如何使用rails、nginx和客运配置“`Access Control-”?
我不能让Access-Control-Allow-Origin在Chrome中出现--我的最终目标是用Rails为字体配置CORS,所以它在production中与CloudFront一起工作。不过,就目前而言,我只想让它在development中工作。我可以通过curl看到标题,但看不到Chrome。
我正在使用Rails 4.0,我已经尝试了以下所有.
我已经按照Gemfile和application.rb配置了rails 4的机架-cors示例
Gemfile
gem 'rack-cors', '~> 0.2.9', require: 'rack/cors'config/application.rb
config.middleware.insert_before 'ActionDispatch::Static', 'Rack::Cors' do
allow do
origins '*'
resource '*',
:headers => :any,
:methods => [:get, :options, :head]
end
endrails控制台
2.0.0-p481 :001 > Rails.env
=> "development"
2.0.0-p481 :002 > Hello::Application.config.serve_static_assets
=> truebash
curl -i http://localhost:5000/assets/OpenSans-Regular-webfont.woff
Content-Type: application/font-woff
Content-Length: 22660
Connection: keep-alive
Status: 200 OK
Cache-Control: public, must-revalidate
Last-Modified: Wed, 30 Apr 2014 23:51:57 GMT
ETag: "467b34801137bd4031e139839ad86370"
X-Request-Id: c4b07b4d-1c43-44ea-9565-dfda66378f98
X-Runtime: 0.046007
X-Powered-By: Phusion Passenger 4.0.50
Date: Sat, 20 Sep 2014 04:39:38 UTC
Server: nginx/1.6.1 + Phusion Passenger 4.0.50
curl -i -H "Origin: http://localhost:5000" http://localhost:5000/assets/OpenSans-Regular-webfont.woff
Content-Type: application/font-woff
Content-Length: 22660
Connection: keep-alive
Status: 200 OK
Cache-Control: public, must-revalidate
Last-Modified: Wed, 30 Apr 2014 23:51:57 GMT
ETag: "467b34801137bd4031e139839ad86370"
Access-Control-Allow-Origin: http://localhost:5000 # adding
Access-Control-Allow-Methods: GET, OPTIONS, HEAD # -H
Access-Control-Max-Age: 1728000 # produced
Access-Control-Allow-Credentials: true # these
Vary: Origin # headers
X-Request-Id: b9666f30-416d-4b5b-946a-bdd432bc191c
X-Runtime: 0.050420
X-Powered-By: Phusion Passenger 4.0.50
Date: Sat, 20 Sep 2014 03:45:30 UTC
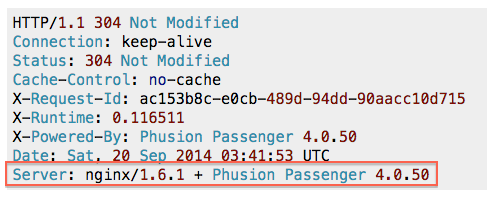
Server: nginx/1.6.1 + Phusion Passenger 4.0.50Chrome (v37)开发工具>网络>OpenSans-正则-webfont.woff>头>响应头
HTTP/1.1 304 Not Modified
Connection: keep-alive
Status: 304 Not Modified
Cache-Control: no-cache
X-Request-Id: ac153b8c-e0cb-489d-94dd-90aacc10d715
X-Runtime: 0.116511
X-Powered-By: Phusion Passenger 4.0.50
Date: Sat, 20 Sep 2014 03:41:53 UTC
Server: nginx/1.6.1 + Phusion Passenger 4.0.50我还尝试了以下替代方案,如各种来源所示
config.middleware.insert_before 'ActionDispatch::Static', 'Rack::Cors' do
config.middleware.insert_after Rails::Rack::Logger, Rack::Cors do
config.middleware.insert_before Warden::Manager, Rack::Cors do
config.middleware.insert 0, Rack::Cors do
config.middleware.use Rack::Cors do我还尝试了以下applications.rb,如如何使用Rails和CloudFront在火狐中显示CloudFront所示
config.assets.header_rules = {
:global => {'Cache-Control' => 'public, max-age=31536000'},
:fonts => {'Access-Control-Allow-Origin' => '*'}
}我还在config.ru中尝试了以下内容,如Heroku上带有Rails的CloudFront CDN所示
require 'rack/cors'
use Rack::Cors do
allow do
origins '*'
resource '*', :headers => :any, :methods => :get
end
end包exec rake中间件
use Rack::Cors
use Rack::Sendfile
use ActionDispatch::Static
use Rack::Lock
use #<ActiveSupport::Cache::Strategy::LocalCache::Middleware:0x007f9ec21590b0>
use Rack::Runtime
use Rack::MethodOverride
use ActionDispatch::RequestId
use Rails::Rack::Logger
use ActionDispatch::ShowExceptions
