如何在切割机中获取变宽、变高,用PHP保存
如何在切割机中获取变宽、变高,用PHP保存
提问于 2012-12-11 15:13:21
我有一个应用程序,必须裁剪具有可变宽度和高度的图像。但是我不知道如何使用php gd (Createimagefromjpeg)函数来完成这个任务。
在我的代码中:
$targ_w = 400;
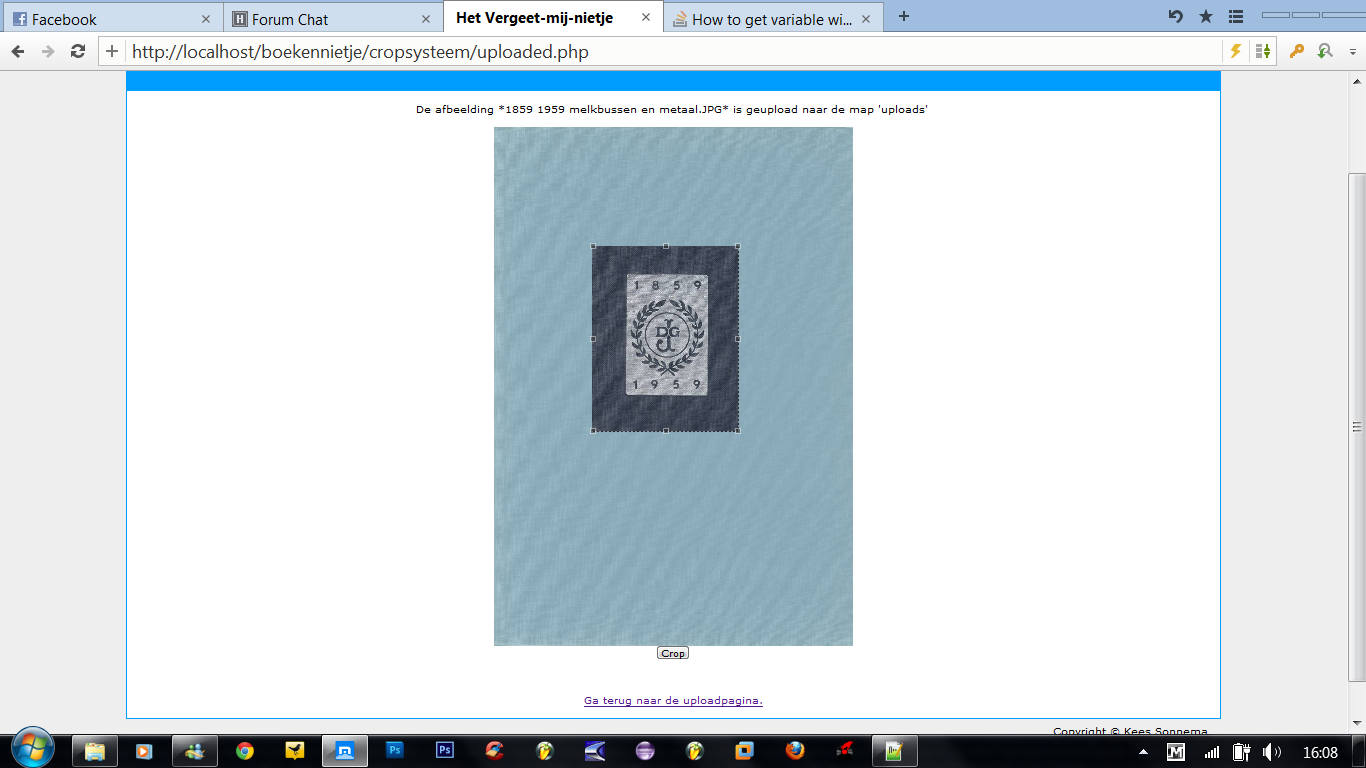
$targ_h = 400;这意味着裁剪的图像将始终得到这个宽度和高度。这不是我想要的。我希望,在某种程度上裁剪图像,并像我在农作物区域选择的那样裁剪它,就像在这张图片中:

现在,当我裁剪图像时,比如在图片中,我得到了这样的信息:

这是一个方形的图像,因为我必须给出一个宽度和高度。但是在每一幅图像上,我裁剪的大小是不同的。
有没有一种方法(变量、id等)做这件事?
