如何使用css在嵌套的html表中设置固定的单元格大小?
如何使用css在嵌套的html表中设置固定的单元格大小?
提问于 2014-03-14 10:05:28
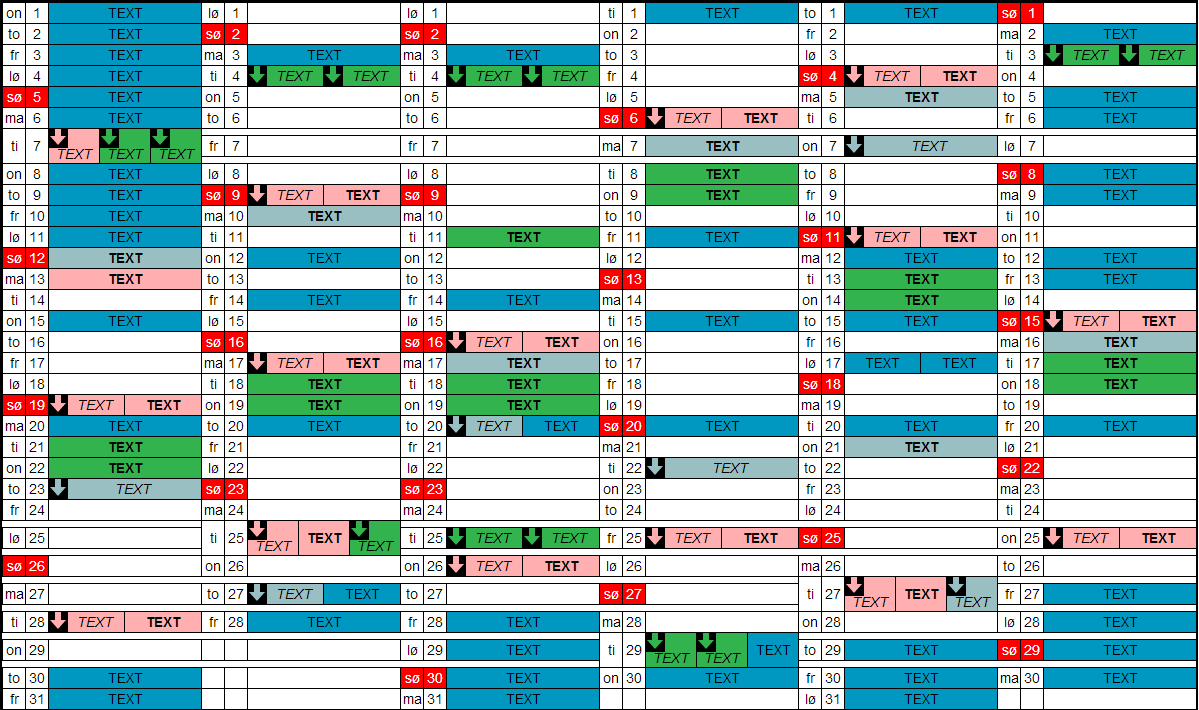
这里有很多关于如何设置固定单元大小的答案,但我很难在嵌套表层次结构中找到参数所属的位置。我的表是日历的可视化,显示可能的多个事件。显示半年了。
我的html结构简化了,如下所示:
<table> (whole calendar)
<tr> (whole row of days)
<td> (a single day)
<table> (to be able to display the different data of a single day)
<tr>
<td> (displays the weekday name)
<td> (displays the day of month value)
<td> (cell to hold single or multiple events)
<table> (to be able to split up events inside the <td>)
<tr>
for each event, through jstl:
<td> (display of a single event)
in some cases the event <td> contains both a polygon shape, and text.具有to长字符串/事件的输出如下所示:

请注意多边形和文本扩展其给定空间时的换行。我喜欢他们不会横向扩张,但也不应该垂直扩张。它应该是这样的,只有当它们扩展了给定的空间时,才会有切割的字符串。

我试着设置最大高度:在不同的组件上,无论是在我的层次结构中,还是在很远的层次上,但它似乎没有任何影响。我也尝试过表格布局:固定的,但这也使绝对没有明显的变化。据我所知,在我的表中大约有8-9个级别,这可能是设置我正在寻找的固定高度的正确位置。最高的是第一个tr级别,最低的是容纳单个事件的td。
- 是否需要在层次结构的所有级别上声明最大高度和/或固定表布局?
