以编程方式进行的UIPageViewController中间转换?
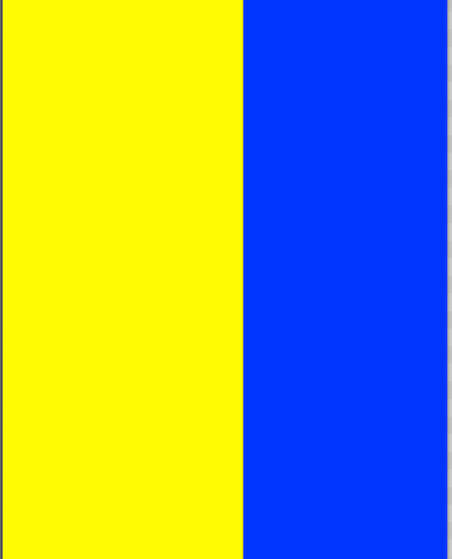
我有一个带有n (n>>2)页的n>>2。第一页是黄色的,第二页是蓝色的。当我从一个页面拖到另一个页面时,我得到了一个很好的中间状态动画,如下所示:

我试图以编程的方式将页面从一个页面转换到另一个页面。我得到的UIScrollView是:
for view:UIView in self.view.subviews as! [UIView] {
if view.isKindOfClass(UIScrollView.self) {
self.pageScrollView = view as? UIScrollView
}
}I设置滚动位置如下:
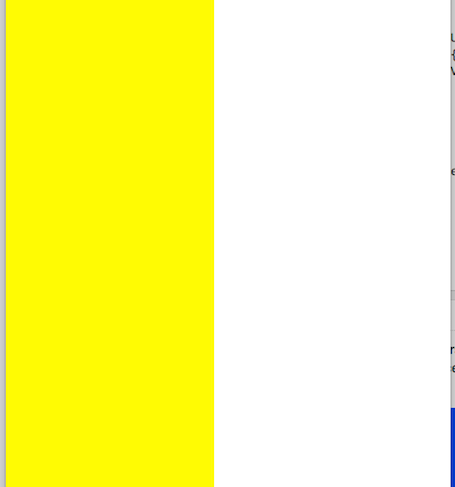
self.pageScrollView!.contentOffset.x = screenWidth - deltaX结果如下:

滚动位置被更新,但下一个视图未加载。这就是为什么在正确的地点有一个白色的区域。我知道我可以用setViewControllers设置下一页,但这将显示整个下一页。我在这里想要的是以编程的方式展示下一页,就像我在拖动时所做的那样。
我知道这是可以做到的,因为Tinder应用程序已经在这么做了。当您在页眉上做一个pan手势时,页面视图控制器会非常少地切换页面。

如何以编程方式模拟页面中间转换?
回答 3
Stack Overflow用户
发布于 2015-05-11 02:47:35
在传呼的事情上你不能半途而废。只要拖动手势是活动的,就有可能,但是一旦您举起手指并停止该手势,该控件将显示下一个UIViewController或已经显示的那个。
将setViewControllers与animated:true结合使用将平稳地从当前的UIViewController过渡到下一个UIViewController,就好像您已经将视图与手指一起拖动一样:
.setViewControllers([allViewControllers[1]], direction: .Forward, animated: true, completion: nil)如果您需要更自定义的内容,则可能需要使用UIScrollView而不是UIPageViewController,并自行设置内容。将pagingEnabled设置为true将使其行为像带有Scroll转换的UIPageViewController,但也可以禁用分页,并使用setContentOffset:(contentOffset, animated)的组合使其滚动到您喜欢的位置,委托scrollViewWillEndDragging:(scrollView, withVelocity, targetContentOffset)使其成为“页面”。
我创建了一个这里的代码示例来说明我的意思。它是一个简单的UIScrollView,它模仿一个UIPageViewController,具有基本的视图分配/去分配,以及一种以编程方式滚动一半的方法。
Stack Overflow用户
发布于 2015-07-17 12:04:45
基本上,你所需要写的就是:
pageViewController.setViewControllers([yourVC()], direction: UIPageViewControllerNavigationDirection.Forward, animated: true, completion: nil)这里有一个很好的教程:
Stack Overflow用户
发布于 2015-05-13 12:10:20
我有同样的问题,并通过设置一个viewController来进行转换来解决这个问题。
就像在objective-c
[self.pageControl setViewControllers:@[[self.viewControllers objectAtIndex:selectedPageIndex]] direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:^(BOOL finished) {
}];https://stackoverflow.com/questions/30112277
复制相似问题
