无法启动角-google地图
无法启动角-google地图
提问于 2015-04-13 07:35:53
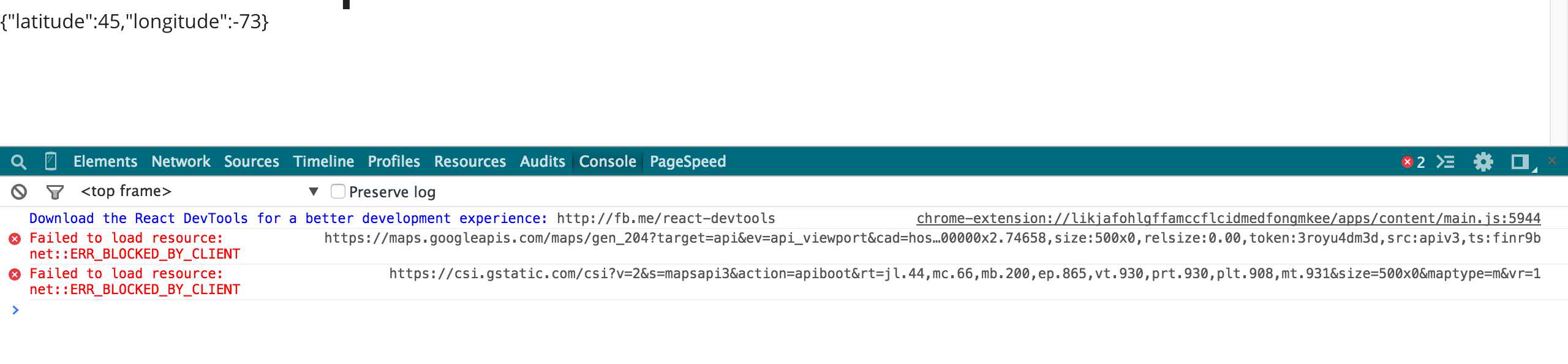
我试图通过使用角-谷歌地图创建google地图,但是我遇到了这些错误,尽管我遵循了快速启动页面上的指南

所以我搜索错误,但没有得到,但我看到了一些类似的问题和它造成的AdBlock,所以我使用一个匿名窗口再次测试,这些错误已经消失,但谷歌地图仍然没有在我的应用程序。
这是我的完整代码
master.html(contain所有的src)
<script type="text/javascript" src="/static/javascripts/lodash.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-sanitize.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-animate.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-messages.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-aria.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular-resource.min.js"></script>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.13/angular-ui-router.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/angular_material/0.8.2/angular-material.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/satellizer/0.9.4/satellizer.min.js"></script>
<script type="text/javascript" src="/static/javascripts/angular-google-maps.js"></script>
<script type="text/javascript" src="/static/javascripts/loading-bar.js"></script>app.jsangular.js
var app = angular.module('app',['ngMaterial','ngSanitize','ngAnimate','satellizer','ngResource','ui.router','ngMessages','angular-loading-bar','uiGmapgoogle-maps']).
config(['$stateProvider','$urlRouterProvider','$authProvider','$locationProvider','$mdThemingProvider','cfpLoadingBarProvider','uiGmapGoogleMapApiProvider', function($stateProvider,$urlRouterProvider,$authProvider,$locationProvider,$mdThemingProvider, cfpLoadingBarProvider, uiGmapGoogleMapApiProvider) {
uiGmapGoogleMapApiProvider.configure({
// key: 'your api key',
v: '3.17',
libraries: 'weather,geometry,visualization'
});
$stateProvider
.state('home', {
url: '/',
templateUrl: '/static/views/index.html',
controller: 'IndexCtrl'
})
.
.
.controller.jsangular.js
angular.module('app').controller('IndexCtrl', [
'$scope',
'$http',
'$rootScope',
'$auth',
'Account',
'uiGmapGoogleMapApi',
function ($scope, $http, $rootScope,$auth,Account,uiGmapGoogleMapApi) {
uiGmapGoogleMapApi.then(function(maps) {
$scope.map = { center: { latitude: 45, longitude: -73 }, zoom: 8 };
});
}
]);index.html
<div style="width:500px;height:500px;">
<ui-gmap-google-map center='map.center' zoom='map.zoom'></ui-gmap-google-map>
{{map.center}}
</div>{{map.center}能够显示,但不能显示地图。
回答 3
Stack Overflow用户
发布于 2015-04-14 01:43:55
您可能还没有启动基本的GoogleMap API。
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=API_KEY">
</script>Stack Overflow用户
发布于 2015-04-14 17:55:26
也许你需要“引导”谷歌地图API。我通常在HTML中使用这个,而不是使用ng-app。
<script type="text/javascript">
// Manually bootstrapping method instead of ng-app="myApp" to be sure
// Google API Library is downloaded before Angular compiles the root page "/"
function onGoogleReady() {
angular.bootstrap(document, [ 'myApp' ]);
}
function loadScript() {
var script = document.createElement('script');
script.type = "text/javascript";
script.src = "https://maps.googleapis.com/maps/api/js?v=3&libraries=places&callback=onGoogleReady";
document.body.appendChild(script);
}
window.onload = loadScript();
</script>
Stack Overflow用户
发布于 2015-04-13 10:05:41
我猜在这里你试过这样做吗?
<ui-gmap-google-map center='{{map.center}}' zoom='{{map.zoom}}'></ui-gmap-google-map>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/29600079
复制相关文章
相似问题

