NSWindow:更改窗口按钮的位置
NSWindow:更改窗口按钮的位置
提问于 2015-05-06 19:13:45
我想伪造一个标题栏(大一点,颜色不同),所以到现在为止我的方式如下:
我在标题栏下面添加了一个NSView,然后使用以下代码将标题栏设置为透明:
self.window.titlebarAppearsTransparent = true
self.window.styleMask |= NSFullSizeContentViewWindowMask 下一步是子类化NSView,以添加一些绘图方法(背景等)。尤其是代码,这样我就可以使用完整的NSView来移动窗口(因此我使用了以下代码:https://stackoverflow.com/a/4564630/2062613)
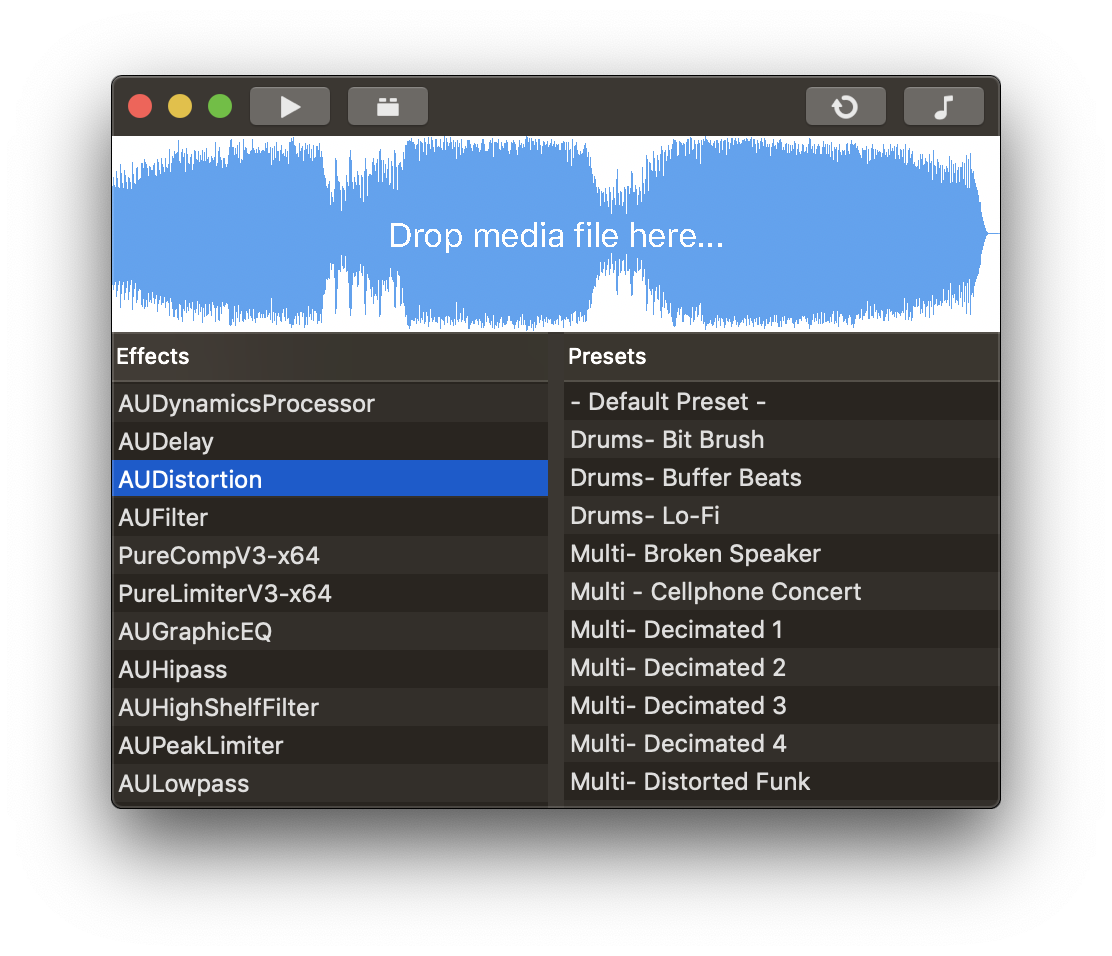
其结果是:

