JPanel不工作
JPanel不工作
提问于 2014-03-11 11:35:43
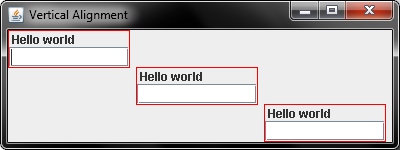
我正在尝试垂直对齐JPanel。setAlignmentY没有像预期的那样工作。以下是我迄今所做的工作。
import java.awt.Color;
import java.awt.Component;
import java.awt.GridLayout;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.border.LineBorder;
public class ValignJPanel {
public static void main(String args[]) {
JFrame frame = new JFrame("Vertical Alignment");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel1 = wrapPanel(createPanel(), Component.TOP_ALIGNMENT);
JPanel panel2 = wrapPanel(createPanel(), Component.CENTER_ALIGNMENT);
JPanel panel3 = wrapPanel(createPanel(), Component.BOTTOM_ALIGNMENT);
frame.setLayout(new GridLayout(1, 3));
frame.add(panel1);
frame.add(panel2);
frame.add(panel3);
frame.setSize(400, 150);
frame.setVisible(true);
}
private static JPanel wrapPanel(JPanel oldPanel, float alignment) {
JPanel panel = new JPanel();
oldPanel.setAlignmentY(alignment);
panel.add(oldPanel);
return panel;
}
private static JPanel createPanel() {
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
panel.add(new JLabel("Hello world"));
panel.add(new JTextField(10));
panel.setBorder(new LineBorder(Color.red));
return panel;
}
}我正在尝试创建一个包装方法,它使用JPanel并将其包装为给定的对齐方式。
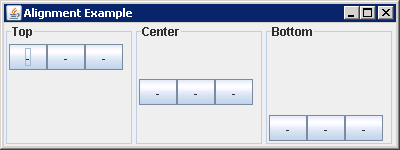
编辑(从注释,用图像),我试图得到的输出如下,但代替按钮,我想有JPanel

回答 1
Stack Overflow用户
回答已采纳
发布于 2014-03-11 11:41:07
您需要做的是将布局设置为BoxLayout,用于wrapPanel方法中的new JPanel。
JPanel panel = new JPanel();
BoxLayout layout = new BoxLayout(panel, BoxLayout.LINE_AXIS);
panel.setLayout(layout);Bug:使用当前代码的似乎无法工作,因为它会扩展文本字段。如果您使用JButton代替JTextFeild,您将看到效果。我仍在试图弄清楚为什么文本字段会这样做。
更新以及上面的代码,以解决文本字段拉伸的问题,正如Camickr在this answer中所回答的那样
BoxLayout是少数尊重组件最小和最大大小的布局管理器之一。因此,如果要防止面板拉伸,可以使用:
panel.setMaximumSize( panel.getPreferredSize() );上面的代码就是您想要放在createPanel方法中的代码。

import java.awt.Color;
import java.awt.Component;
import java.awt.GridLayout;
import javax.swing.BoxLayout;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.border.LineBorder;
public class ValignJPanel {
public static void main(String args[]) {
JFrame frame = new JFrame("Vertical Alignment");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel panel1 = wrapPanel(createPanel(), Component.TOP_ALIGNMENT);
JPanel panel2 = wrapPanel(createPanel(), Component.CENTER_ALIGNMENT);
JPanel panel3 = wrapPanel(createPanel(), Component.BOTTOM_ALIGNMENT);
frame.setLayout(new GridLayout(1, 3));
frame.add(panel1);
frame.add(panel2);
frame.add(panel3);
frame.setSize(400, 150);
frame.setVisible(true);
}
private static JPanel wrapPanel(JPanel oldPanel, float alignment) {
JPanel panel = new JPanel();
BoxLayout layout = new BoxLayout(panel, BoxLayout.LINE_AXIS);
panel.setLayout(layout);
oldPanel.setAlignmentY(alignment);
panel.add(oldPanel);
return panel;
}
private static JPanel createPanel() {
JPanel panel = new JPanel();
panel.setLayout(new BoxLayout(panel, BoxLayout.Y_AXIS));
panel.add(new JLabel("Hello world"));
panel.add(new JTextField(10));
panel.setBorder(new LineBorder(Color.red));
panel.setMaximumSize( panel.getPreferredSize());
return panel;
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22324552
复制相关文章
相似问题

