循环来更改多个锚的href内容。
我在Wordpress上的文章内容是一个很大的标记。它来自MS,因此它是由HTML嵌套标记和内联样式包装的文本。
我有一段代码在内容中重复多次(它代表文本脚注)。例如,第一个脚注的这一部分是:
<sup><a title="" href="file:///C:/Users/hp/Desktop/file.docx#_ftn1" name="_f
tnref1">
<span class="MsoFootnoteReference">
<span dir="LTR">
<span class="MsoFootnoteReference">
<span lang="EN-US" style="font-size: 16pt; line-height: 115%;">
[1]
</span>
</span>
</span>
</span>
</a></sup>
.....
<a title="" href="file:///C:/Users/hp/Desktop/file.docx#_ftnref1" name="_ftn1">
<span class="MsoFootnoteReference">
<span dir="LTR" lang="EN-US" style="font-size: 12.0pt; font-family: 'Simplified Arabic','serif';">
<span class="MsoFootnoteReference">
<span lang="EN-US" style="font-size: 12pt; line-height: 115%;">
[1]
</span>
</span>
</span>
</span>
</a>我的目标是将“2小时参考”改为:
href="file:///C:/Users/hp/Desktop/file.docx#_ftn1"
href="file:///C:/Users/hp/Desktop/file.docx#_ftnref1"至:
href="#_ftn1"
href="#_ftnref1"这样用户就可以从一个锚跳到另一个锚。
问题:
与jquery相比,使用服务器端语言更好吗?
2-如何在重复段上循环,并改变每一对锚的href内容?
事先非常感谢您的宝贵协助。
解决方案:
使用Broxzier + PHP提供的正则表达式,下面的代码可以在将其保存到数据库之前应用于任何数据。
if(preg_match_all('/href\s*=\s*"[^"]+(#[^"]+)"/',get_the_content(),$match))
{
echo preg_replace('/href\s*=\s*"[^"]+(#[^"]+)"/','href="$1"', get_the_content());
} 回答 2
Stack Overflow用户
发布于 2013-11-03 01:02:22
与jquery相比,使用服务器端语言更好吗?
都不是。最好和最快的选择将是完全删除网站和网页名称从链接,如果他们是相同的当前页面。
一种方法是使用正则表达式,这可以通过JavaScript完成,但我强烈建议使用文本编辑器并替换旧数据(Wordpress无论如何都会保存修订)。
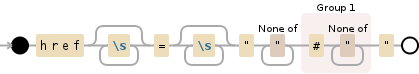
下面的regex将获取href属性
href\s*=\s*"[^"]+(#[^"]+)"将此替换为:
href="\1"你就完蛋了。
2-如何在重复段上循环,并改变每一对锚的href内容?
使用全局标志进行此操作。因为它是内容,所以我建议您手动执行或更改regex,以便它只匹配当前的url。
请注意,如果其中有类似href="website#flag"的文本,这也将替换内容中的出现。我以为不是这样的。
--

Stack Overflow用户
发布于 2013-11-03 00:55:33
使用jQuery.attr()和hash属性的<a>
$('a').has('.MsoFootnoteReference').attr('href',function( idx,oldHref){
return this.hash;
});您可能需要对您的WYSIWYG提交文件使用一些html清理,这将清除不需要的类并为您修改href。
例如,SimpleHtmlDOM php库使用css类型选择器来修改html,例如,您可以使用它来修改任何带有file://的href。
https://stackoverflow.com/questions/19748653
复制相似问题