现在,我想做的下一件事是在这个新的标题栏中垂直地将交通灯按钮集中起来。我知道,我可以使用self.window.standardWindowButton(NSWindowButton.CloseButton)访问按钮(例如)。但是更改其中一个按钮的frame.origin没有任何效果。
如何更改按钮的原始值?
更新
我发现,调整窗口大小会重新排列按钮。现在,我决定将这些按钮作为子视图添加到我的假标题栏中,因为在标题栏中移动原点会切断按钮(它显然仅限于标题栏rect)。
这是可行的,但奇怪的是,按钮的鼠标覆盖效果仍然保留在标题栏中。看看这个屏幕:

这实际上是我的代码:
func moveButtons() {
self.moveButtonDownFirst(self.window.standardWindowButton(NSWindowButton.CloseButton)!)
self.moveButtonDownFirst(self.window.standardWindowButton(NSWindowButton.MiniaturizeButton)!)
self.moveButtonDownFirst(self.window.standardWindowButton(NSWindowButton.ZoomButton)!)
}
func moveButtonDownFirst(button: NSView) {
button.setFrameOrigin(NSMakePoint(button.frame.origin.x, button.frame.origin.y+10.0))
self.fakeTitleBar.addSubview(button)
}Stack Overflow用户
发布于 2018-10-14 14:41:17
Swift 4.2版本(没有工具栏)。
背后的想法:
- 我们调整标准窗口按钮的框架,而不改变的超级视图。
- 为了防止裁剪,我们需要增加标题栏的高度。这可以通过添加透明标题栏附件来实现。
- 当窗口转到全屏时,我们隐藏标题栏附件。
- 当窗口走出全屏时,我们的显示标题栏附件。
- 此外,我们需要调整显示在全屏幕模式标准按钮旁边的UI元素的布局。
普通屏幕.

全屏模式.

