使用CSS、标头或JavaScript强制缩放级别/DPI
我们这里有个奇怪的问题。我们有一个几年来运作良好的网站。几个月前,火狐星体根据他的操作系统上的用户DPI-设置来缩放页面。
问题是,默认情况下,Windows 7中的DPI比例设置为125% (在我国),每个使用Firefox的访问者都会看到缩放的页面。不过,和Safari现在也是这样做的,我想chrome也会这么做的。
棘手的部分是:当我打开页面时,我会看到正确的布局。如果我检查浏览器的缩放级别,它会告诉我100% --当我用firefox或Internet打开相同的页面时,所有的东西都会放大(放大) 25%。如果我检查浏览器设置中的缩放级别,它会显示100%。如果我放大两次(到80%),我会看到原来的布局。
是否有一种简单的方法可以通过CSS、JavaScript或报头标签来设置默认的dpi缩放级别?
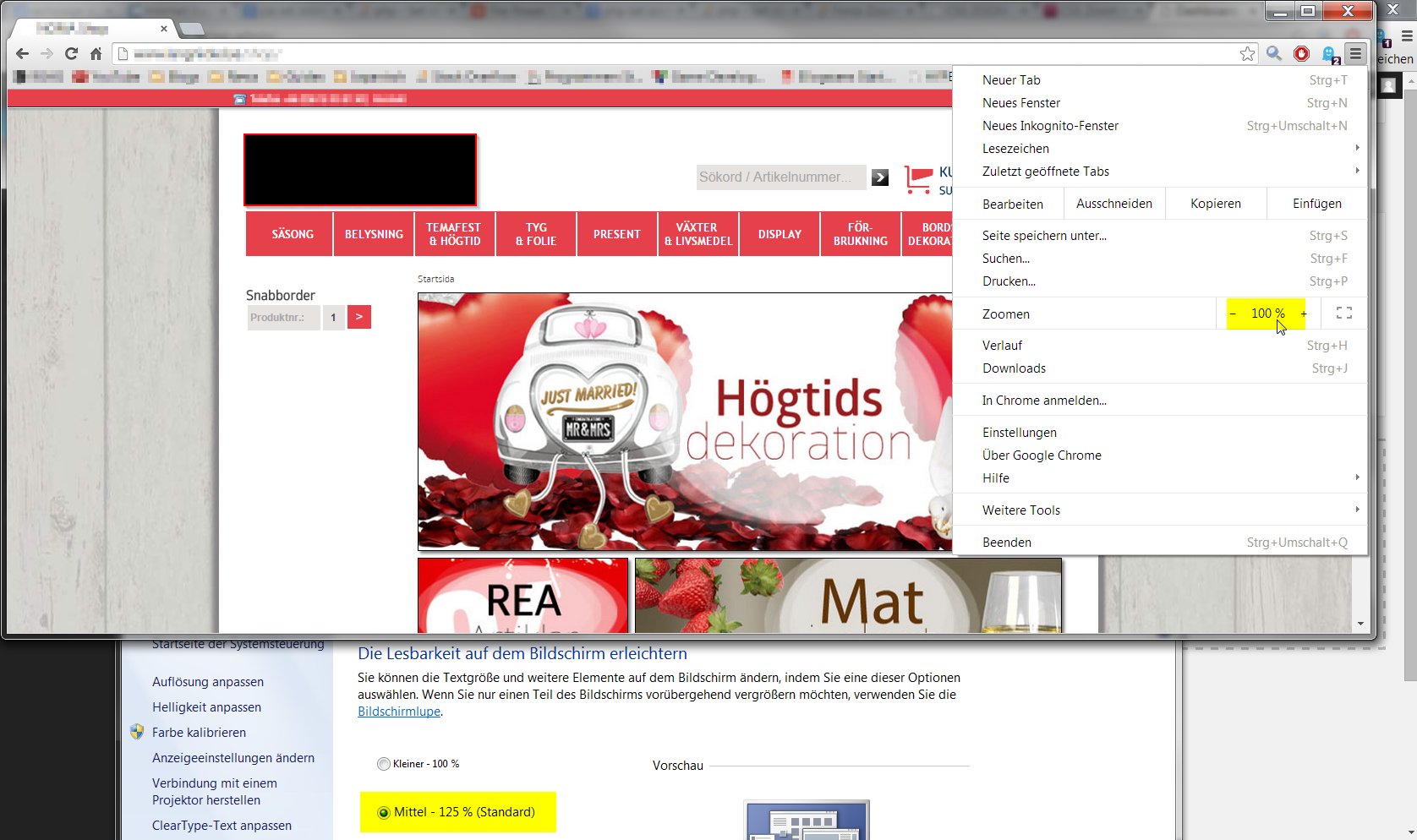
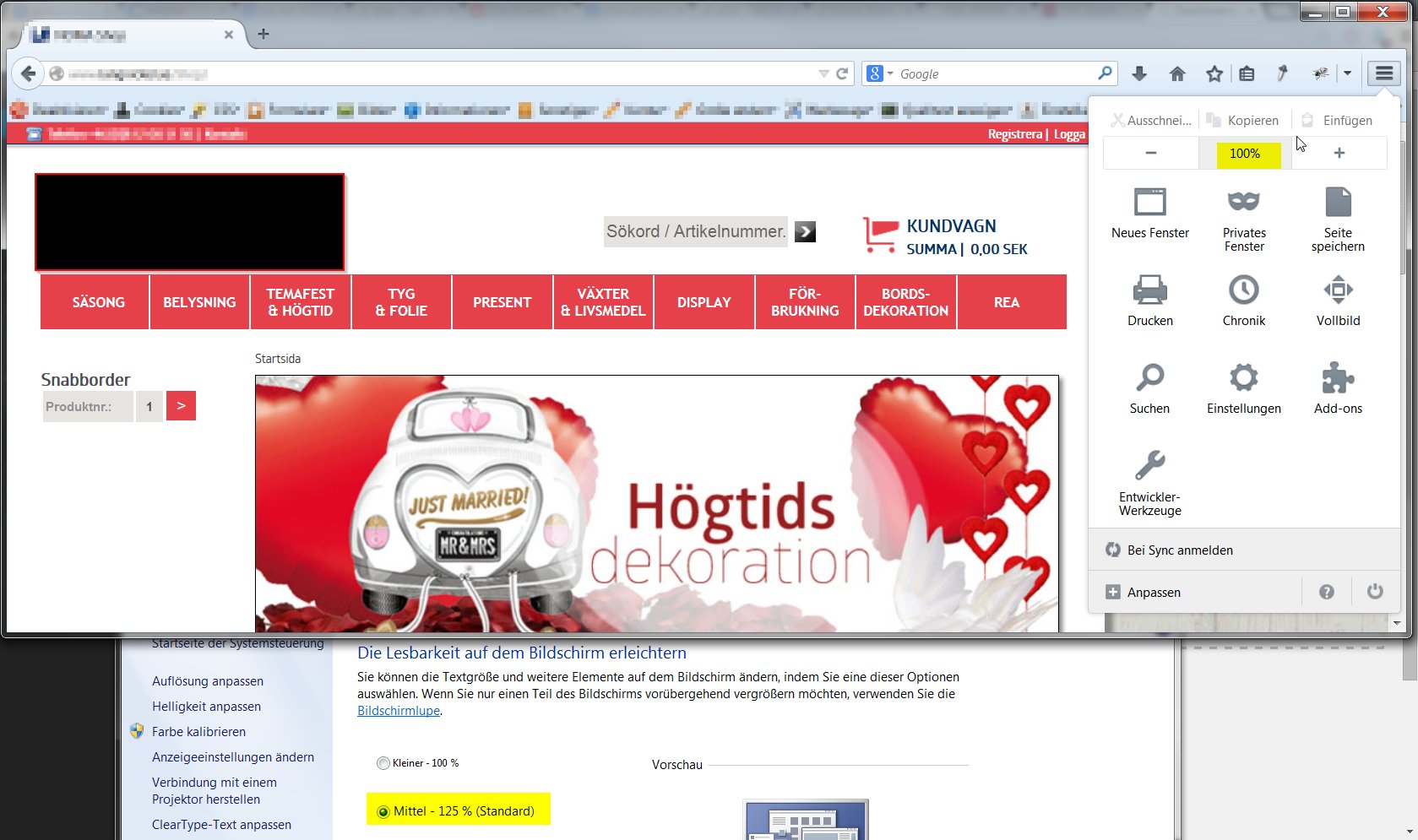
这里有一些截图来解释一下我的问题。

