更改DataGridTemplateColumn内容样式
更改DataGridTemplateColumn内容样式
提问于 2014-11-27 07:55:05
我想更改DataGridTemplateColumn内容样式,下面是DataGridTemplateColumn代码:
<DataGridTemplateColumn MaxWidth="50" MinWidth="30" CellStyle="{StaticResource CellStyle}">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Label Style="{StaticResource FontAwesome}" Padding="0" VerticalAlignment="Center" HorizontalAlignment="Center" Cursor="Hand" MouseLeftButtonDown="LblEdit_MouseLeftButtonDown">
</Label>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>以下是CellStype代码:
<Style x:Key="CellStyle" TargetType="DataGridCell">
<Setter Property="BorderThickness" Value="0 0 1 0"/>
<Setter Property="BorderBrush" Value="#F6F6F6"/>
<Setter Property="Foreground" Value="#000"/>
<Setter Property="FontSize" Value="14" />
<Style.Triggers>
<Trigger Property="DataGridCell.IsSelected" Value="True">
<Setter Property="Background" Value="#FF5750" />
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
</Style.Triggers>
</Style>

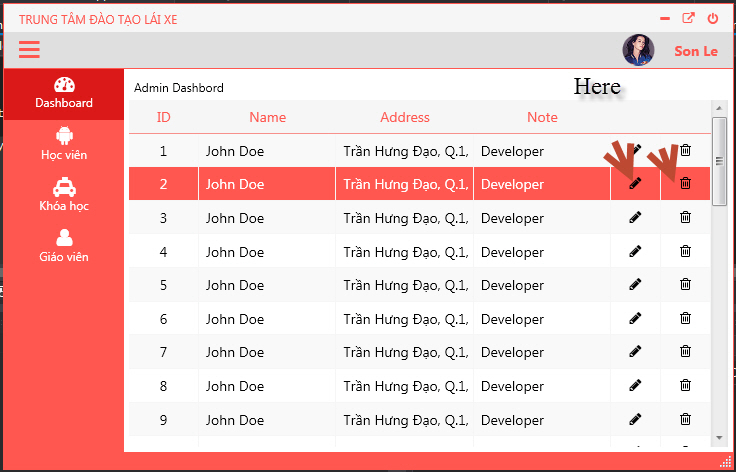
但DataTemplate中的标签在行选择时不起作用,尽管其他单元格是有效的。
有办法做到吗?
谢谢!
回答 1
Stack Overflow用户
回答已采纳
发布于 2014-11-27 08:32:48
触发器设置DataGridCell的前景色,但不设置Label的前景色。通过向Label添加Foreground属性,您可以引用它中的前景色:
<Label
Style="{StaticResource FontAwesome}"
Foreground="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType=Control}, Path=Foreground}"
... />页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/27165684
复制相关文章
相似问题

