画布context.fillText()与context.strokeText()
画布context.fillText()与context.strokeText()
提问于 2014-09-12 21:07:37
context.fillText()和context.strokeText()之间除了第一个使用context.fillStyle,而后者使用context.strokeStyle之外,还有什么区别吗?他们没有添加context.textStyle属性的任何原因吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-09-12 21:28:19
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillStyle = 'red';
ctx.strokeStyle = 'green'
ctx.lineWidth = 3;
ctx.font = '90px verdana';
ctx.fillText('Q', 50, 100);
ctx.strokeText('Q', 125, 100);
ctx.fillText('Q', 200, 100);
ctx.strokeText('Q', 200, 100);<canvas id="myCanvas"></canvas>
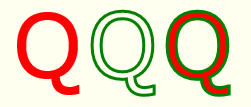
是的,strokeText实际上画出了字母的轮廓,而fillText则填充了字母的内部。

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/25816847
复制相关文章
相似问题