这是过去几年的正确布局。页面是居中的,左侧和右侧是背景的一部分。

在Firefox上,IE和Safari在同一台计算机上的相同页面如下所示。它是放大的,你看不到背景,你看到的总内容稍微少一点。
所以现在我的问题是:我能做些什么,让同一页在不同的计算机上看起来一样,就像在缩放一样。我知道有几件事总是不同的,但规模应该是一样的。
编辑:
始终使用transform: scale(.75);transfor-源文件: 100%;0;缩放页面,因为如果具有100% DPI设置的用户访问该页面,那么对他来说,所有事情都会最小化。我不能总是缩放这一页。我需要以某种方式识别用户是否将其操作系统设置为100%或125% DPI缩放。
编辑:
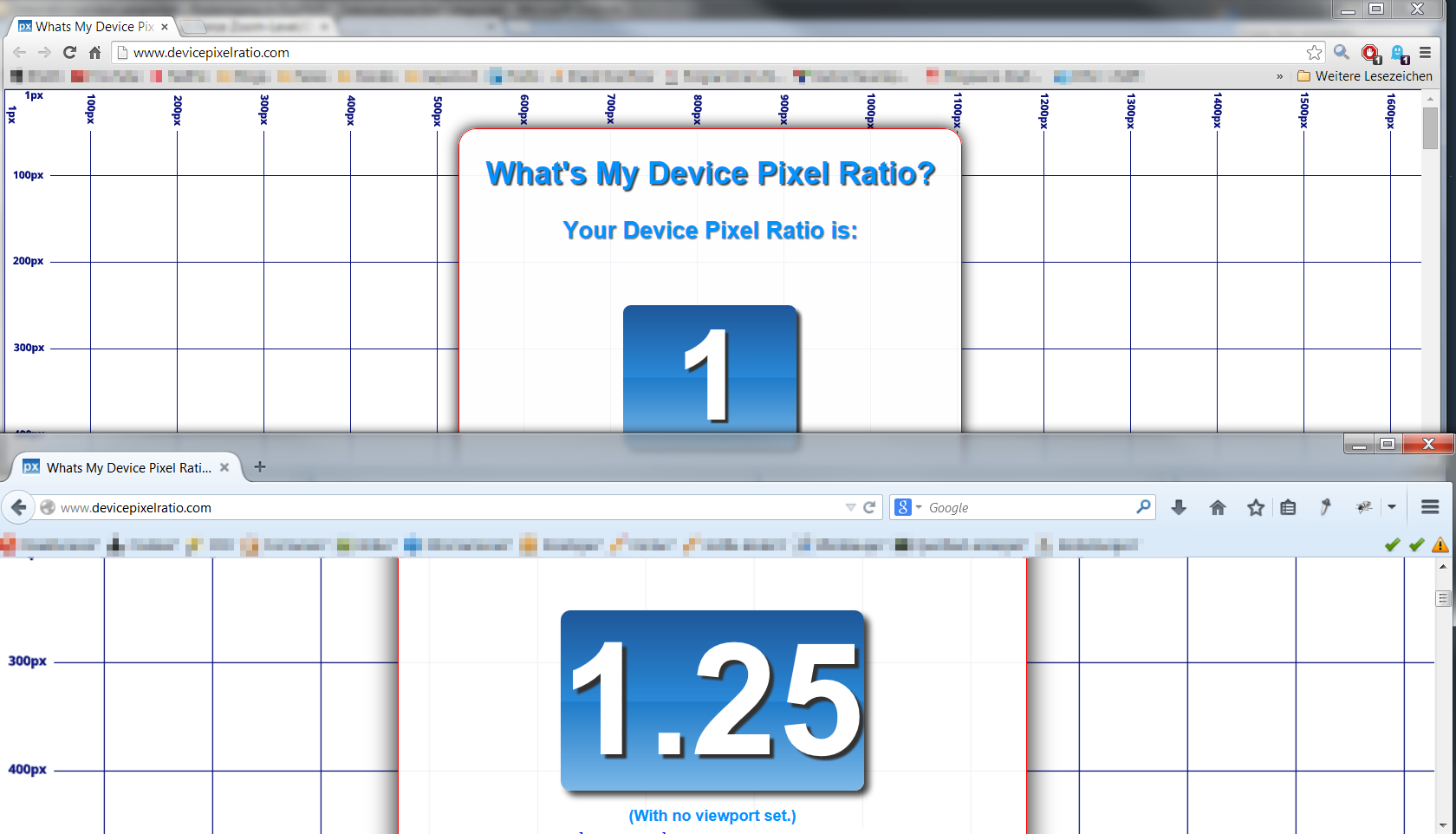
是的,有一个选项可以确定设定的比例比率。至少对我的设置来说,这现在起作用了。我添加了一个屏幕截图,两个浏览器打开在同一台机器(铬顶,火狐底部),以了解差异(以及问题,严重需要得到解决的人)

回答 2
Stack Overflow用户
发布于 2015-01-20 18:07:14
您可以使用javascript检查browser dpi级别,并使用css缩放页面内容(如果需要的话)。
if(window.devicePixelRatio == 1 )
$("body").addClass("zoom2x")其中zoom2x是一个css类。
.zoom2x{
zoom: 200%; /* all browsers */
-moz-transform: scale(2); /* Firefox */
}您可以交叉检查当前的dpi设置here并验证结果。
Stack Overflow用户
发布于 2015-01-20 11:48:31
似乎没有针对此的代码修复,但可以通过更改浏览器设置来修复。见以下链接:
https://support.mozilla.org/en-US/questions/962979 Stop Firefox DPI Scaling (when Windows setting is at 125%)
https://stackoverflow.com/questions/27122862
复制相似问题

