
<div id="fruits" title="fruits">
<p><label><input type="checkbox" name="fruits" value="apple">apple</label></p>
<p><label><input type="checkbox" name="fruits" value="banana">banana</label></p>
<p><label><input type="checkbox" name="fruits" value="pear">pear</label></p>
</div>
<p><input type="button" value="Select candy" onclick="$('#candy').dialog('open');"></p>
<div id="candy" title="candy">
<p><label><input type="checkbox" name="candy" value="toffee">toffee</label></p>
<p><label><input type="checkbox" name="candy" value="fudge">fudge</label></p>
</div>
<p><input type="button" onclick="update();" value="Update"></p>
</body>
</html>更新:多亏了mootinator,下面的代码正在工作,但我仍然有两个小问题/问题:
1)是否可以使用open事件而不是自定义的openDialog()方法?
2)我取消选择All和Select按钮,修改页面上的所有复选框,而不是只修改属于当前对话框的复选框。我想知道如何只选择后者?(以某种方式使用$(this) in selectAll()和deselectAll())?
我试过了
function selectAll() {
$($(this) + ' :checkbox').prop('checked', true);
}
function deselectAll() {
$($(this) + ' :checkbox').prop('checked', false);
}但是得到语法错误。

<html>
<head>
<style type="text/css" title="currentStyle">
@import "/css/demo_table_jui.css";
@import "http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/themes/redmond/jquery-ui.css";
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function() {
var buttons = {
Cancel: cancel,
Save: save,
'Deselect All': deselectAll,
'Select All': selectAll
};
$('#openCandy').button();
$('#openFruits').button();
$('#update').button();
$('#openCandy').click(function() {
openDialog('#candy');
});
$('#openFruits').click(function() {
openDialog('#fruits');
});
$('#fruits').dialog({
autoOpen: false,
modal: true,
buttons: buttons
});
$('#candy').dialog({
autoOpen: false,
modal: true,
buttons: buttons
});
});
function update() {
var boxes = new Array();
$(':checkbox').each(function() {
if ($(this).is(':checked')) {
boxes.push(
$(this).attr('name') +
'=' +
$(this).val()
);
}
});
alert('boxes: ' + boxes.join('&'));
}
function selectAll() {
$(':checkbox').prop('checked', true);
}
function deselectAll() {
$(':checkbox').prop('checked', false);
}
function openDialog(sel) {
$(sel).dialog('open');
$(sel + ' :checkbox').each(function() {
$(this).data('XXX', $(this).is(':checked'));
});
}
function cancel() {
$(this).find(':checkbox').each(function() {
$(this).prop('checked', $(this).data('XXX'));
});
$(this).dialog('close');
}
function save() {
$(this).dialog('close');
}
</script>
</head>
<body>
<p><input id="openFruits" type="button" value="Select fruits"></p>
<div id="fruits" title="fruits">
<p><label><input type="checkbox" name="fruits" value="apple">apple</label></p>
<p><label><input type="checkbox" name="fruits" value="banana">banana</label></p>
<p><label><input type="checkbox" name="fruits" value="pear">pear</label></p>
</div>
<p><input id="openCandy" type="button" value="Select candy"></p>
<div id="candy" title="candy">
<p><label><input type="checkbox" name="candy" value="toffee">toffee</label></p>
<p><label><input type="checkbox" name="candy" value="fudge">fudge</label></p>
</div>
<p><input id="update" type="button" onclick="update();" value="Update"></p>
</body>
</html>UPDATE2:,实际上,我有第三个和更大的问题:对话框右上角的关闭X按钮不能正常工作(它保存而不是取消)。
我尝试将close: cancel,添加到这两个对话框中,但我在Chrome中得到了运行时错误:
Uncaught RangeError: Maximum call stack size exceeded
f.event.remove
f.event.remove
f.fn.extend.unbind
a.extend.destroy
a.extend.destroy
a.widget.close
a.widget.bridge.a.fn.(anonymous function)
e.extend.each
e.fn.e.each
a.widget.bridge.a.fn.(anonymous function)
cancel
a.Widget._trigger
a.widget.close
a.widget.bridge.a.fn.(anonymous function)
.....etc....UPDATE3:可能是因为我在循环中调用了UPDATE3?
不过,我不认为有一种简单的方法可以解决这个问题:如果我创建一个单独的函数
function restore() {
$(this).find(':checkbox').each(function() {
$(this).prop('checked', $(this).data('XXX'));
});
}
function cancel() {
restore();
$(this).dialog('close');
}并以close的形式传递它:将还原到对话框,然后Save按钮中断
回答 2
Stack Overflow用户
发布于 2011-10-09 17:50:01
我对你的代码做了几处修改。可能最容易做的事情(不一定是最好的)是将状态保存在全局变量中。(更健壮的解决方案可能只需要将状态与对话框状态/选项一起保存)。
UPDATE:清理解决方案,将初始状态存储在DOM中的复选框中,而不是全局变量中。
为了便于保存状态,我添加了一个自定义的打开函数,并完成了cancel函数。当您使用removeProp关闭时,您可能也希望清理“原始”属性,但这并不是绝对必要的。
以下是您将对#1点(打开: openDialog )所做的更改,以避免直接调用openDialog。
$('#fruits').dialog({
autoOpen: false,
modal: true,
buttons: buttons,
open: openDialog
});
$('#candy').dialog({
autoOpen: false,
modal: true,
buttons: buttons,
open: openDialog
});这就是只对打开的对话框进行选择/取消选择的方式:
function select() {
$(':checkbox', this).prop('checked', true);
}
function deselect() {
$(':checkbox', this).prop('checked', false);
}下面是对openDialog进行编辑以使用this而不是jQuery选择器:
function openDialog() {
$(':checkbox', this).each(function() {
$(this).prop('original', $(this).is(':checked'));
});
}
function cancel() {
$(this).find('input[type="checkbox"]').each(function() {
$(this).prop('checked', $(this).prop('original'));
});
$(this).dialog('close');
}Stack Overflow用户
发布于 2011-10-04 12:50:30
- 在您的保存函数中,您应该调用服务器端脚本(使用AJAX - check jQuery docs 这里)并保存每个复选框的状态(当然,如果这是您愿意做的)
- 在cancel函数中,我只需要关闭对话框,因为您不需要更改任何内容。回滚由保存所做的更改是没有意义的,因为您总是可以检查/ unckech想要的复选框并再次保存它们。
- 如何仅处理当前打开的对话框的复选框-为div容器分配唯一id并使用
$('#div_id input[type="checkbox"]')选择器
https://stackoverflow.com/questions/7648004
复制相似问题