谢谢:D
编辑:我的创建裁剪图像的代码:
<!DOCTYPE>
<html>
<head>
<title>Cropped Image</title>
</head>
<body>
<?php
SESSION_start();
if ($_SERVER['REQUEST_METHOD'] == 'POST')
{
$targ_w = 400;
$targ_h = 400;
$jpeg_quality = 100;
$src = $_SESSION['target_path'];
$img_r = imagecreatefromjpeg($src);
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);
header('Content-type: image/jpeg');
imagejpeg($dst_r, 'data/uploads/' . basename($src));
header('Location:'.$src);
exit;
}
?>
</body>
</html>我上传图片的代码:
<!DOCTYPE>
<html>
<head>
<title>Het Vergeet-mij-nietje</title>
<link href="style/default.css" REL="stylesheet" TYPE="text/css">
<script type="text/javascript" src="js/showfunctie.js"></script>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.Jcrop.min.js"></script>
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css" />
</head>
<body>
<center>
<div id="title">
<h1><a href="index.php" id="link1">Het "Vergeet-mij-nietje"</a></h1>
<h3>Upload Systeem</h3>
</div>
<div id="content1">
<p><b>Upload hier een afbeelding en druk op upload om hem vervolgens te kunnen bijsnijden.</b></p>
<form action="uploaded.php" method="post" enctype="multipart/form-data">
<input type="file" name="filename" />
<input type="submit" value="Upload" />
</form>
<br /> <br />
<p align="left"><b>Bekijk hier de gecropte en geuploadde foto's</b></p>
<p class="album">
<?php include 'album.php';?>
</p>
</div>
<div id="copyright">
Copyright © Kees Sonnema & Jan Beetsma
</div>
</body>
</html>我用JCrop裁剪图像的代码:
<html>
<head>
<script src="js/jquery-1.7.2.min.js"></script>
<script src="js/lightbox.js"></script>
<link href="style/css/lightbox.css" rel="stylesheet" />
</head>
<body>
<?php
$page = $_SERVER['PHP_SELF'];
//settings
$column = 6;
// directories
$base = "data";
$uploads = "thumbs";
// get album
$get_album = $_GET['album'];
if (!$get_album)
{
echo "<b>Selecteer een album:</b><p />";
$handle = opendir($base);
while (($file = readdir($handle))!==FALSE)
{
if (is_dir($base."/".$file) && $file != "." && $file !=".." && $file !="$uploads")
{
echo "<a href='$page?album=$file'>$file</a><br />";
}
}
closedir($handle);
}
else
{
if (!is_dir($base."/".$get_album) || strstr($get_album,".")!=NULL || strstr($get_album,"/")!=NULL || strstr($get_album,"\\")!=NULL)
{
echo "Dit album bestaat niet.";
}
else
{
$x = 0;
echo "<b>$get_album</b><p />";
$handle = opendir($base."/".$get_album);
while (($file = readdir($handle)) !== FALSE)
{
if ($file != "." && $file != "..")
{
echo "<table style='display:inline;'><tr><td><a href='$base/$get_album/$file' rel='lightbox'><img src='$base/$get_album/$file' height='150' width='100'></a></td></tr></table>";
$x++;
}
if ($x==$column)
{
echo "<br />";
$x = 0;
}
}
}
closedir($handle);
echo "<p /><a href='$page'>Terug Naar Albums</a>";
}
?>
</body>
</html>回答 1
Stack Overflow用户
回答已采纳
发布于 2012-12-11 16:45:06
将行改为
$dst_r = ImageCreateTrueColor( $targ_w, $targ_h );至
$dst_r = imagecreatetruecolor($_POST['w'], $_POST['h']);=> --这将创建一个具有选定区域的新图像,您可以删除$targ_w和$targ_h变量。
并将行更改为
imagecopyresampled($dst_r,$img_r,0,0,$_POST['x'],$_POST['y'],
$targ_w,$targ_h,$_POST['w'],$_POST['h']);至
imagecopy(
$dst_r, $img_r,
0, 0, $_POST['x'], $_POST['y'],
$_POST['w'], $_POST['h']
);页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/13822705
复制相关文章
相似问题
