强调JQuery、ajax和我的Spring控制器的字符编码问题
强调JQuery、ajax和我的Spring控制器的字符编码问题
提问于 2013-09-17 21:20:59
我使用作为web应用程序的输入,该应用程序将以重音字符作为输入。
我试图从输入字符串中去掉重音,这样Google Place自动完成程序就可以正常工作了。
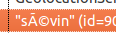
当我在浏览器中键入以下字符串sévin时,我在IDE中得到以下内容:

然后,当然,我没有得到以下未加重音的字符串:sevin,而是类似于:sA c vin。
我不知道在哪一层我的应用程序,编码问题发生。
以下是JQuery/JS:
ajax : {
url : base + '/geolocation/addressAutocomplete',
dataType : 'json',
data : function(term) {
return {
address: term
};
},
results : function(data) {
if (data.status == 'OK') {
return {
results : $.map(data.predictions, function(item) {
return {
id : item.reference,
text : item.description
};
})
};
}
}
},这里是Spring控制器方法:
@RequestMapping(value = "/addressAutocomplete", method = RequestMethod.GET, produces = "application/json")
@ResponseBody
public GooglePlacesAutocompleteResponse validateAddressAutocomplete(@RequestParam String address) {
return geolocationService.autocompleteAddress(address);
}有人能帮忙吗?
Stack Overflow用户
回答已采纳
发布于 2013-09-18 07:47:27
结果发现这是Tomcat的问题。
在将URIEncoding属性设置为server.xml的Connector标记中的UTF-8之后,问题就解决了。
见下文:
<Connector
port="8080"
URIEncoding="UTF-8"
...页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/18860114
复制相关文章
相似问题

