WPF ::RibbonComboBox的样式与RibbonGallery不同
我有一个RibbonComboBox,用来设置字体大小。它有一个RibbonGallery,它列出各种字体大小,显示在适当的FontSize中。
<r:RibbonComboBox DataContext="{x:Static vm:RibbonDataModel.FontSizeComboBoxData}"
SelectionBoxWidth="30">
<r:RibbonGallery MaxColumnCount="1"
Command="{Binding Command}"
CommandParameter="{Binding SelectedItem}">
<r:RibbonGallery.GalleryItemTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="{Binding}"
FontSize="{Binding}" />
</Grid>
</DataTemplate>
</r:RibbonGallery.GalleryItemTemplate>
</r:RibbonGallery>
</r:RibbonComboBox>编辑这里是我的ViewModel:
public static RibbonDataModel
{
public static GalleryData<object> FontSizeComboBoxData
{
get
{
lock (LockObject)
{
const string key = "Font Size";
if (!DataCollection.ContainsKey(key))
{
var value = new GalleryData<object>
{
Command = HtmlDocumentCommands.ChangeFontSize,
Label = "Change Font Size",
ToolTipDescription = "Set the font to a specific size.",
ToolTipTitle = "Change Font Size",
};
var fontSizes = new GalleryCategoryData<object>();
var i = 9.0;
while (i <= 30)
{
fontSizes.GalleryItemDataCollection.Add(i);
i += 0.75;
}
value.CategoryDataCollection.Add(fontSizes);
DataCollection[key] = value;
}
return DataCollection[key] as GalleryData<object>;
}
}
}
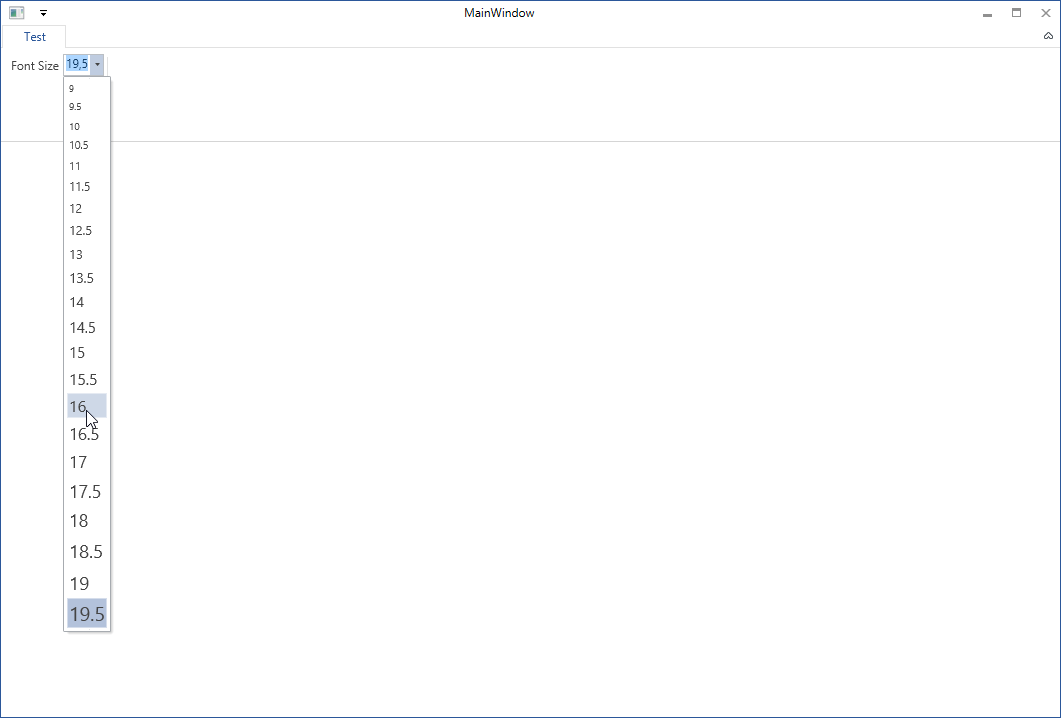
}一切正常工作,但是在我从图片库中选择了一个项目之后,它就会显示在RibbonComboBox中,它的FontSize和它在库中使用的一样大(或很小)。
当选定项目的FontSize显示在RibbonComboBox中时,如何将其“重置”到默认状态
回答 2
Stack Overflow用户
发布于 2015-04-22 08:21:57
RibbonComboBox使用ContentPresenter来显示您在RibbonGallery中选择的项。此外,ContentPresenter采用与您在RibbonGallery中声明的相同的ItemTemplate。这就是你问题的“核心”原因。
因此,您可以在解决问题的两种解决方案中进行选择。
第一解决方案(最快的)
您可以简单地将您的IsEditable属性RibbonComboBox设置为"true“。这样,RibbonComboBox将ContentPresenter替换为TextBox,而不使用任何ItemTemplate。那么字体就会有合适的大小。
第二个解决方案(最好的一个)
由于ItemTemplate在RibbonComboBox的ContentPresenter和RibbonGallery中使用相同,所以我们可以尝试解决这个问题。旧的区别是,当DataTemplate被放置在RibbonGallery中时,它的父级就是RibbonGalleryItem。因此,如果它的父级不是RibbonGalleryItem,那么您就会自动知道DataTemplate被放置在ContentPresenter中。您可以通过编写一个简单的DataTrigger来处理这种情况。让我们看看代码中的所有内容。
