在场景中绘制带有特定点的椭圆
在场景中绘制带有特定点的椭圆
提问于 2013-12-10 11:25:28
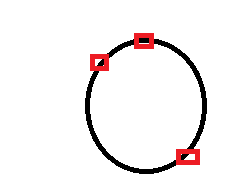
我想知道我如何画椭圆,并在画中标明三个点。如果用户使用mousePress选择场景中的三个点,我将用标记突出显示按下的点。现在使用这三个标记,我必须在这三个标记周围画一个椭圆,或者把点作为我画的椭圆的边界。

对于实现,绘制路径drawEllipse将工作..?
回答 1
Stack Overflow用户
回答已采纳
发布于 2013-12-10 13:10:42
我曾与PySide一起解决过类似的问题。您可以轻松地在C++中修改这段代码:
def paintEvent( self, ev ):
painter = QPainter( self )
painter.setPen( QPen( Qt.red, 4 ) )
painter.drawPoint( self.a )
painter.drawPoint( self.b )
painter.drawPoint( self.c )
# 1. Find the long axis.
maxL = max( QLineF( self.a, self.b ), QLineF( self.a, self.c ), QLineF( self.b, self.c ), key=lambda x: x.length() )
center = maxL.pointAt( 0.5 )
# 2. Find the small axis
if maxL == QLineF( self.a, self.b ):
c = self.c
elif maxL == QLineF( self.a, self.c ):
c = self.b
else:
c = self.a
w = maxL.length()
h = QLineF( c, center ).length() * 2.0
# 3. Define the bounding rect for our ellipse
rect = QRect( -w/2.0, -h/2.0, w, h )
# 4. Rotate the painter and draw the ellipse
painter.translate( center.x(), center.y() )
painter.rotate( -maxL.angle() )
painter.setPen( Qt.black )
painter.drawEllipse( rect )考虑到这三个点是两个轴的两端,本文的目的是计算椭圆的边界矩形。
所以,第一步是找到更长的轴。第二步找到小轴。
矩形是由轴的长度定义的,我们只需要旋转油漆机就可以画出椭圆。
应该有一个更好的解决方案,但目前看来矿藏是可行的.
编辑:它又快又脏。所以,在很多情况下,这是行不通的。一个更好的解决方案是使用这个属性:对于椭圆上的每个点,点到两个静态点之间的距离之和是恒定的。所以,你可以计算这个距离,确定另外两个点,确定两个轴。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/20493185
复制相关文章
相似问题

