如何在用AJAX删除项目时重新加载jQuery砌体?
如何在用AJAX删除项目时重新加载jQuery砌体?
提问于 2015-02-12 14:53:26
更新:
这是我的CSS:
#masonry-container {
margin: 0 auto;
}
.box {
width: 50%;
margin-top: 30px;
}我正在使用Rails 4、Bootstrap和砖石-钢轨宝石。我在资产/javascipts/application.js中为jQuery砌体安排了以下代码:
$(function(){
$('#masonry-container').masonry({
itemSelector: '.box',
isFitWidth: true
});
});
var masonryUpdate = function() {
setTimeout(function() {
$('#masonry-container').masonry();
}, 200);
}
$(document).on('click', masonryUpdate);
$(document).ajaxComplete(masonryUpdate);它不起作用,但是当我尝试用AJAX删除一个项目时,不会更新。以下是我的看法/项目/破坏. is:
$('.deleting').bind('ajax:success', function() {
$(this).closest('.poista').fadeOut();
});在上面的代码示例之后,我如何才能强制砖石工重新加载?由于某种原因,.ajaxComplete(masonryUpdate)没有被触发?
如果我刷新页面,它会重新加载,但这就消除了使用AJAX和破坏操作的意义.
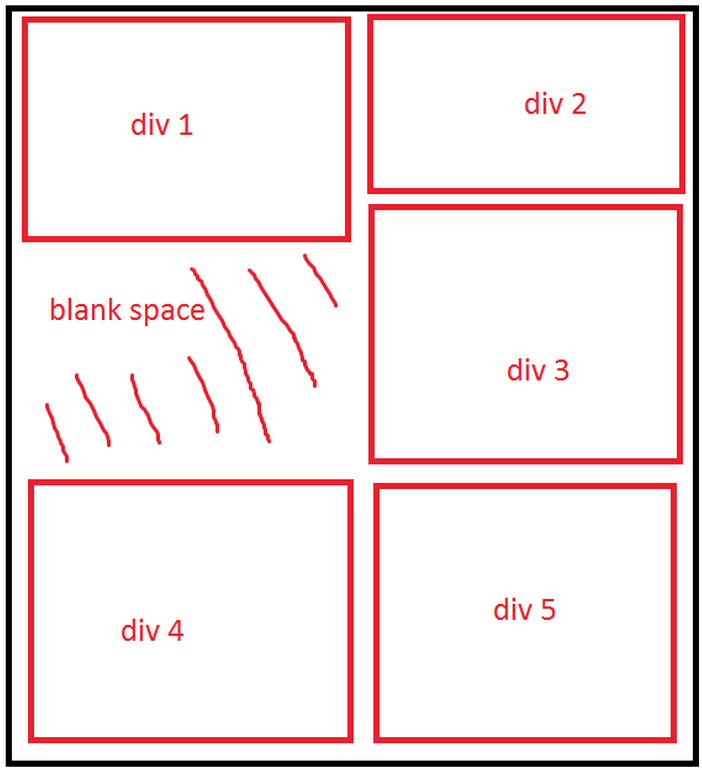
为了进一步解释这一点,首先我的网站是这样的:

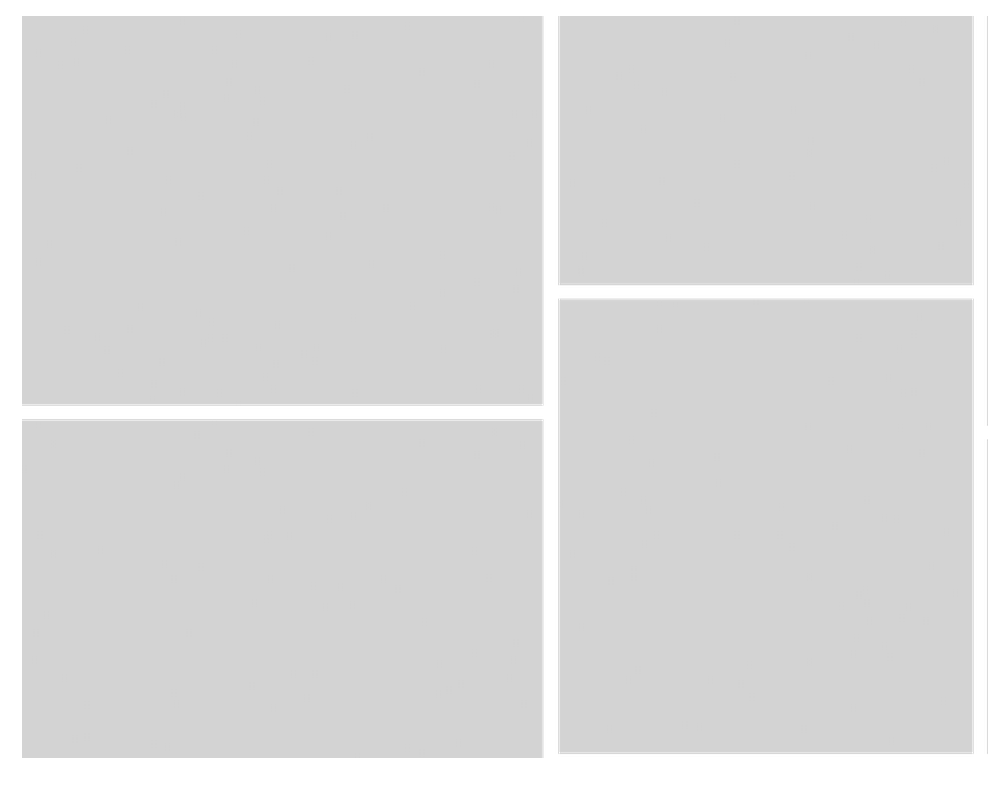
但是,当我删除div时,砖石不会重新加载;它最后看起来是这样的,在div以前所在的位置有一个空空间:

在AJAX破坏操作之后,我如何重新加载砖石呢?
回答 3
Stack Overflow用户
回答已采纳
发布于 2015-02-16 11:16:23
$('.deleting').bind('ajax:success', function() {
$ele = $(this).closest('.poista');
$ele.fadeOut(200, function(){
$("#masonry-container").masonry( 'remove', $ele ).masonry();
});
});Stack Overflow用户
发布于 2015-02-16 10:39:34
您不必销毁砌体,只需在ajax操作之后重新初始化它,然后使用以下方法重新加载项:
$container.masonry('reloadItems');Stack Overflow用户
发布于 2015-02-16 11:12:12
编辑
我正在浏览你的另一个问题,我想我想出了一个更好的解决方案。实际上,您的问题可能与下面的一行有关。
$(document).ajaxComplete(masonryUpdate);当ajaxComplete调用带有特定参数的集合处理程序函数时,最好是使用匿名函数来调用masonryUpdate。
$(document).ajaxComplete(function(event, xhr, settings) {
masonryUpdate();
};这意味着您不必使用$('.deleting').bind函数来处理删除操作。
老
实际上,你可以在你把物品褪色后再调用砖石。
$('.deleting').bind('ajax:success', function() {
$(this).closest('.poista').fadeOut();
$('#masonry-container').masonry();
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/28480578
复制相关文章
相似问题

