GLKit:处理大三维物体时的透明纹理
我正在编写一个3D查看器,它显示.obj文件并提供一些基本的手势(固定、旋转、缩放),方法是遵循2篇Raywenderlich教程:http://www.raywenderlich.com/48293/how-to-export-blender-models-to-opengl-es-part-1
http://www.raywenderlich.com/50398/opengl-es-transformations-gestures
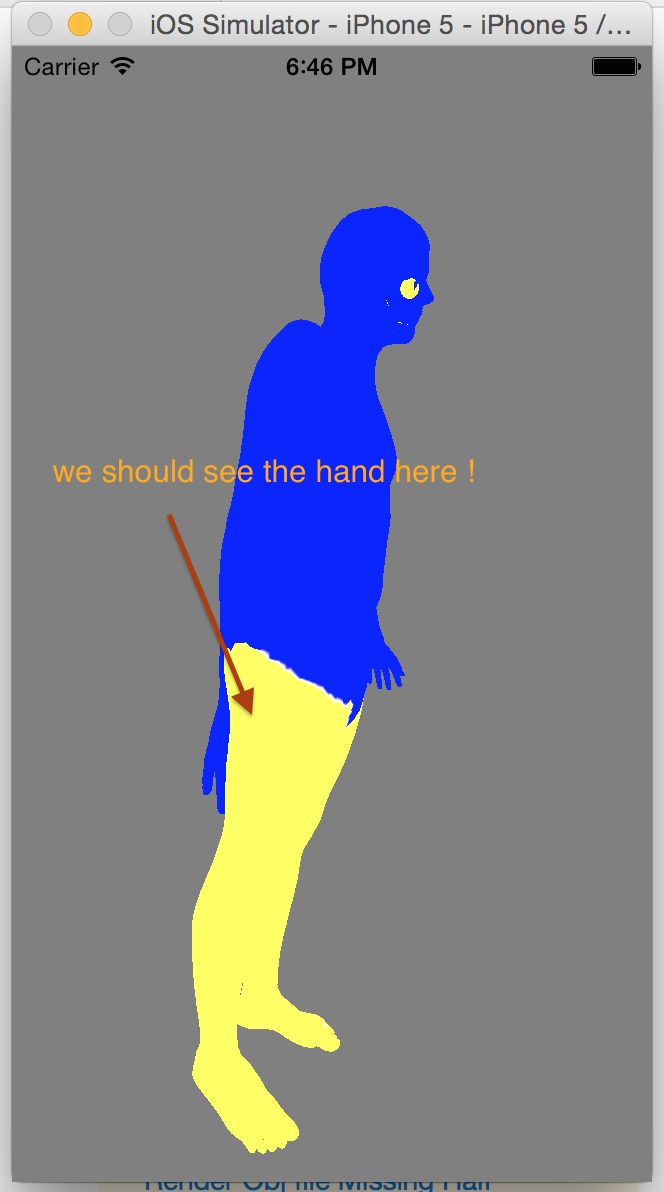
我能够正确加载和显示小.obj文件,但对于大.obj文件,纹理突然变成透明!我已经测试了相同的纹理文件,所以我认为图像大小不是原因。请看下面的截图,以便有一个想法:
大讣告:大约20000个顶点

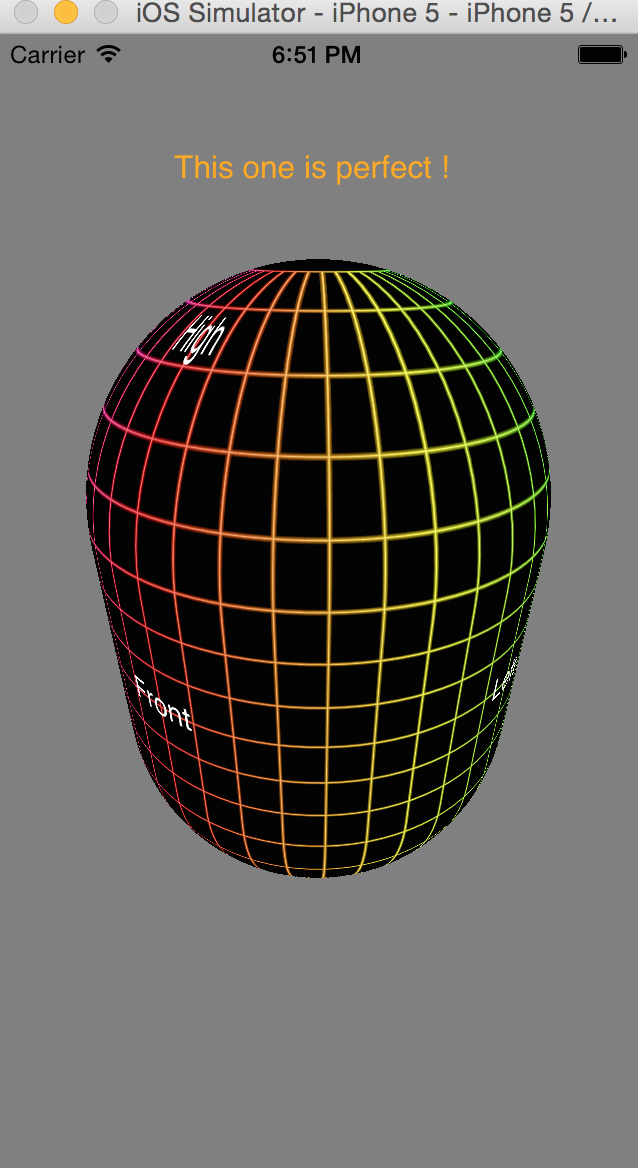
小圆点:大约5000个顶点:

