Chrome用户代理样式表表边框-颜色未被覆盖
Chrome用户代理样式表表边框-颜色未被覆盖
提问于 2015-04-01 22:22:29
我有一个标记类似于此的表
<table>
<tr>
<th>Label</th>
<td>Data</th>
</tr>
<tr>
<th>Label</th>
<td>Data</th>
</tr>
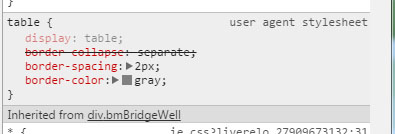
</table>我在th,td上设置了CSS的边界,并提供了简写的边界声明。在第一个th上,我的顶部和左侧边框颜色被Chrome样式表上的边框颜色覆盖。见下图:

为了解决这个问题,我测试并尝试了以下方法:
- 确认文档类型存在
<!DOCTYPE html> - 添加表tr、th、td {边框颜色:#fff;}以尝试重写样式。
- 将第一个
th更改为td,它删除了background-color,并修复了这个问题。直到我将background-color添加回td,这再次破坏了它。 - 删除了所有
th的背景色,这解决了问题,但不适用于设计。 - 使用类隔离所讨论的
th,并试图用重要的覆盖边框颜色。它没有工作,因为它使用的边框颜色来自表,而不是th或td。
我正在寻找我可能找不到的方向来解决这个问题,由于我所做的工作(政府应用程序)的性质,我不能分享更详细的代码,但是如果需要的话,我可以提供更多的细节。
回答 2
Stack Overflow用户
发布于 2015-04-14 12:24:40
你应该试试这个
table *{
-webkit-backface-visibility: visible;
}Stack Overflow用户
发布于 2015-09-12 16:24:43
我也有同样的问题。把img改成div解决了我的问题。看这里,User agent stylesheet overriding border styles
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/29401913
复制相关文章
相似问题