use ActionDispatch::DebugExceptions
use ActionDispatch::RemoteIp
use ActionDispatch::Reloader
use ActionDispatch::Callbacks
use ActiveRecord::Migration::CheckPending
use ActiveRecord::ConnectionAdapters::ConnectionManagement
use ActiveRecord::QueryCache
use ActionDispatch::Cookies
use ActionDispatch::Session::CookieStore
use ActionDispatch::Flash
use ActionDispatch::ParamsParser
use Rack::Head
use Rack::ConditionalGet
use Rack::ETag
use Warden::Manager
use OmniAuth::Strategies::Facebook
run Hello::Application.routes我也尝试过资产,但没有结果。
回答 5
Stack Overflow用户
发布于 2014-09-22 15:02:34
Server行让我认为资产可能不是由Rails处理的,而是由nginx处理的。

这意味着头必须由nginx而不是Rails添加,因此我们需要配置nginx。原来可能在乘客4.0.39的情况下 - (下面是对应的Git diff)。相应的文档可以在高级配置下的独立乘客中获得。
文档中的一个重要注意事项:原始配置模板文件可能会不时更改,例如,因为Phusion乘客中引入了新的功能。如果配置模板文件不包含所需的更改,则这些新功能可能无法正常工作。在最坏的情况下,独立甚至可能出现故障。因此,每次升级Phusion乘客时,都应该检查原始配置模板文件是否已更改,并将任何更改合并回您自己的文件中。
关于该注意事项,除了配置文件的可定制副本之外,创建一个“原始”副本,无论何时升级乘客,您都可以使用该副本进行diff。
bash
cp $(passenger-config about resourcesdir)/templates/standalone/config.erb config/nginx.conf.erb
cp config/nginx.conf.erb config/nginx.conf.erb.original接下来,将--nginx-config-template config/nginx.conf.erb添加到Procfile中的web行。
Procfile
web: bundle exec passenger start -p $PORT --max-pool-size 3 --nginx-config-template config/nginx.conf.erbconfig/nginx.conf.erb
接下来,通过找到如下所示的块来编辑配置文件config/nginx.conf.erb:
location @static_asset {
gzip_static on;
expires max;
add_header Cache-Control public;
add_header ETag "";
}...and添加了两行Access-Control:
location @static_asset {
gzip_static on;
expires max;
add_header Cache-Control public;
add_header ETag "";
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Request-Method *;
}就是这样。这将在production中工作,但在development中不起作用,这是因为两者之间的config.assets差异。
配置diff
diff现在不应该返回任何内容,但是如果将来对乘客的任何更新包括对该文件的更改,您就会知道。
diff $(passenger-config about resourcesdir)/templates/standalone/config.erb config/nginx.conf.erb.originalnginx文档
未来改进
- 限制
Allow-Origin - 限制
Request-Method - 将两个标头限制在仅字体上
Stack Overflow用户
发布于 2016-12-07 17:24:50
是!终于来了。
User664833的以上回答很棒,只是我找不到我的用户配置文件来编辑。
Thomas的答案这里给出了在config/nginx.conf.Nye上创建的完整文件:
##########################################################################
# Passenger Standalone is built on the same technology that powers
# Passenger for Nginx, so any configuration option supported by Passenger
# for Nginx can be applied to Passenger Standalone as well. You can do
# this by direct editing the Nginx configuration template that is used by
# Passenger Standalone.
#
# This file is the original template. DO NOT EDIT THIS FILE DIRECTLY.
# Instead, make a copy of this file and pass the `--nginx-config-template`
# parameter to Passenger Standalone.
#
# Learn more about using the Nginx configuration template at:
# https://www.phusionpassenger.com/library/config/standalone/intro.html#nginx-configuration-template
#
# *** NOTE ***
# If you customize the template file, make sure you keep an eye on the
# original template file and merge any changes. New Phusion Passenger
# features may require changes to the template file.
##############################################################
<%= include_passenger_internal_template('global.erb') %>
worker_processes 1;
events {
worker_connections 4096;
