防止小部件在QVBoxLayout中扩展,并在QScrollArea中显示滚动条?
防止小部件在QVBoxLayout中扩展,并在QScrollArea中显示滚动条?
提问于 2013-08-14 04:07:15
在Qt学习曲线上,我看到了很多关于动态布局的问题,但是这些解决方案对我没有用,或者我不太明白它们。
参考问题:: Qt Scroll Area does not add in scroll bars,How can i make widgets overflow to make a scrollbar appear in Qt?
问题::我希望在QScrollArea中拥有一组小部件的动态布局。我已经能够在Qt中手动完成这个任务,现在我正试图通过代码来完成它。
- 如何防止小部件拉伸/强迫该区域滚动?
- 如何使添加的小部件从顶部开始?我在我的
QVBoxLayout中有一个垂直间隔,但它把所有东西都推到了底部。
简单测试代码::
void MainWindow::on_pushButton_clicked()
{
ui->myScroll->setWidgetResizable(true); //making sure this is set
QPushButton *b = new QPushButton(this);
b->setText(QString("Hello Button"));
QHBoxLayout *h = new QHBoxLayout();
h->addWidget(b,0);
ui->myVBoxLayout->addLayout(h,0);
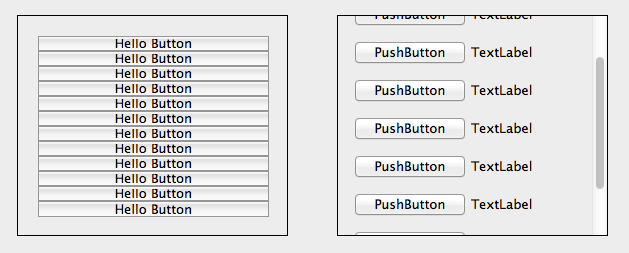
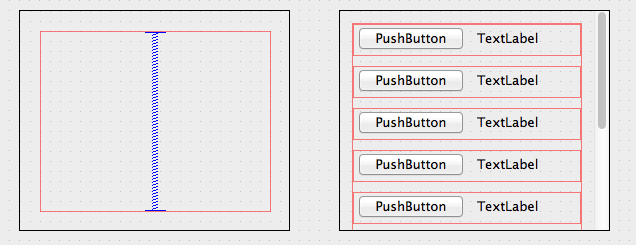
}结果:左侧压缩(动态)-右侧Ok (手动设置)

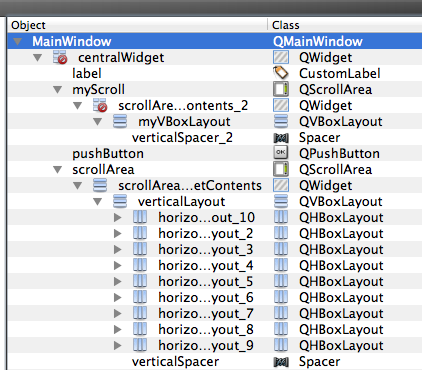
Qt Creator设置::左侧:动态-右侧手动设置

Properties::

回答 1
Stack Overflow用户
回答已采纳
发布于 2013-08-14 05:06:19
您可以在按钮上设置“使用setMinimumHeight()”,以防止压缩按钮。布局可以配置为setContentsMargin(),用于项边框和项内容之间的空间(QtDesigner将所有四个方向设置为9 IIRC),以及项间空间的setSpacing() (QtDesigner使用默认值6)。此外,setWidgetResizable(true)允许您的scrollarea调整该区域内的视图宽度(这是放置布局和子视图的地方)。
这对我来说很管用:
在构造函数或代码集中,滚动code >小部件()以保存QVBoxLayout:
v = new QVBoxLayout;
ui->scrollArea->widget()->setLayout(v);在按钮插槽:
void MainWindow::pushButtonPressed()
{
ui->scrollArea->setWidgetResizable(true);
QPushButton *b = new QPushButton(this);
b->setText(QString("Hello Button"));
QHBoxLayout *h = new QHBoxLayout();
h->addWidget(b,0);
v->addLayout(h);
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/18223031
复制相关文章
相似问题

