CSS -字体大小为包含div (元素)的100%
CSS -字体大小为包含div (元素)的100%
提问于 2015-02-07 11:58:51
好的。事情是这样的。
就像我们可以使用元素的width:100%一样,它将占用其容器的全部宽度。在字体的情况下,我们怎么做呢?我试过使用100%或其他,但这是行不通的。
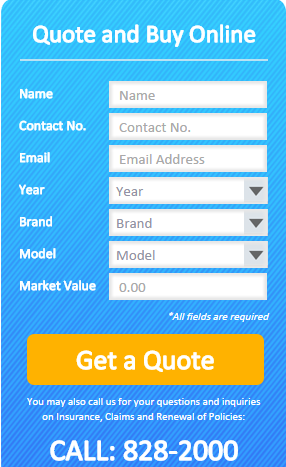
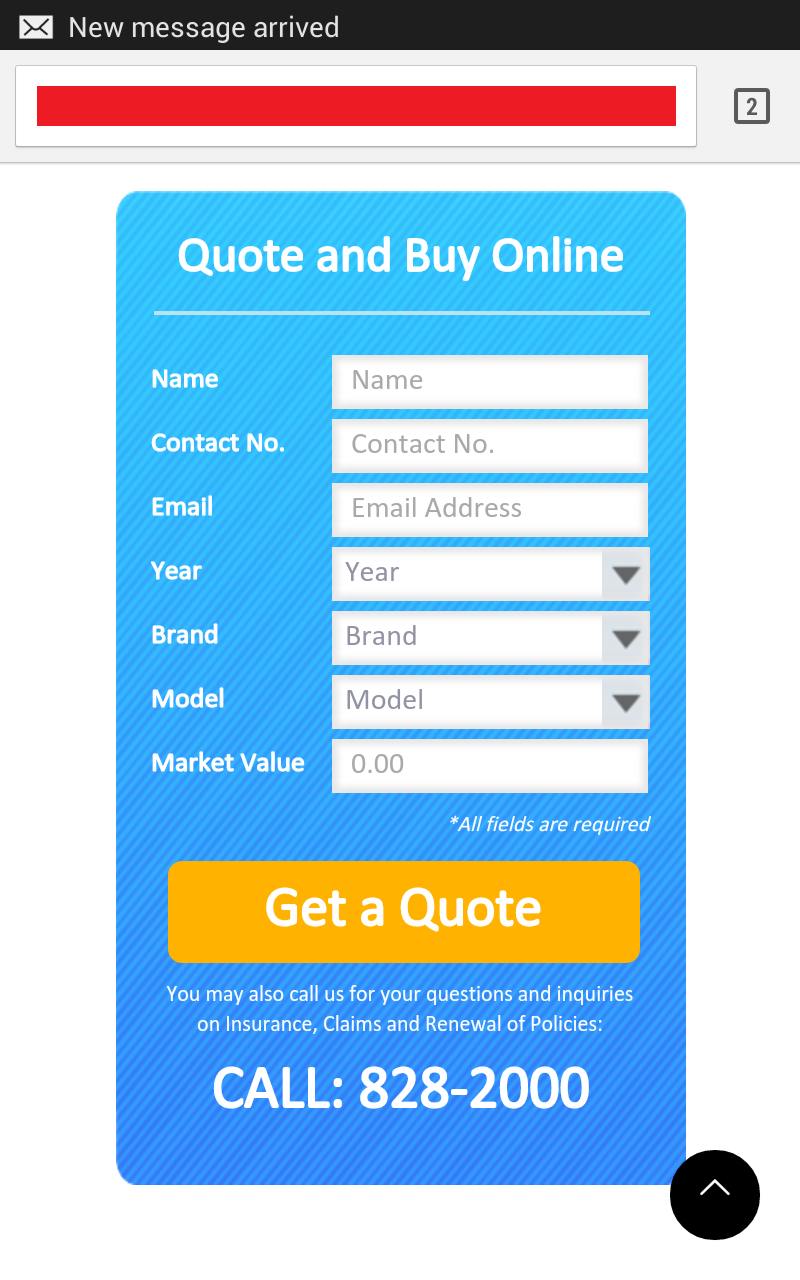
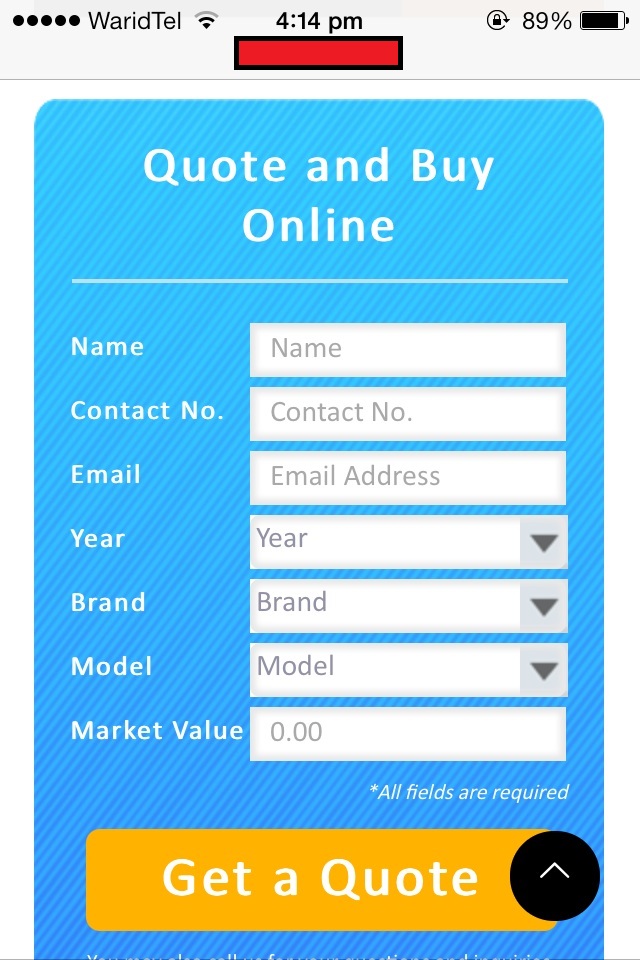
让我解释一下实际的问题。这里有三个版本的div。请看这些图片。
1-桌面

2- Android

3- iPhone

您可以看到文本“”与Desktop和Android (这是必需的)位于同一行,而在iPhone中则是两行。而字体大小对所有三种都是一样的。这就是问题所在。
一种方法是,在iPhone的问题得到解决之前,我会缩小字体的大小,但是对于桌面和安卓系统来说,字体要小得多。如果我告诉字体根据其包含的div来调整其大小,那么问题就会得到解决。
请注意,我已经检查了解在这里,但它说它不会是动态的。所以找一个更好的替代方案。
这是链接,您可以在那里找到表单。
回答 2
Stack Overflow用户
回答已采纳
发布于 2015-02-07 12:41:38
Stack Overflow用户
发布于 2015-02-07 12:10:53
您可能想看看如何使用媒体查询在设备频谱中实现这一点。下面是一个用于iPhone概述的,但是您可能会有一些对齐所有的设备。
@media screen and (max-width: 320px) {
.selector { font-size: 10px; }
}.selector =按钮或任何其他html选择器或标记的类或id。
我个人会使用一个基于屏幕的固定图形,因为你知道它将精确地呈现在一个缩放方法之上。我的2c价值。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/28381848
复制相关文章
相似问题

