使用netzke使手风琴中的面板可滚动
我有一个netzke应用程序,有一个侧边栏和一个主区域。在主区域,我显示了一张地图。在侧边栏里我有个手风琴。在手风琴中,我有一个菜单,当单击菜单项时,我会动态地在手风琴的另一个面板中加载该项目的网格,并打开该面板。
这是可行的,但网格没有安装到面板的y方向,也没有滚动条。这意味着我失去了底部的分页和诸如此类。非常重要:)
我的手风琴:
class NavigationAccordion < Netzke::Basepack::Accordion
component :navigator do |c|
c.workspace_id = [js_id, "workspace"].join("__")
end
def configure(c)
c.active_tab = 0
c.prevent_header = true
c.items = [ {:title => "Search"}, :navigator, {:title => 'Data', :id => 'list_panel'}, {:title => 'Settings'}]
super
end
end导航器包含菜单,在混合的javascript中,我有以下内容:
{
rootVisible: false,
initComponent: function() {
this.callParent();
this.on('render', function() {
this.listPanel = Ext.ComponentManager.get("list_panel");
}, this);
this.on('itemclick', function(view, r, item, index, e) {
var component = r.raw.cmp;
this.netzkeLoadComponent(component, {container: "list_panel", callback: function(cmp) {
this.listPanel.setTitle(cmp.title);
this.listPanel.autoScroll = true;
cmp.autoScroll = true
}, scope: this});
this.listPanel.expand();
});
},如你所见,我试着玩自动卷轴。网格符合,但它不滚动。所以我永远达不到底部(与分页链接等)
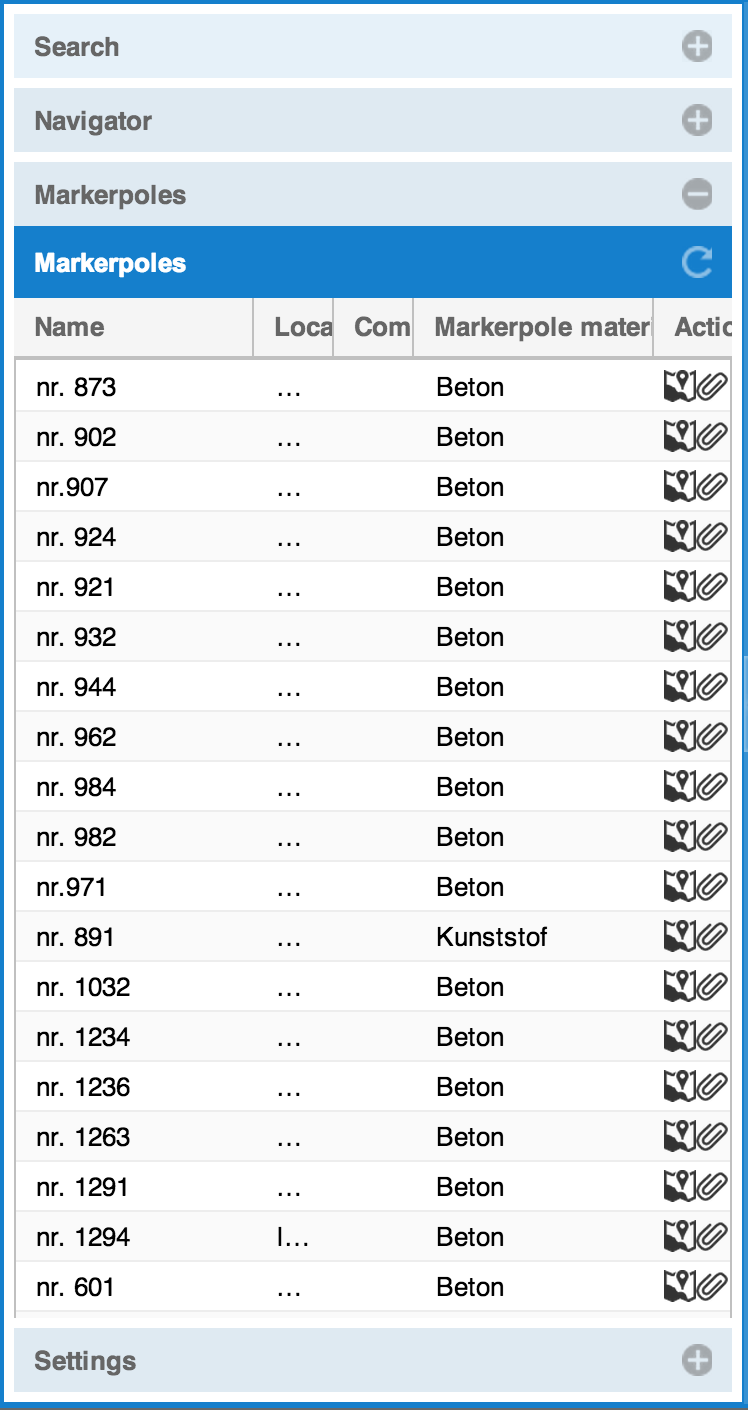
截图:

更新:
我尝试将加载的组件动态添加到手风琴中,而不是将其添加为手风琴中面板的内容。我没有这样做,而是覆盖了完整的手风琴(我给出了手风琴的id作为容器--所以我想这是有意义的:)。但这样网格就完全正确了。不确定是否可能,用netzkeLoadComponent动态地向手风琴添加一个新面板。
更新2:动态添加面板到手风琴,具有相同的效果。
我能够手动添加一个面板,然后将网格添加到其中,但是看起来是一样的。
this.on('itemclick', function(view, r, item, index, e) {
var component = r.raw.cmp;