- 这些参数正确使用吗?
- 在使用CSS样式嵌套表(或其他组件)时,是否存在优先顺序的黄金规则?
我也欢迎任何关于我选择建筑的建议。我有一种感觉,有更好的方法来做,但现在,我的主要目标是使它发挥作用,希望我会得到一点智慧,每次。
编辑:根据对this questions answer的答案,我在最上面的表元素上设置了空格: top;,它几乎按照我的意愿工作。这些单元格保持在固定的高度和宽度,但有一点小问题是,文本继续显示在它的外部小单元格。
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-03-21 10:10:42
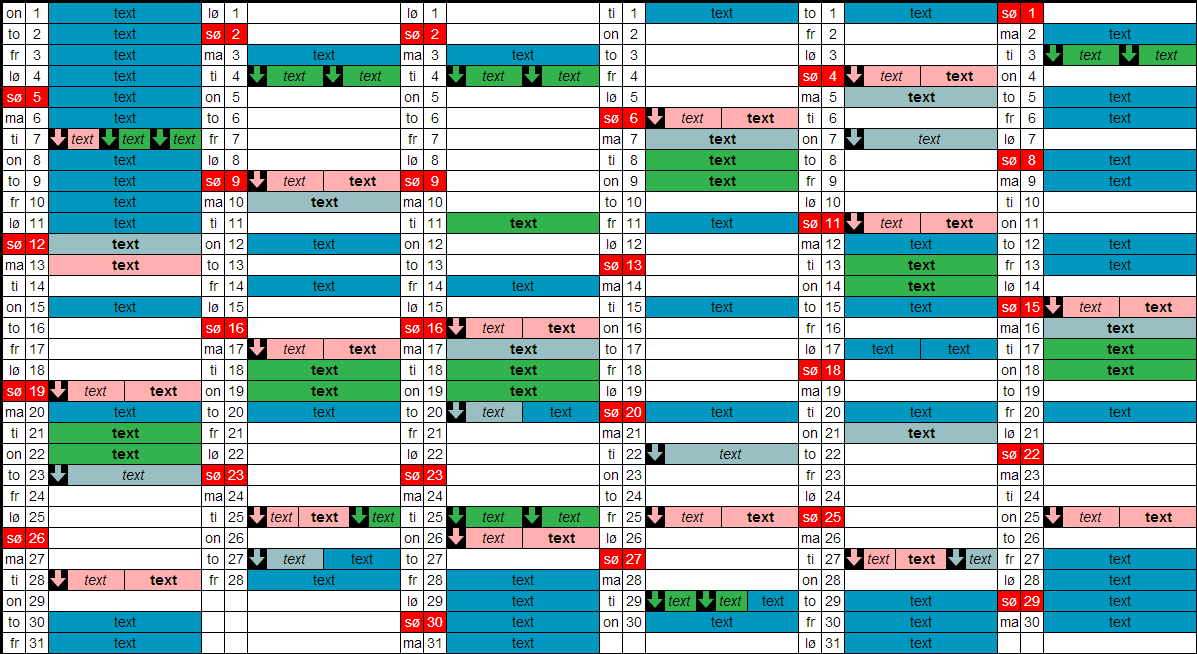
如果文本应该被裁剪在表格单元格的边缘,则必须将表布局更改为固定的,并且td需要隐藏溢出。
table{table-layout:fixed}
table td{overflow:hidden}这个link可能也有帮助。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22401807
复制相关文章
相似问题

