在DevExpress GridView上过滤数据
在DevExpress GridView上过滤数据
提问于 2014-01-21 13:01:18
我是MVC人,对WebForms的经验很少,但现在我不得不向遗留的VB.NET WebForms应用程序添加一些功能。
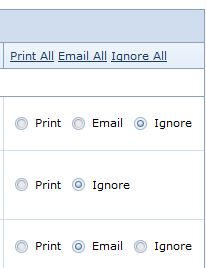
因此,应用程序使用的是DevExpress网格,它在页面上显示一个非常长的网格视图,其中一个列具有以下内容:

我被要求添加的额外功能是一个过滤器,用户可以在其中说:
我只希望看到所选的“加载”单选按钮是打印的行(或其他两个操作中的一个)。
因此,我来到网格的底部,创建了以下内容:

我的想法是,用户可以来到这个下拉列表,选择他或她想要过滤的单选按钮操作。
DevExpress GridView代码
<dx:ASPxGridView ID="GridView1" runat="server" Theme="Office2010Blue" KeyFieldName="ID" AutoGenerateColumns="False" DataSourceID="ObjectDataSource1" Width="3200px">
<Columns>
<!-- Many more columns go here -->
<dx:GridViewDataColumn Caption="" VisibleIndex="29" Name="decision" Width="150px">
<HeaderTemplate>
<asp:LinkButton runat="server" ID="lnkPrint" OnClick="SelectPrintAll">Print All</asp:LinkButton>
<asp:LinkButton runat="server" ID="lnkEmail" OnClick="SelectEmailAll">Email All</asp:LinkButton>
<asp:LinkButton runat="server" ID="lnkIgnore" OnClick="SelectIgnoreAll">Ignore All</asp:LinkButton>
</HeaderTemplate>
<DataItemTemplate>
<asp:UpdatePanel runat="server" ID="upRadDecision" UpdateMode="Conditional">
<ContentTemplate>
<dx:ASPxRadioButtonList ID="radDecision" runat="server" RepeatDirection="Horizontal"
OnSelectedIndexChanged="StoreDecisionForRow" AutoPostBack="True" Height="15px"
OnDataBinding="BindDecisionRadioButton">
<Border BorderStyle="None"></Border>
<Paddings Padding="0"></Paddings>
<Items>
<dx:ListEditItem Text="Print" Value="Print" />
<dx:ListEditItem Text="Email" Value="Email" />
<dx:ListEditItem Text="Ignore" Value="Ignore" />
</Items>
</dx:ASPxRadioButtonList>
</ContentTemplate>
</asp:UpdatePanel>
</DataItemTemplate>
<Settings HeaderFilterMode="CheckedList"></Settings>
</dx:GridViewDataColumn>
</Columns>
<!-- Stylres -->
<Styles>
<AlternatingRow Enabled="true" />
</Styles>
<!-- Settings -->
<Settings ShowFilterRow="True" ShowFilterRowMenu="true" ShowFilterBar="Auto" ShowHeaderFilterButton="true" ShowGroupPanel="True" ShowFooter="True" />
<SettingsBehavior AllowSelectByRowClick="False" />
<SettingsBehavior AllowSelectSingleRowOnly="False" />
<SettingsBehavior ProcessSelectionChangedOnServer="true" />
<SettingsPager Mode="ShowAllRecords" />
<GroupSummary>
<dx:ASPxSummaryItem SummaryType="Count" />
</GroupSummary>
</dx:ASPxGridView>我在过滤器按钮中添加了一个单击处理程序,代码如下所示:
Private Sub btnFilterDefaults_Click(sender As Object, e As EventArgs) Handles btnFilterDefaults.Click
Dim filterOn As String = ddDefaultsFilterOption.SelectedValue
'Code Handling the Filtering.
