引导选择内部模式没有正确显示
引导选择内部模式没有正确显示
提问于 2014-12-09 14:27:59
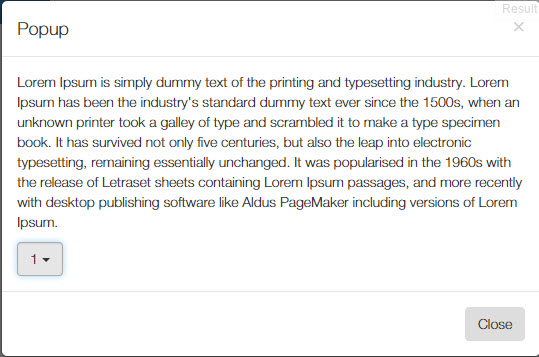
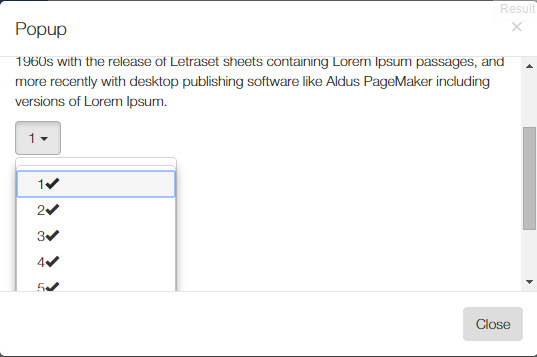
这是小提琴。我已经放了一个Select盒作为样本。它似乎无法在模态中显示出来。怎么能解决呢?
...................................................Update.....................................
为了解决这个问题,我添加了这个CSS:
.bootstrap-select.btn-group .dropdown-menu.inner {
position: static;
}现在,Select显示了,但是下拉列表似乎占用了增加弹出高度的实际空间。但是,如果下拉列表的高度是的高度,那么下拉列表就会穿过弹出窗口。我怎么能做到呢?


回答 1
Stack Overflow用户
发布于 2014-12-09 18:43:19
请参阅更新的jsFiddle:http://jsfiddle.net/mijopabe/gj9axc18/5/,您需要将它添加到您的CSS中:
.modal { overflow: visible; }
.modal-body { overflow-y: visible !important; }我还冒昧地包含了CDN中相应的CSS文件插件:
//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/css/bootstrap-select.css页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/27381311
复制相关文章
相似问题
