如何同步两个ScrollViewers?
如何同步两个ScrollViewers?
提问于 2014-10-29 11:03:48
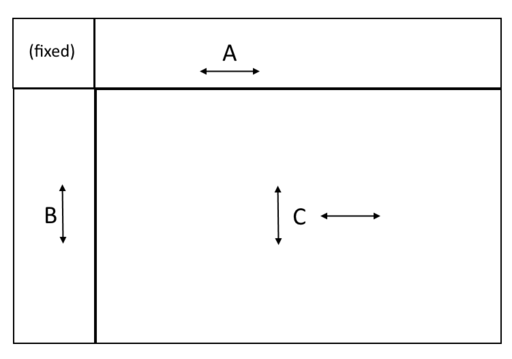
我有四个领域。其中三个在滚动。我必须同步他们的运动,所以如果用户移动areaA (水平的) areaC模拟运动。如果用户移动areaC,则areaA模拟水平移动,areaB模拟垂直移动。
由于有些区域可以在“下面”移动,所以我看不到使用单个ScrollView的方法:
- C在‘A’下垂直移动
- C在‘B’下水平移动
- B在固定区域下垂直移动
- A水平“在”固定区域下移动

请注意,我正在开发针对WinRT运行时的Windows 8.1应用程序(如果这是它的当前名称的话)。不是银灯。)
关于各方面:
- areaA和areaC具有相同的宽度
- areaB和areaC有相同的高度
到目前为止,我管理的是通过订阅ViewChanging事件、从events读取NextView偏移值并在适当的其他滚动体上调用ScrollTo[Vertical,Horizontal]Offset来实现它们的同步。就像我说的,它可以工作,但他们结巴相当一点。另外,我还没有找到一种方法来模仿“滚动视图的结束”,所以现在内容被压缩了一点,向上/向下。
//adding event handler
areaCScroller.ViewChanging += HandleAreaCScrolls;
//handler
void HandleAreaCScrolls(object sender, ScrollViewerViewChangingEventArgs e)
{
areaAScroller.ScrollToHorizontalOffset(e.NewView.HorizontalOffset);
areaBScroller.ScrollToVerticalOffset(e.NewView.VerticalOffset);
}我还尝试了FinalView值(导致了StackOverFlowExceptions),并禁用了scrollers上的惰性(这没有帮助,但使他们感觉不那么“酷”)。
,所以我的问题是:我怎样才能更好地做到这一点呢?
我不太熟悉WPF/XAML,所以我很可能会忽略(或者Google很低)一个控件或特性,它可以满足我的需要。开放所有建议(布局本身几乎锁定)。例如,我看起来像这里、这里和这里,但它们都和我试过的一样。
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-10-29 14:21:34
我用了来自ScrollViewer的ScrollViewer。对我来说一切都很顺利。下面是来自MainPage.xaml.cs的代码:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
var list = new List<int>();
for (int i = 0; i < 100; ++i)
{
list.Add(i);
}
ItemsControl1.ItemsSource = list;
ItemsControl2.ItemsSource = list;
}
private void ScrollViewer1_OnViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
if (ScrollViewer1.VerticalOffset != ScrollViewer2.VerticalOffset)
{
ScrollViewer2.ScrollToVerticalOffset(ScrollViewer1.VerticalOffset);
}
}
private void ScrollViewer2_OnViewChanged(object sender, ScrollViewerViewChangedEventArgs e)
{
if (ScrollViewer1.VerticalOffset != ScrollViewer2.VerticalOffset)
{
ScrollViewer1.ScrollToVerticalOffset(ScrollViewer2.VerticalOffset);
}
}和来自MainPage.xaml的XAML代码
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ScrollViewer Grid.Column="0"
x:Name="ScrollViewer1"
ViewChanged="ScrollViewer1_OnViewChanged">
<ItemsControl x:Name="ItemsControl1">
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
<ScrollViewer Grid.Column="2"
x:Name="ScrollViewer2"
ViewChanged="ScrollViewer2_OnViewChanged">
<ItemsControl x:Name="ItemsControl2">
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</ScrollViewer>
</Grid>试试这个,希望能帮上忙。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/26628687
复制相关文章
相似问题