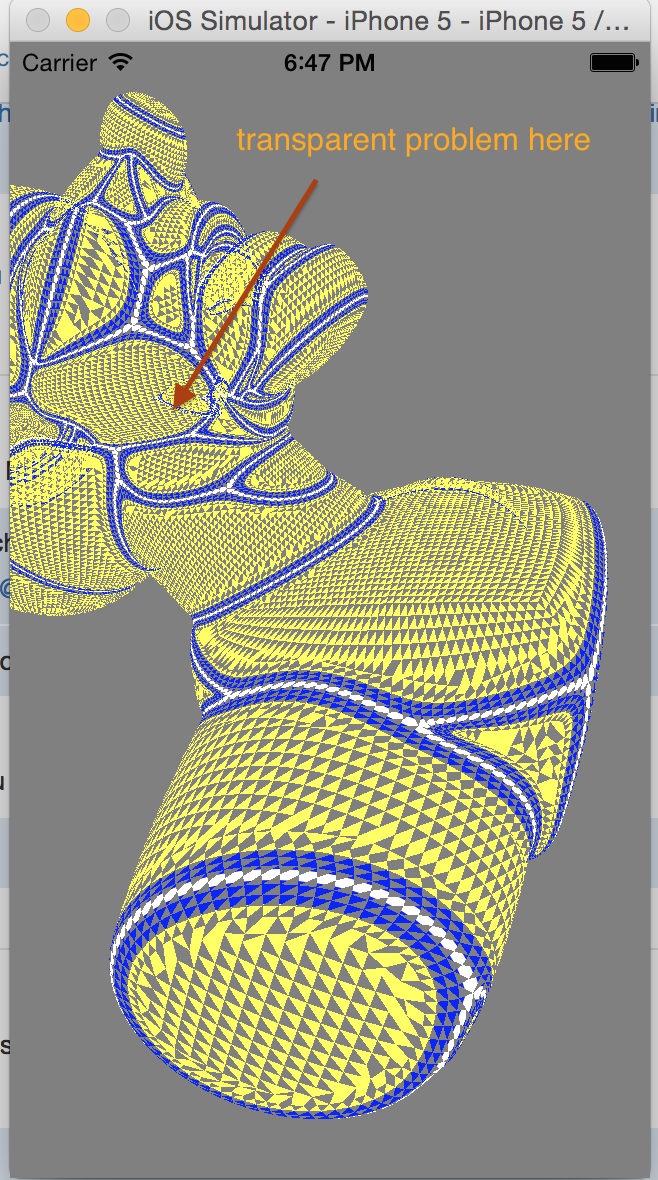
相当大的一点:大约有67000个顶点:

只有2种颜色(蓝色和黄色)的纹理位图,用于大的和相当大的objs中。

胶囊纹理(我不使用2种颜色的纹理,这样我们就可以清楚地看到小圆角中没有透明度)

