如何实现元素的褪色不透明度?
如何实现元素的褪色不透明度?
提问于 2014-01-17 11:20:58
我知道,我的问题有点含糊,但在你否决我之前,请让我解释一下:
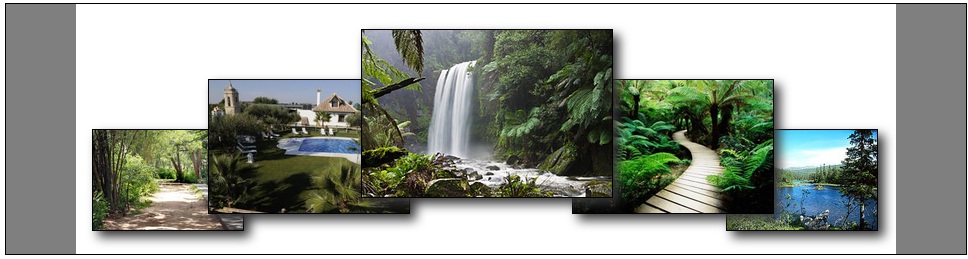
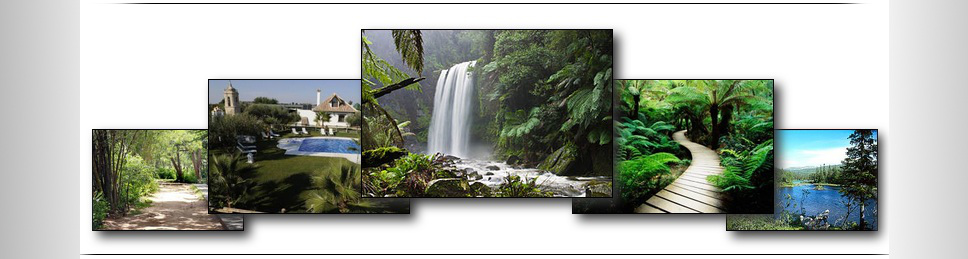
我目前正在学习jQuery,我开发了自己的coverflow_slider。它的228行长,工作非常好,目前我正在努力设计它更好一点。目前,它的样子如下:

这里是我的按钮的.css:
.left, .right {
position: absolute;
z-index: 20;
background-color: #000;
height: 100%;
width: 30px;
opacity: 0.5;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}现在你看到两边的两条灰色条纹了吗?这些是左/右的按钮。现在我希望他们有某种转变。它应该是这样的:

这个请求可能很简单,我只是不知道我应该在google中输入什么才能找到它。我更多的是一个php开发人员,而不是所有这些设计。我知道这条线可能会因为投票而损失我50 %的声誉,但我想这值得得到一个答案。
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-01-17 11:27:00
您可以使用CSS3背景梯度。有很多在线的CSS3背景梯度发生器,如http://www.colorzilla.com/gradient-editor/。在某些参数(例如水平,#999999到#FFFFFF等)中进行冲压,会产生以下结果:
background: #999999;
background: -moz-linear-gradient(left, #999999 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#999999), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(left, #999999 0%,#ffffff 100%);
background: -o-linear-gradient(left, #999999 0%,#ffffff 100%);
background: -ms-linear-gradient(left, #999999 0%,#ffffff 100%);
background: linear-gradient(to right, #999999 0%,#ffffff 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#999999', endColorstr='#ffffff', GradientType=1);页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/21184691
复制相关文章
相似问题