我编写了一个简化的ViewModel:
namespace WpfApplication1
{
public class FontSizes
{
private static FontSizes instance = new FontSizes();
private List<double> values = new List<double>();
public FontSizes()
{
double i = 9.0;
while (i <= 30)
{
values.Add(i);
i += 0.75;
}
}
public IList<double> Values
{
get
{
return values;
}
}
public static FontSizes Instance
{
get
{
return instance;
}
}
}
}这就是我的观点:
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ribbon="http://schemas.microsoft.com/winfx/2006/xaml/presentation/ribbon"
xmlns:vm="clr-namespace:WpfApplication1"
Title="Window1" Height="300" Width="300">
<Window.Resources />
<DockPanel>
<ribbon:RibbonComboBox Label="Select a font size:"
SelectionBoxWidth="62"
VerticalAlignment="Center">
<ribbon:RibbonGallery MaxColumnCount="1">
<ribbon:RibbonGalleryCategory DataContext="{x:Static vm:FontSizes.Instance}" ItemsSource="{Binding Path=Values, Mode=OneWay}">
<ribbon:RibbonGalleryCategory.ItemTemplate>
<DataTemplate>
<Grid>
<TextBlock Name="tb" Text="{Binding}" FontSize="{Binding}" />
</Grid>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=ribbon:RibbonGalleryItem, AncestorLevel=1}}"
Value="{x:Null}">
<Setter TargetName="tb" Property="FontSize" Value="12" />
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</ribbon:RibbonGalleryCategory.ItemTemplate>
</ribbon:RibbonGalleryCategory>
</ribbon:RibbonGallery>
</ribbon:RibbonComboBox>
</DockPanel>
</Window>如您所见,DataTrigger是制造“脏作业”的“组件”。
现在你只需要让你决定你更喜欢哪种解决方案。
Stack Overflow用户
发布于 2015-04-21 14:56:34
我建议您使用Fluent.Ribbon库,而不是微软的丝带(因为它们非常错误,维护不好,只支持旧风格,请相信我,这只会给您省下很多麻烦)。
然后您只需使用以下代码:
<fluent:ComboBox Header="Font Size" ItemsSource="{Binding FontSizes}">
<fluent:ComboBox.ItemTemplate>
<ItemContainerTemplate>
<TextBlock FontSize="{Binding }" Text="{Binding }" />
</ItemContainerTemplate>
</fluent:ComboBox.ItemTemplate>
</fluent:ComboBox>并得到预期的结果:

https://stackoverflow.com/questions/29721291
复制相似问题