GridView1.filter
For rowIndex As Integer = 0 To GridView1.VisibleRowCount - 1
Dim datarow = GridView1.GetDataRow(rowIndex)
Dim radDecision As ASPxRadioButtonList = CType(GridView1.FindRowCellTemplateControl(rowIndex, Nothing, "radDecision"), ASPxRadioButtonList)
Dim decision As String = ""
If radDecision.Value Is Nothing then Continue For
decision = radDecision.Value.ToString()
If decision.Contains(filterOn) Then
datarow.?? <<<<< no option to hide row here!!! :/
End If
Next
End Sub我希望当我拿到数据行时,我能够隐藏它,但是没有这样的选择!
Stack Overflow用户
回答已采纳
发布于 2014-01-21 14:52:06
你尝试过在你的GridView中使用GridView吗?正如我所记得的,这个函数从12 DevExpress版本开始。请看下面的示例,如何启用它。
<dx:GridViewDataColumn Caption="" VisibleIndex="29" Name="decision" Width="150px">
...
<Settings HeaderFilterMode="CheckedList" />
</dx:GridViewDataColumn>如果您有旧版本或完全需要另一个功能,您可以为过滤器列创建自己的自定义模板。查看下面c#上的示例
public class FilterLookupTemplate : ITemplate
{
private const string FormatFilterValue = "FilterLookupTemplateValue_{0}";
public string ClientIdLookup { get; private set; }
public string FieldName { get; set; }
public string DataSourceID { get; set; }
public ASPxGridView GridView { get; set; }
#region ITemplate Members
/// <summary>
/// Initialization template
/// </summary>
public void Init()
{
(GridView != null).Ensure<ArgumentException>("There didn't passed reference to grid view!");
if (!GridView.IsClientSideAPIEnabled() || String.IsNullOrEmpty(GridView.ClientInstanceName))
{
GridView.ClientInstanceName = GridView.ID;
}
var column = GridView.Columns[FieldName] as GridViewDataColumn;
(column != null).Ensure<ArgumentException>("There is error to get column by name!");
column.Settings.ShowFilterRowMenu = DefaultBoolean.False;
GridView.AutoFilterCellEditorCreate += OnAutoFilterCellEditorCreate;
GridView.AutoFilterCellEditorInitialize += OnAutoFilterCellEditorInitialize;
GridView.ProcessColumnAutoFilter += OnProcessColumnAutoFilter;
}
/// <summary>
/// Creating filter dropdown control
/// </summary>
/// <param name="sender">Event sender</param>
/// <param name="e">Event arguments</param>
private void OnAutoFilterCellEditorCreate(object sender, ASPxGridViewEditorCreateEventArgs e)
{
if (e.Column.FieldName.Equals(FieldName))
{
var dde = new DropDownEditProperties { EnableClientSideAPI = true, DropDownWindowTemplate = this };
e.EditorProperties = dde;
}
}
/// <summary>
/// Initializing filter dropdown control
/// </summary>
/// <param name="sender">Event sender</param>
/// <param name="e">Event arguments</param>
private void OnAutoFilterCellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e)
{
if (e.Column.FieldName.Equals(FieldName))
{
var editor = e.Editor as ASPxDropDownEdit;
(editor != null).Ensure<ArgumentException>("There wasn't passed reference to the drop down editor!");
editor.ReadOnly = true
}
}
/// <summary>
/// Processing column filtering
/// </summary>
/// <param name="sender">Event sender</param>
/// <param name="e">Event arguments</param>
private void OnProcessColumnAutoFilter(object sender, ASPxGridViewAutoFilterEventArgs e)
{
var session = GridView.Page.Session;
if (e.Kind == GridViewAutoFilterEventKind.CreateCriteria)
{
session[String.Format(FormatFilterValue, e.Column.FieldName)] = e.Value;
