jQuery遍历与伪类
jQuery遍历与伪类
提问于 2014-11-01 21:30:33
我想知道jQuery选择器中遍历类和伪类之间的区别。
在包含以下内容的DOM中:
<ul id="destination">
<li>A</li>
<li>B</li>
</ul>以下jQuery代码将选择相同的元素:
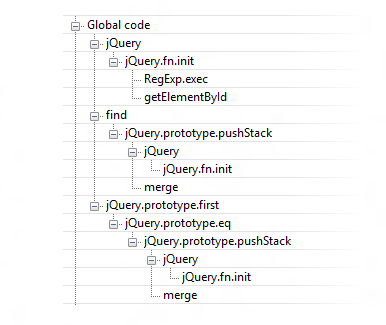
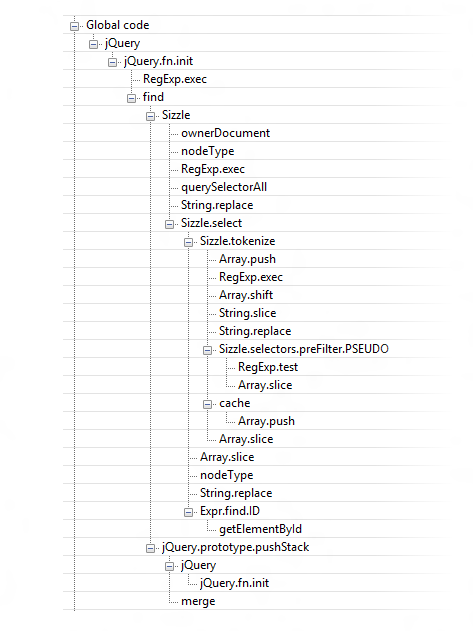
# Pseudo class
$("#destination li:first");
# Traversing
$("#destination").find("li").first();我听说第二种方法更有效,尽管使用了更多的击键。什么是最佳做法?
回答 1
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/26693471
复制相关文章
相似问题