当值为空时,HTML输入光标在Chrome中的位置问题
就在最近,我注意到在Google中有一个显示问题的文本输入,但只有当文本是空的时候。
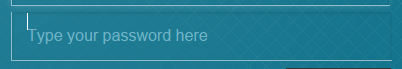
注意,在顶部图像中,当输入为空时,光标在文本输入中过高。

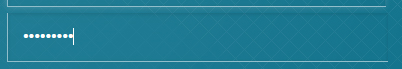
但是,一旦我们输入了一些文本,它就会自我纠正:

以JSFiddle为例。可能需要谷歌Chrome版本:38.0.2125.101M
HTML:
<input name="tb_password" type="password" id="tb_password" class=" validate[required,custom[password]]" placeholder="Type your password here" autocomplete="off" style="
margin: 0;
line-height: 46px;
">CSS:
input[type="text"], input[type="password"] {
width: 100%;
height: 46px;
line-height: 46px;
font-size: 11pt;
color: #555 !important;
text-indent: 15px;
border-top: solid 1px #c5c5c5;
border-left: solid 1px #c5c5c5;
border-bottom: solid 1px #dadada;
border-right: solid 1px #dadada;
background: #fff;
-webkit-box-shadow: inset 0px 1px 5px 0px rgba(0, 0, 0, .1);
box-shadow: inset 0px 1px 5px 0px rgba(0, 0, 0, .1);
}回答 8
Stack Overflow用户
发布于 2014-10-24 09:46:22
原因:
看起来这是Chromium38号引擎中的一个回归错误。我可以在Chrome 38.*和Opera 25.* (它使用铬38)复制。
报告的Bug/s:
正如@JackieChiles所指出的,这似乎是一种回归,它将这个封闭的错误作为obselete bug:https://code.google.com/p/chromium/issues/detail?id=47284。
正如关闭的bug中所建议的,我已经记录了一个新的. https://code.google.com/p/chromium/issues/detail?id=426802&thanks=426802&ts=1414143535
并且还引用了另一个报告的bug,它似乎突出了相同的bug,但却未能以通用的方式定义确切的问题。https://code.google.com/p/chromium/issues/detail?id=394664
解决办法:
正如上面其他答案所详细介绍的,解决办法是避免使用基于像素的line-height属性。例如,将line-height:50px转换为line-height:1em或line-height:100%将产生更多预期行为。
Stack Overflow用户
发布于 2014-10-19 22:07:21
添加line-height:100%似乎解决了我们的问题:
Stack Overflow用户
发布于 2014-10-09 04:59:03
我建议不要使用line-height,它可能不是正确的答案,但它对我有用(最新的铬)
https://stackoverflow.com/questions/26270582
复制相似问题

