单行标签样式引导主题复选框
单行标签样式引导主题复选框
提问于 2015-02-11 18:34:53
我试图利用标签标签中复选框上的引导“表单控制”类,以便单击文本也会检查textbox。
下面是JSFiddle:https://jsfiddle.net/vpm13m2b/
控件的HTML是:
<div class="form-group">
<div>
Attempt #1
<span class="red">*</span>
</div>
<label>
<input type="checkbox" class="form-control" /> Yes
</label>
</div>
<div class="form-group">
<div>
Attempt #2
<span class="red">*</span>
</div>
<label class="checkbox-inline">
<input type="checkbox" class="form-control" /> Yes
</label>
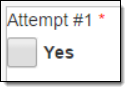
</div>使用尝试1,将“是”文本推送到单独的行。对于尝试2,复选框和基础控件将被拉出页面的宽度,这也会将“是”文本推送到第二行。其截图如下:

我想做的是:
- 样式复选框显示在“是”旁边。
- 选择文本还会选择复选框。
- 保持解决方案干净(尽量避免处理
float:left或jquery,单击文本上的事件以选中复选框)
似乎只有一种普通的方法才能做到这一点。所有的引导文档都只是显示标准复选框--没有form-control类为其良好的内联示例设置复选框的样式。
回答 2
Stack Overflow用户
回答已采纳
发布于 2015-02-12 03:05:29
这是我想出的解决问题的办法。我需要在复选框元素上保留..form控件类,这样复选框控件就会被引导主题样式化。我的业务要求是使用主题,而不是默认浏览器,复选框。
参见working JSFiddle here:https://jsfiddle.net/vpm13m2b/3/
input[type=checkbox].form-control {
width: 25px;
height: 25px;
display: inline-block;
vertical-align: -8px;
}上面的css被添加到我站点的样式表中,这样表单控制复选框保留了样式,并且我不需要更改现有代码,其中包含复选框和标题的标签垂直居中。
这与我最初的尝试(#1)适用于下面的html:
<div class="form-group">
<div>
Attempt #1
<span class="red">*</span>
</div>
<label>
<input type="checkbox" class="form-control" /> Yes
</label>
</div>结果输出与我在原始问题中所寻找的内容相匹配:

Stack Overflow用户
发布于 2015-02-11 20:28:46
从复选框中删除class="form-control"。正如引导文档声明的那样:
具有..form控件的所有文本
<input>、<textarea>和<select>元素都设置为宽度: 100%;默认情况下。
窗体控件类有大约十几个属性正在设置,您很可能不希望或不需要这些属性。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/28461845
复制相关文章
相似问题