实应用程序

文件FullContentWindow.swift
public class FullContentWindow: Window {
private var buttons: [NSButton] = []
public let titleBarAccessoryViewController = TitlebarAccessoryViewController()
private lazy var titleBarHeight = calculatedTitleBarHeight
private let titleBarLeadingOffset: CGFloat?
private var originalLeadingOffsets: [CGFloat] = []
public init(contentRect: NSRect, titleBarHeight: CGFloat, titleBarLeadingOffset: CGFloat? = nil) {
self.titleBarLeadingOffset = titleBarLeadingOffset
let styleMask: NSWindow.StyleMask = [.closable, .titled, .miniaturizable, .resizable, .fullSizeContentView]
super.init(contentRect: contentRect, styleMask: styleMask, backing: .buffered, defer: true)
titleVisibility = .hidden
titlebarAppearsTransparent = true
buttons = [NSWindow.ButtonType.closeButton, .miniaturizeButton, .zoomButton].compactMap {
standardWindowButton($0)
}
var accessoryViewHeight = titleBarHeight - calculatedTitleBarHeight
accessoryViewHeight = max(0, accessoryViewHeight)
titleBarAccessoryViewController.view.frame = CGRect(dimension: accessoryViewHeight) // Width not used.
if accessoryViewHeight > 0 {
addTitlebarAccessoryViewController(titleBarAccessoryViewController)
}
self.titleBarHeight = max(titleBarHeight, calculatedTitleBarHeight)
}
public override func layoutIfNeeded() {
super.layoutIfNeeded()
if originalLeadingOffsets.isEmpty {
let firstButtonOffset = buttons.first?.frame.origin.x ?? 0
originalLeadingOffsets = buttons.map { $0.frame.origin.x - firstButtonOffset }
}
if titleBarAccessoryViewController.view.frame.height > 0, !titleBarAccessoryViewController.isHidden {
setupButtons()
}
}
}
extension FullContentWindow {
public var standardWindowButtonsRect: CGRect {
var result = CGRect()
if let firstButton = buttons.first, let lastButton = buttons.last {
let leadingOffset = firstButton.frame.origin.x
let maxX = lastButton.frame.maxX
result = CGRect(x: leadingOffset, y: 0, width: maxX - leadingOffset, height: titleBarHeight)
if let titleBarLeadingOffset = titleBarLeadingOffset {
result = result.offsetBy(dx: titleBarLeadingOffset - leadingOffset, dy: 0)
}
}
return result
}
}
extension FullContentWindow {
private func setupButtons() {
let barHeight = calculatedTitleBarHeight
for (idx, button) in buttons.enumerated() {
let coordY = (barHeight - button.frame.size.height) * 0.5
var coordX = button.frame.origin.x
if let titleBarLeadingOffset = titleBarLeadingOffset {
coordX = titleBarLeadingOffset + originalLeadingOffsets[idx]
}
button.setFrameOrigin(CGPoint(x: coordX, y: coordY))
}
}
private var calculatedTitleBarHeight: CGFloat {
let result = contentRect(forFrameRect: frame).height - contentLayoutRect.height
return result
}
}文件FullContentWindowController.swift
open class FullContentWindowController: WindowController {
private let fullContentWindow: FullContentWindow
private let fullContentViewController = ViewController()
public private (set) lazy var titleBarContentContainer = View().autolayoutView()
public private (set) lazy var contentContainer = View().autolayoutView()
private lazy var titleOffsetConstraint =
titleBarContentContainer.leadingAnchor.constraint(equalTo: fullContentViewController.contentView.leadingAnchor)
public init(contentRect: CGRect, titleBarHeight: CGFloat, titleBarLeadingOffset: CGFloat? = nil) {
fullContentWindow = FullContentWindow(contentRect: contentRect, titleBarHeight: titleBarHeight,
titleBarLeadingOffset: titleBarLeadingOffset)
super.init(window: fullContentWindow, viewController: fullContentViewController)
contentWindow.delegate = self
fullContentViewController.contentView.addSubviews(titleBarContentContainer, contentContainer)
let standardWindowButtonsRect = fullContentWindow.standardWindowButtonsRect
LayoutConstraint.withFormat("V:|[*][*]|", titleBarContentContainer, contentContainer).activate()
LayoutConstraint.pin(to: .horizontally, contentContainer).activate()
LayoutConstraint.constrainHeight(constant: standardWindowButtonsRect.height, titleBarContentContainer).activate()
LayoutConstraint.withFormat("[*]|", titleBarContentContainer).activate()
titleOffsetConstraint.activate()
titleOffsetConstraint.constant = standardWindowButtonsRect.maxX
}
open override func prepareForInterfaceBuilder() {
titleBarContentContainer.backgroundColor = .green
contentContainer.backgroundColor = .yellow
fullContentViewController.contentView.backgroundColor = .blue
fullContentWindow.titleBarAccessoryViewController.contentView.backgroundColor = Color.red.withAlphaComponent(0.4)
}
public required init?(coder: NSCoder) {
fatalError()
}
}
extension FullContentWindowController {
public func embedTitleBarContent(_ viewController: NSViewController) {
fullContentViewController.embedChildViewController(viewController, container: titleBarContentContainer)
}
public func embedContent(_ viewController: NSViewController) {
fullContentViewController.embedChildViewController(viewController, container: contentContainer)
}
}
extension FullContentWindowController: NSWindowDelegate {
public func windowWillEnterFullScreen(_ notification: Notification) {
fullContentWindow.titleBarAccessoryViewController.isHidden = true
titleOffsetConstraint.constant = 0
}
public func windowWillExitFullScreen(_ notification: Notification) {
fullContentWindow.titleBarAccessoryViewController.isHidden = false
titleOffsetConstraint.constant = fullContentWindow.standardWindowButtonsRect.maxX
}
}使用
let windowController = FullContentWindowController(contentRect: CGRect(...),
titleBarHeight: 30,
titleBarLeadingOffset: 7)
windowController.embedContent(viewController) // Content "Yellow area"
windowController.embedTitleBarContent(titleBarController) // Titlebar "Green area"
windowController.showWindow(nil)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/30085631
复制相关文章
相似问题

