IE9 @字体-脸遇到未知错误
我对IE9 (windows 7)上的@字体有个问题。XP上的IE8和mac上的所有浏览器都没有问题。只有IE9。
我的字体是这样嵌入的:
@font-face {
font-family: 'wendy_lpregular';
src: url('../fonts/wendylpstd-medium.eot');
src: url('../fonts/wendylpstd-medium.eot?#iefix') format('embedded-opentype'),
url('../fonts/wendylpstd-medium.woff') format('woff'),
url('../fonts/wendylpstd-medium.ttf') format('truetype'),
url('../fonts/wendylpstd-medium.svg#wendy_lpregular') format('svg');
font-weight: normal;
font-style: normal;
}它不呈现字体,并在控制台中给出以下错误:
CSS3111: @font-face encountered unknown error.
wendylpstd-medium.eot我有另一种字体,我正在嵌入-它是正确的显示。是什么让这位神奇的IE9为此而哭泣呢?
回答 3
Stack Overflow用户
发布于 2013-04-12 14:39:58
现在让我们的主要亮点- "CSS3111:@字体-脸遇到了未知的错误“。这个错误非常模糊。如果您再次查看MSDN,您将看到它的描述是:“级联样式表(CSS)字体的”(WOFF)和"Embedded OpenType字体“遇到了一个未知的问题。“未知的问题”听起来不太好--我该如何解决一个未知的问题呢?幸运的是,这里给了我们一个提示。它说:“检查字体的来源”。实际上,CSS3111通常是由字体的二进制源问题引起的。例如,流行的在线TTF到EOT转换器之一生成的EOT文件具有不符合Microsoft标准的名称表,这将导致EOT字体永远不会在IE中加载并产生CSS3111错误。因此,当您体验CSS3111时,尝试使用不同的TTF到EOT转换器或字体面板生成器总是很好的。
Stack Overflow用户
发布于 2014-02-19 15:08:13
您必须将字体转换为base64。
- 使用这把小提琴将
woff字体文件转换为基本64。 - 在CSS文件中使用步骤1的输出如下: src: url(data:application/x-font-woff;charset=utf-8;base64,基础64值从步骤1没有括号)格式(‘woff’);
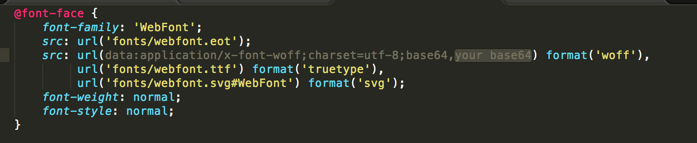
最后的结果如下所示,其中your base64是步骤1中的值:

祝好运!
Stack Overflow用户
发布于 2013-04-19 08:33:08
尝试使用简单行在css中定义字体,并以absolue urls为例。
@font-face{
font-family:'wendy_lpregular';
src:url('your-web.com/fonts/wendylpstd-medium.eot');
src:url('your-web.com/fonts/wendylpstd-medium.eot?#iefix') format('embedded-opentype'),
url('your-web.com/fonts/wendylpstd-medium.woff') format('woff'),
url('your-web.com/fonts/wendylpstd-medium.ttf') format('truetype'),
url('your-web.com/fonts/wendylpstd-medium.svg#GothamRM') format('svg')
}检查是否可以在IE中打开文件(您的-web.com/fonts/wendylpstd-medium.woff),如果您将错误404转到IIS,双击"MIME类型“配置选项,同时在左侧面板中选择IIS根节点,然后单击”Add.“链接到右侧的操作面板中。这将弹出以下对话框。添加.woff文件扩展名并将.woff指定为相应的MIME类型
我在这个站点(罗布·迪卡教育)中使用这个指令,我在(http://www.font2web.com/)上转换原始的.ttf字体。
https://stackoverflow.com/questions/15974104
复制相似问题

