用于CKEDITOR的插件HTML5视频不是按钮上传视频吗?
用于CKEDITOR的插件HTML5视频不是按钮上传视频吗?
提问于 2015-04-21 17:54:48
带有插件HTML5视频的Ckeditor4.1没有按钮上传视频吗?
安装
- 将文件的内容解压缩到CKEditor的"plugins“文件夹中。
- 在CKEditor配置文件(config.js)中添加以下代码: config.extraPlugins =‘视频’;
- 在工具栏配置中,在希望按钮显示的位置添加一个新的“视频”项。
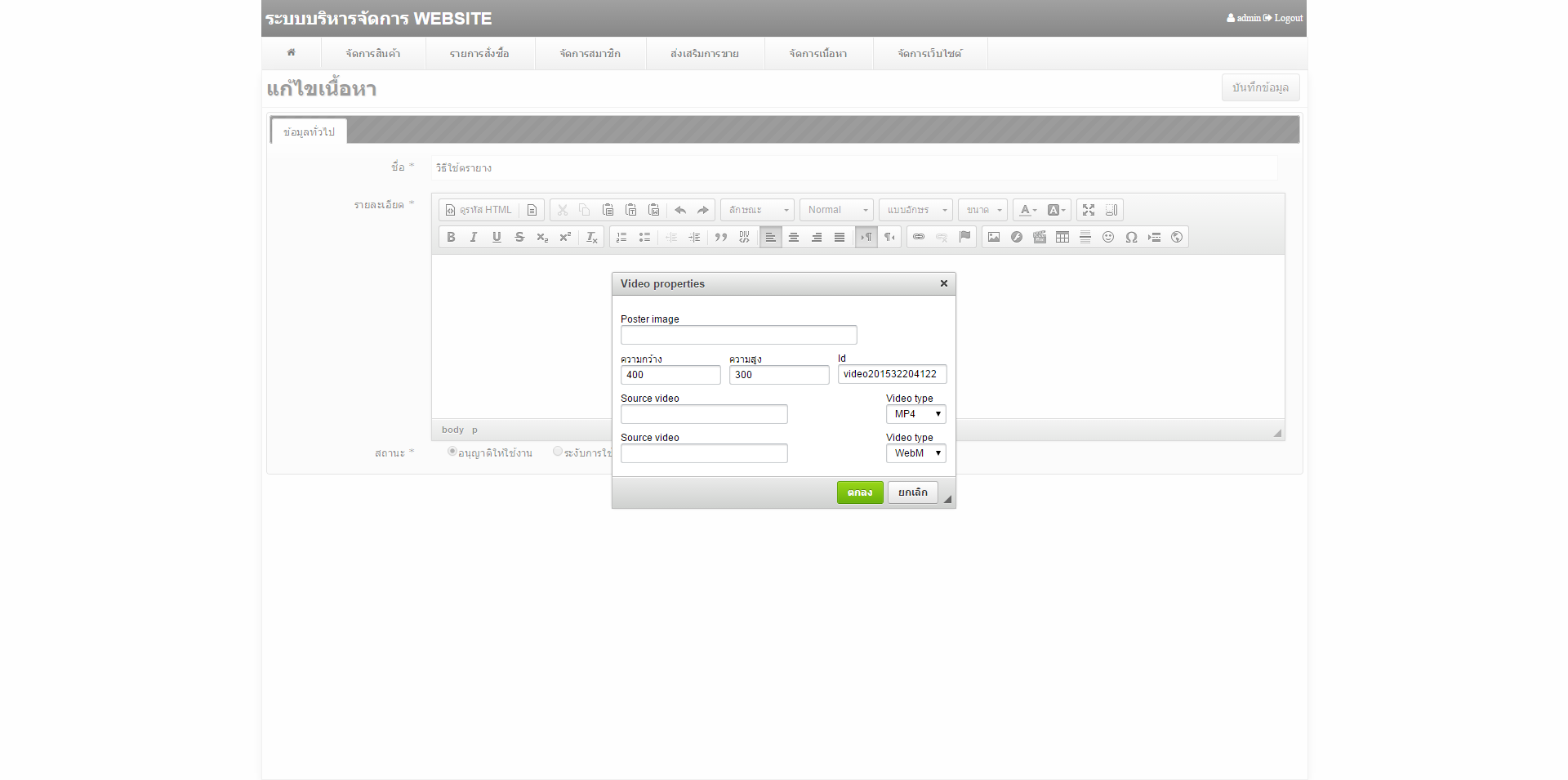
我有一个问题,HTML5视频属性没有按钮上传相同的图片。
/**
* @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.extraPlugins = 'image';
config.extraPlugins = 'video';
config.allowedContent = true;
config.filebrowserUploadUrl = '../admin/ckupload.php';
};工具栏菜单
<script>
CKEDITOR.env.isCompatible = true;
CKEDITOR.replace( 'con_detail', {
toolbar: [
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ], items: [ 'Source', '-', 'Templates' ] },
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ], items: [ 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo' ] },
{ name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },
{ name: 'colors', items: [ 'TextColor', 'BGColor' ] },
{ name: 'tools', items: [ 'Maximize', 'ShowBlocks' ] },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ], items: [ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ], items: [ 'NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl', 'Language' ] },
{ name: 'links', items: [ 'Link', 'Unlink', 'Anchor' ] },
{ name: 'insert', items: [ 'Image', 'Flash', 'Video', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ] },
]
});
</script>

回答 1
Stack Overflow用户
发布于 2015-08-14 20:51:21
添加此按钮以显示服务器按钮:
CKEDITOR.replace( 'editor1',{
UploadUrl : 'upload.php',
filebrowserUploadUrl : 'upload.php',
filebrowserBrowseUrl : 'upload.php',
});页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/29779720
复制相关文章
相似问题

