iOS -从本地应用程序返回Safari而不打开新Tab
我很难弄清楚如何从iOS 7+中的本地应用程序切换到Safari。我使用过UIApplication.sharedApplication.openURL(),但这会打开一个新的选项卡。我想将用户返回到他/她之前正在查看的当前页面,而不打开新的选项卡。我发现这是这样发布的,但是它已经有几年的历史了,所以我希望从那以后事情已经发生了变化。
下面是我所设想的工作流:
- 用户点击Safari上HTML页面上的链接来打开/安装我的应用程序
- 用户在我的应用程序上执行一个操作
- 在用户完成操作后,我的应用程序会自动打开Safari,用户将返回他/她停止的页面
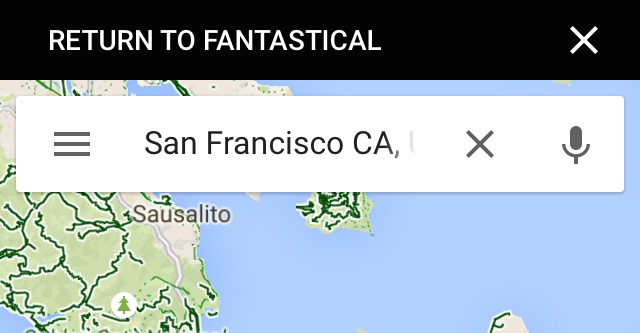
谷歌已经在谷歌地图应用程序中做到了这一点。如果您在Safari上搜索google.com上的地址,您可以点击搜索结果中显示的地图,它将打开地图应用程序。在地图应用程序的顶部将是一个“返回到Safari”栏,您可以点击。一旦您点击它,您将返回到Safari,而无需加载其他选项卡。我似乎找不到谷歌是如何做到这一点的。如果我能在我的应用程序中复制这种行为,那就很好了。
任何帮助都将不胜感激!
回答 2
Stack Overflow用户
发布于 2015-05-25 00:49:56
有一种方法可以使用标准的iOS API来实现您想要的结果。不需要使用外部组件。
你控制你的网页和你的应用程序,所以你知道确切的网址,有链接到你的应用。
这些步骤如下:
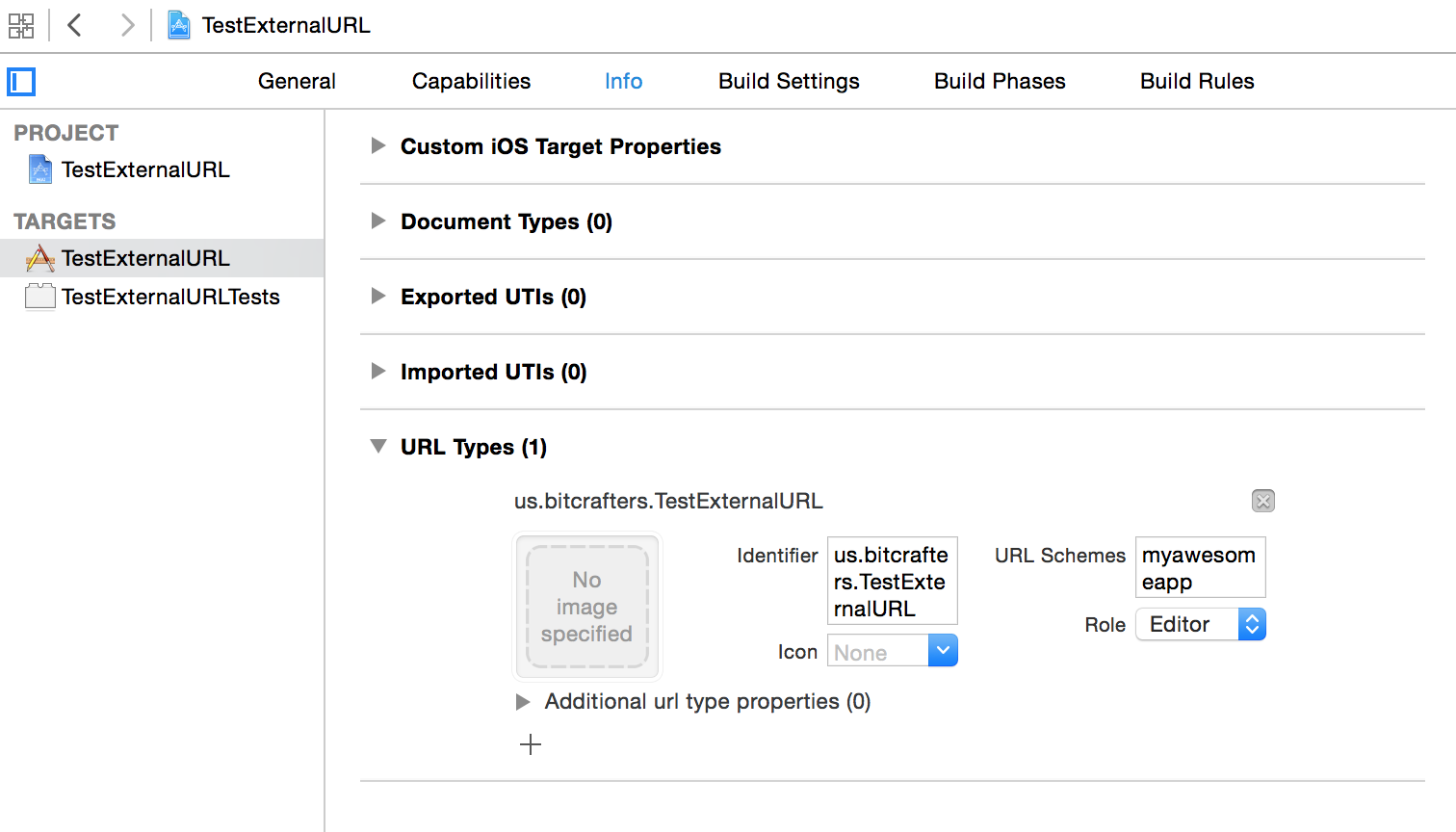
1)在您的应用程序中,定义一个自定义URL方案。在本例中,让我们假设您使用的是方案myawesomeapp://。您可以在Xcode项目中通过转到目标的Info部分来做到这一点。见下文

2)在您的网页中,您需要处理两个场景:已安装/未安装的应用程序。这只是一个检测应用程序是否响应方案myawesomeapp://的问题。
若要从您的网页中检测到未安装应用程序,请参阅这个职位
我会解释你的应用程序已经安装的情况。
比方说,包含链接的网页是:
http://www.mywebsite.com/mypage.html#mytag
您在网页中提供的链接应该将一些参数传递给应用程序,其中一个应该是您希望应用程序返回的URL。下面的例子可以是:
myawesomeapp://?action=my_action_1&sourceurl=http%3A%2F%2Fwww.mywebsite.com%2Fmypage.html%23mytag
请注意,您在方案中作为参数传递的URL必须是URL编码,否则它将不能正常工作。
3)在应用程序委托中,您需要实现该方法:
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
在此方法中,解析URL,解码查询项,并将sourceURL传递给视图控制器,该视图控制器负责在调用该操作之前处理它。在本例中,我在ViewController中设置了一个将存储URL的公共属性。
@property (nonatomic, strong) NSURL *sourceURL;
4)在视图控制器中,当用户完成交互时,只需调用:
[[UIApplication sharedApplication] openURL:self.sourceURL];
因为self.sourceURL包含您的网页的URL,所以将使用该URL启动Safari。但是,由于该页面已经打开,iOS检测到该页面并重新打开该页面。
我的Github页面中有一个实现所有这些的示例项目。
在iPhone中安装示例项目之后,要最后完成,请从mobile和打开我最棒的应用程序打开这个堆栈溢出帖子
一旦应用程序被打开,点击按钮,你将返回到这个堆栈溢出的帖子。
Stack Overflow用户
发布于 2015-05-24 01:15:06
您所描述的行为正是FB's AppLinks所设计的,您将得到所有支持它的iOS应用程序的相同行为(这是相当多的)开箱即用!
顺便说一句,Google使用的组件是相同的:如果您打开Google,比如Fantastical.app,您就可以看到它!

https://stackoverflow.com/questions/29970918
复制相似问题

