平板电脑屏幕尺寸支援失败(计算)
平板电脑屏幕尺寸支援失败(计算)
提问于 2014-04-04 10:26:06
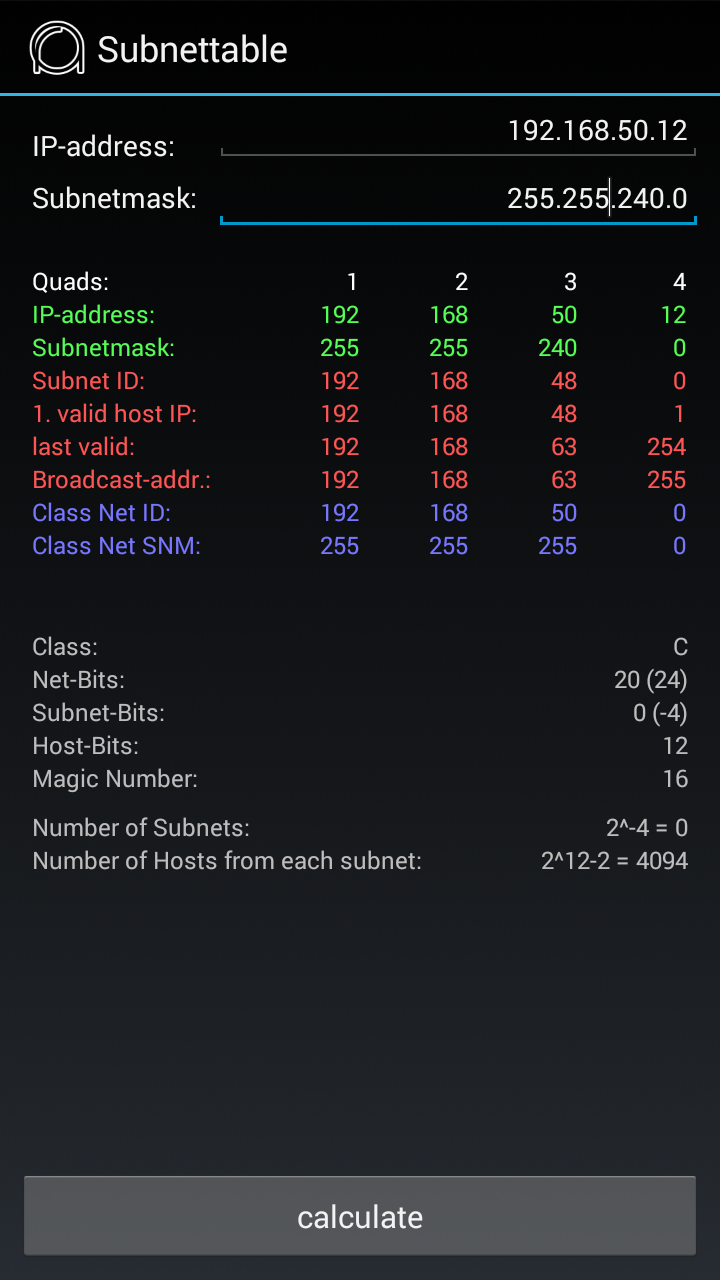
我有一张有文字和四个四边形的桌子。
老截图:

手机的设计很好,但如果我试着把它制作成平板电脑,它就失败了:
Display display = getWindowManager().getDefaultDisplay();
Point size = new Point();
display.getSize(size);
width = size.x;
height = size.y;
int w=(int) ((width-(table.getPaddingLeft()+table.getPaddingRight())*2)/6);
//w->minimum widthsize of one quad view我有一个带有225‘ve的平板模式下的静态列表菜单
我试着把它说成:+drawer之前的)/6);,它的计算和相同的问题;
带着这个预言片:
int drawer=0;//for phones
Resources r = getResources();
float pixels = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 225, r.getDisplayMetrics());
if(drawerLayout==null) {
drawer=pixels;
}怎么了..?
回答 2
Stack Overflow用户
回答已采纳
发布于 2014-05-05 08:38:38
我有个托架错误,所以抽屉必须加起来,然后从宽度中移除。
int w=(int) ((width-((table.getPaddingLeft()+table.getPaddingRight())*2+drawer))/6);Stack Overflow用户
发布于 2014-04-04 10:32:06
只需使用默认的文本大小,让用户调整大小,使用以下代码:首先将OnTouchListener实现到活动中,然后使用以下代码:
public boolean onTouchEvent(View v, MotionEvent event) {
if(null != scaleGestureDetector && v.getId() == R.id.TextView)
scaleGestureDetector.onTouchEvent(event);
return true;
}
public class simpleOnScaleGestureListener extends
SimpleOnScaleGestureListener {
@Override
public boolean onScale(ScaleGestureDetector detector) {
float size = TextView.getTextSize();
float factor = detector.getScaleFactor();
float product = size*factor;
TextView.setTextSize(TypedValue.COMPLEX_UNIT_PX, product);
size = TextView.getTextSize();
return true;
}
}希望这能解决你的问题。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/22860154
复制相关文章
相似问题

