Silverlight中的VisualStateManager :设置初始状态
我经常发现需要包含“离开”和“呈现”类型的视觉状态,这些状态用于根据其他条件将控件动画化或可视化。
“离开”状态通常是应该是初始状态的状态。据我所知,在SL中没有定义初始状态的方法,而是"base",它根本不是一个状态,而是表示状态管理器尚未激活(没有运行状态故事板来更改控件的外观)。
当然,您可以将"base“设计成"away",但这意味着表达式混合中的默认外观是不可见的(您也不能永久地将状态”引脚“)。
改变我尝试过的初始状态
- 在控件的ctor中设置状态,它不执行任何操作,
- 在ctor或加载事件的分派调用中设置状态,这两种状态都显示为瞬间的错误状态。
因此,问题似乎是,无论视觉状态管理器做什么,它并不是马上就做的,而是需要一个明显的瞬间来改变外观。
(当然,直接为引导程序设置属性是另一种选择,但只适用于UserControls:在模板化控件中,我必须引入另一个对模板进行绑定的方法-将控件模板绑定到其中,这是我认为过度杀死开始的地方。)
我想我已经涵盖了这一切,我只需要生活在一个看不见的基本状态下?
我用SL4。
回答 1
Stack Overflow用户
发布于 2012-04-23 15:11:44
在为表达式混合中的WPF开发UserControl时,我遇到了类似的问题(注意:如果您正在开发自定义控件,请参阅我的下一节)。在那个UserControl中,我有一个子元素,我想将它淡入并作为一个覆盖层而存在。就像您的情况一样,在我的工作流程中,首先设计覆盖元素的“完全增长和可见”状态,然后缩小它并将其不透明性设置为“隐藏”状态是有意义的。在这样做时,覆盖在基本状态中是可见的,但是我需要UserControl的初始状态是隐藏状态。在这一点上,我有三个主要的相关国家:基础,“隐藏”和“可见”(这最后两个是一个国家集团的一部分)。
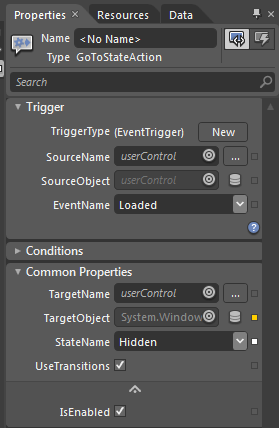
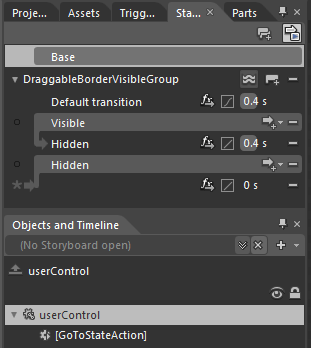
,这是我如何解决初始状态问题的方法。首先,我将一个GoToStateAction应用于由加载事件触发的根元素( UserControl)。它告诉UserControl向右转到“隐藏”状态:

<i:Interaction.Triggers>
<i:EventTrigger>
<ei:GoToStateAction TargetObject="{Binding ElementName=userControl}" StateName="Hidden"/>
</i:EventTrigger>
</i:Interaction.Triggers>其次,我在State中为覆盖做了适当的转换设置。可能有几种方法可以做到这一点,但我是这样做的。首先,我将“默认转换”设置为令人愉悦的设置,比如.4秒。接下来,我将从任何元素(混合中的星型图标)到这个“隐藏”状态的转换时间设置为0秒(这允许上面提到的GoToStateAction设置“初始”状态,而用户不知道任何不同)。然后,我将从“可视”状态到“隐藏”状态的转换设置为适当的设置(比如.4秒)。基本上,这涵盖了过渡的所有基础。关键是确保从“任何元素”到“隐藏”状态的“转换”是立即的,然后在从覆盖的“可见”状态转到“隐藏”状态的情况下覆盖该即时过渡。

设置自定义控件的初始
如果您正在开发一个自定义控件(而不是UserControl),并且因此在控件模板中定义了您的VisualStateManager,那么上面的方法(根据加载的事件启动VisualState更改)可能无法工作。这是因为控件的视觉树(在样式文件中定义)在调用OnApplyTemplate()覆盖之前(通常是在第一个Loaded事件触发后)应用于控件。因此,如果您尝试启动VisualState更改以响应自定义控件的加载事件,则很可能什么也不会发生。相反,您需要在您的OnApplyTemplate()覆盖代码中启动状态更改:
public class MyCustomControl : ContentControl
{
// ... other code ....
public MyCustomControl()
{
// avoid designer errors
if (DesignerProperties.GetIsInDesignMode(this))
return;
Loaded += new RoutedEventHandlerMyCustomControl_Loaded);
}
// This probably won't be called until AFTER OnApplyTemplate() gets
// called, so don't expect for your control to even have a visual tree
// yet when your control is first being contructed at runtime.
private void MyCustomControl_Loaded(object sender, RoutedEventArgs e)
{
}
public override void OnApplyTemplate()
{
// Avoid Visual Studio 2010 designer exceptions
// (Visual Studio can't handle the VisualState change at design-time)
if (DesignerProperties.GetIsInDesignMode(this))
return;
base.OnApplyTemplate();
// Now we know that the template has been applied, we have a visual tree,
// so state changes will work
VisualStateManager.GoToState(this, "MyInitialState", false);
}
}https://stackoverflow.com/questions/9521086
复制相似问题

