样式高图x和y轴
样式高图x和y轴
提问于 2013-12-12 10:34:11
我被一个问题困住了,找不到更进一步的办法。我试着用高图集来整理图表。但无法显示左侧的右百分比值,并在底部和左侧行上显示一些样式,因此在第一个屏幕中它们看起来会很像。同样的问题,我在底部标签下的勾号,他们似乎不能被移动到顶部,所以他们将覆盖底线的中间。
它必须是这样的:

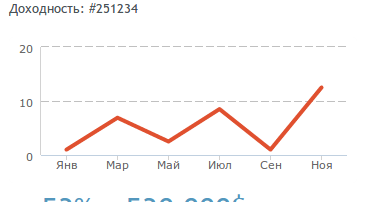
这就是我到目前为止所做的:

下面是我的代码的外观:http://jsfiddle.net/8Wp7k/
和高图表设置:
$j('.investor-calculator .chart-container .chart').highcharts({
title: {
text: '',
x: -20 /*center*/
},
background: {
linearGradient: {
x1: 0,
y1: 0,
x2: 0,
y2: 1
},
stops: [
[0, 'rgb(96, 96, 96)'],
[1, 'rgb(16, 16, 16)']
]
},
subtitle: {
text: '',
x: -20
},
xAxis: {
categories: ['Янв', 'Мар', 'Май', 'Июл', 'Сен', 'Ноя'],
tickmarkPlacement: 'on',
tickColor: '#d2d2d2',
gridLineColor: '#eee',
tick: false
},
yAxis: {
title: null,
tickPosition: 'inside',
gridLineDashStyle: 'longdash',
lineColor: '#d2d2d2',
lineWidth: 1
},
tooltip: {
valueSuffix: null
},
series: [{
name: 'Some Name',
data: [1.0, 6.9, 2.5, 8.5, 1.0, 12.5]
}],
legend: {
enabled: false
},
exporting: {
enabled: false
},
credits: {
enabled: false
},
colors: ['#e0502f'],
plotOptions: {
series: {
lineWidth: 4,
marker: {
enabled: false
}
}
}
});回答 2
Stack Overflow用户
回答已采纳
发布于 2013-12-12 10:48:25
若要移动x轴标签,请向x轴添加如下内容:
labels:{
y:25
}对于y轴,可以强制勾选间隔为5%,并将标签格式化如下:
tickInterval: 5,
labels: {
format: '{value} %'
}再做几处调整:
您可以使用偏移量移动轴位置,例如:
yAxis: {
min:-4,
startOnTick:false,
offset:-20min和startOnTick强制y轴从-4开始,但不会打印标签,因为min不是倍数if 5。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/20541051
复制相关文章
相似问题