if (e.Column.FieldName.Equals(FieldName) && !String.IsNullOrEmpty(e.Value))
{
var values = e.Value.Split(new[] { ";" }, StringSplitOptions.RemoveEmptyEntries);
if (values.Length > 0)
{
var action = new Func<string, string, FunctionOperator>((name, value) =>
new FunctionOperator(FunctionOperatorType.Contains, new OperandProperty(name), new OperandValue(value)));
if (values.Length > 1)
{
var group = new GroupOperator(GroupOperatorType.Or);
group.Operands.AddRange(values.Select(v => action(e.Column.FieldName, v)).ToArray());
e.Criteria = group;
}
else
{
e.Criteria = action(e.Column.FieldName, values[0]);
}
}
}
}
else
{
if (session[String.Format(FormatFilterValue, e.Column.FieldName)] != null)
{
e.Value = session[String.Format(FormatFilterValue, e.Column.FieldName)].ToString();
}
}
}
/// <summary>
/// Rendering loolup template controls
/// </summary>
/// <param name="container">Container of date range template</param>
public void InstantiateIn(Control container)
{
(GridView != null).Ensure<ArgumentException>("There didn't passed reference to grid view!");
var table = new Table { Width = new Unit(200, UnitType.Pixel) };
container.Controls.Add(table);
var row = new TableRow();
table.Rows.Add(row);
var cell = new TableCell();
row.Cells.Add(cell);
var lbl = new ASPxLabel { ID = "lblSelect", Text = MessageResources.FilterLookupTemplate_SelectLabelText };
cell.Controls.Add(lbl);
cell = new TableCell();
row.Cells.Add(cell);
var lookup = new ASPxGridLookup
{
ID = GridView.ID + "lookupValues",
EnableClientSideAPI = true,
Width = new Unit(100, UnitType.Percentage),
SelectionMode = GridLookupSelectionMode.Multiple
};
lookup.GridView.Width = new Unit(100, UnitType.Percentage);
lookup.GridView.DataSourceID = DataSourceID;
lookup.GridView.KeyFieldName = "id";
lookup.GridView.Columns.Add(new GridViewCommandColumn { ShowSelectCheckbox = true, AllowDragDrop = DefaultBoolean.False });
var nameColumn = new GridViewDataTextColumn { FieldName = "name" };
nameColumn.Settings.AllowDragDrop = DefaultBoolean.False;
nameColumn.Settings.AllowGroup = DefaultBoolean.False;
nameColumn.Settings.AllowHeaderFilter = DefaultBoolean.False;
nameColumn.Settings.AllowSort = DefaultBoolean.False;
lookup.GridView.Columns.Add(nameColumn);
lookup.EnableClientSideAPI = true;
cell.Controls.Add(lookup);
ClientIdLookup = lookup.ClientID;
row = new TableRow();
table.Rows.Add(row);
cell = new TableCell { ColumnSpan = 2 };
row.Cells.Add(cell);
var lnk = new ASPxHyperLink { Text = MessageResources.FilterLookupTemplate_ApplyLinkText, NavigateUrl = "#" };
lnk.ClientSideEvents.Click =
String.Format("function (s, e) {{ {0}.HideDropDown(); ApplyLookupFilter({0}, {1}, '{2}', {3}); }}",
container.NamingContainer.NamingContainer.ClientID,
GridView.ClientInstanceName,
FieldName,
ClientIdLookup);
cell.Controls.Add(lnk);
container.Controls.Add(table);
}
#endregion
}然后将其注册到网格视图中。ReportsCustomerDataSource是LINQ数据源控件。
public partial class YourPage: Page
{
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
new FilterLookupTemplate { FieldName = "ReportCustomers", DataSourceID = ReportsCustomerDataSource.ID, GridView = _gridView }.Init();
}
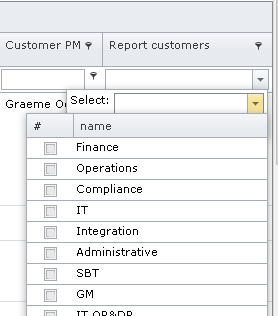
}在表格上会是这样的

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/21258910
复制相关文章
相似问题