}
http {
<%= include_passenger_internal_template('http.erb', 4) %>
### BEGIN your own configuration options ###
# This is a good place to put your own config
# options. Note that your options must not
# conflict with the ones Passenger already sets.
# Learn more at:
# https://www.phusionpassenger.com/library/config/standalone/intro.html#nginx-configuration-template
### END your own configuration options ###
default_type application/octet-stream;
types_hash_max_size 2048;
server_names_hash_bucket_size 64;
client_max_body_size 1024m;
access_log off;
keepalive_timeout 60;
underscores_in_headers on;
gzip on;
gzip_comp_level 3;
gzip_min_length 150;
gzip_proxied any;
gzip_types text/plain text/css text/json text/javascript
application/javascript application/x-javascript application/json
application/rss+xml application/vnd.ms-fontobject application/x-font-ttf
application/xml font/opentype image/svg+xml text/xml;
<% if @app_finder.multi_mode? %>
# Default server entry for mass deployment mode.
server {
<%= include_passenger_internal_template('mass_deployment_default_server.erb', 12) %>
}
<% end %>
<% for app in @apps %>
server {
<%= include_passenger_internal_template('server.erb', 8, true, binding) %>
<%# <%= include_passenger_internal_template('rails_asset_pipeline.erb', 8, false) %1> %>
### BEGIN your own configuration options ###
# This is a good place to put your own config
# options. Note that your options must not
# conflict with the ones Passenger already sets.
# Learn more at:
# https://www.phusionpassenger.com/library/config/standalone/intro.html#nginx-configuration-template
# Rails asset pipeline support.
location ~ "^/assets/.+-([0-9a-f]{32}|[0-9a-f]{64})\..+" {
error_page 490 = @static_asset;
error_page 491 = @dynamic_request;
recursive_error_pages on;
if (-f $request_filename) {
return 490;
}
if (!-f $request_filename) {
return 491;
}
}
location @static_asset {
gzip_static on;
expires max;
add_header Cache-Control public;
add_header ETag "";
if ($http_origin ~* ((https?:\/\/[^\/]*\.herokuapp\.com(:[0-9]+)?))) {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, HEAD';
add_header 'Access-Control-Allow-Headers' 'Accept,Authorization,Cache-Control,Content-Type,DNT,If-Modified-Since,Keep-Alive,Origin,User-Agent,X-Mx-ReqToken,X-Requested-With';
}
}
location @dynamic_request {
passenger_enabled on;
}
### END your own configuration options ###
}
passenger_pre_start <%= listen_url(app) %>;
<% end %>
<%= include_passenger_internal_template('footer.erb', 4) %>
}Procfile应包括以下一行:
web: bundle exec passenger start -p $PORT --max-pool-size 3 --nginx-config-template config/nginx.conf.erb
您还需要配置Cloudfront CDN,该CDN按照Guapolo的回答为资产提供服务

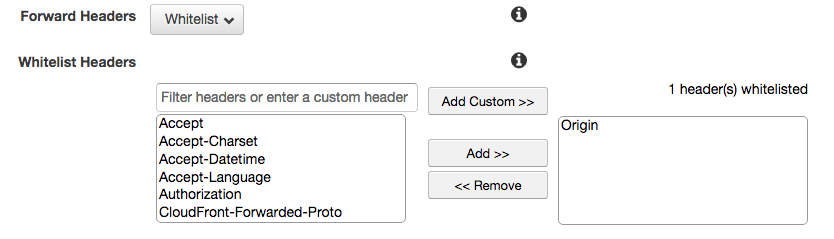
在您的发行版中,请转到“行为”选项卡和一个新的“行为”选项卡,根据上面的图像选择到资产的路径,即/ asset /icons.ttf和白名单“原产地”。
您还可能需要在分发版中“使”旧缓存的资源“失效”,即从检查器中输入完整的资产和缓存的名称,并使其失效。一旦处理完毕,使用配置部署应用程序并重新启动heroku。您需要打开检查器和“空缓存和硬重新加载”页面。
希望这是可行的-这听起来像乘客配置不时变化,所以我们可能会发现这个中断,答案将需要更新,以反映新的配置。
Stack Overflow用户
发布于 2014-09-20 06:47:05
我不确定它是否是答案,但看起来您也可以尝试使用after_filter的最简单方法:
headers['Access-Control-Allow-Origin'] = '*'
headers['Access-Control-Allow-Methods'] = 'POST, PUT, DELETE, GET, OPTIONS'
headers['Access-Control-Request-Method'] = '*'
headers['Access-Control-Allow-Headers'] = 'Origin, X-Requested-With, Content-Type, Accept, Authorization'
...https://stackoverflow.com/questions/25945419
复制相似问题