我在不同的obj上尝试过不同的纹理,但问题总是一样的:当obj文件很大时,纹理就开始透明了。我还在不同的物理Iphone上进行了测试,所以它并不是针对模拟器的。启用/禁用gl_blend也不能解决问题。
您可以在http://pastecode.org/index.php/view/32247978找到完整的代码,下面是我用来创建GLKBaseEffect和加载纹理图像的代码:
// Initialize
self.effect = [[GLKBaseEffect alloc] init];
// Texture
NSDictionary* options = @{ GLKTextureLoaderOriginBottomLeft: @YES };
NSError* error;
NSString* path = [[NSBundle mainBundle] pathForResource:@"capsule0.jpg" ofType:nil];
GLKTextureInfo* texture = [GLKTextureLoader textureWithContentsOfFile:path
options:options
error:&error];
if(texture == nil)
NSLog(@"Error loading file: %@", [error localizedDescription]);
self.effect.texture2d0.name = texture.name;
self.effect.texture2d0.enabled = true;
self.effect.texture2d0.envMode = GLKTextureEnvModeReplace;
// Light
self.effect.light0.enabled = GL_TRUE;
self.effect.light0.position = GLKVector4Make(1.0f, 1.0f, 1.0f, 1.0f);
self.effect.lightingType = GLKLightingTypePerVertex;此部分用于在创建效果后在viewDidLoad()中设置viewDidLoad:
// OpenGL ES Settings
glClearColor(0.5f, 0.5f, 0.5f, 1.0f);
glEnable(GL_CULL_FACE);
glEnable(GL_DEPTH_TEST);回答 1
Stack Overflow用户
发布于 2015-06-11 10:45:56
我终于找到了解决办法:
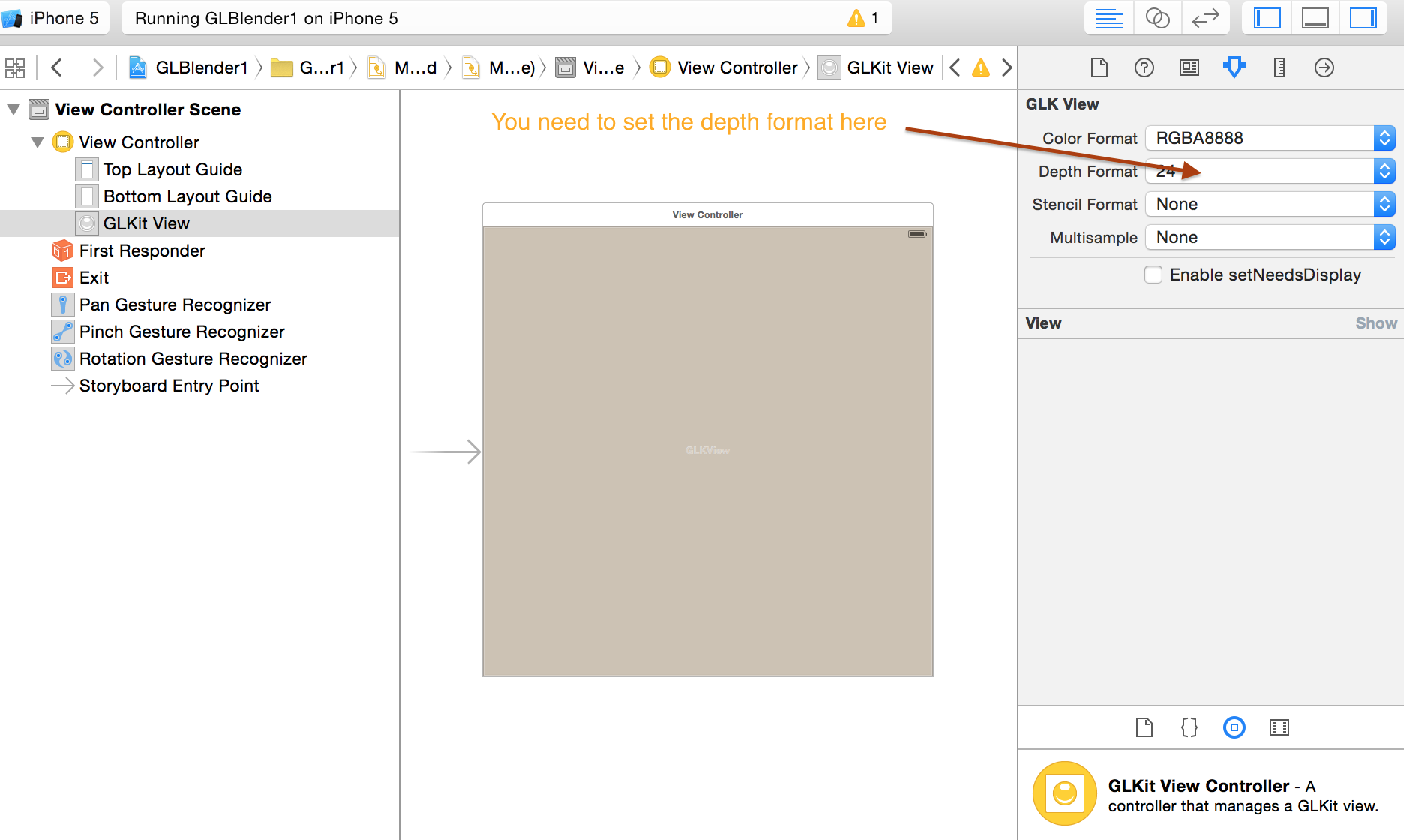
首先,您需要在GLKView的故事板中将深度格式设置为24或16:

然后启用viewDidLoad()中的深度
glEnable(GL_DEPTH_TEST);最后,对于每个抽签调用,需要清除深度缓冲区:
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);https://stackoverflow.com/questions/30738586
复制相似问题