var accordion = Ext.ComponentManager.get("application_container__application__navigation_accordion");
var p = new Ext.panel.Panel({title: 'XXX'});
accordion.items.add(p);
this.netzkeLoadComponent(component, {container: p, callback: function(cmp) {
//this.listPanel.setTitle(cmp.title);
}, scope: this});
p.expand();但从技术上讲,我也在做同样的事情。因此:(:
更新2:如果我没有显式地将一个容器交给netzkeLoadComponent,网格将正确地呈现在手风琴中,但它将替换this (即导航树)。哇哦..。这是可能的。现在要找到正确的事件集来正确地进行呈现。
这让我想到了我想要放置网格的面板,是隐藏的,而且还没有布局。我试图确保listPanel首先展开,完成面板的显式doLayout,在超时后执行netzkeLoadComponent,但所有这些都是有效的。我离得很近,但还是没有雪茄
(请帮助:)
回答 1
Stack Overflow用户
发布于 2013-11-22 15:13:27
我找到解决办法了。关键是将虚拟list_panel声明为一个真正的面板,并给出适合的布局。
所以我的手风琴代码变成:
class NavigationAccordion < Netzke::Basepack::Accordion
component :navigator do |c|
end
def configure(c)
c.active_tab = 0
c.prevent_header = true
c.items = [ {:title => "Search"},
:navigator,
{:title => 'Data', :id => 'list_panel', :xtype => 'panel', :layout => 'fit'},
{:title => 'Settings'}
]
super
end
end然后我的树上的点击函数变成:
initComponent: function() {
this.callParent();
this.on('render', function() {
this.listPanel = Ext.ComponentManager.get("list_panel");
}, this);
this.on('itemclick', function(view, r, item, index, e) {
var component = r.raw.cmp;
this.listPanel.expand();
this.netzkeLoadComponent(component, {container: this.listPanel, callback: function(cmp) {
this.listPanel.setTitle(cmp.title);
}, scope: this});
});
},现在它工作起来,非常容易,但我花了一段时间才找到:)
https://stackoverflow.com/questions/20123873
复制相似问题
